- マークアップエンジニアとは
- 未経験からマークアップエンジニアになるには
- 言語やライブラリ等以外でマークアップエンジニアに必要なスキル
- マークアップエンジニアの転職に役立つ資格
- マークアップエンジニアの市場状況
- マークアップエンジニアの平均年収
- マークアップエンジニアのキャリアパス
- マークアップエンジニアに関するよくある質問
- まとめ
マークアップエンジニアとは

マークアップエンジニアは、HTML、CSS、JavaScriptなどを用いてWebサイトを制作します。Webデザイナーが考えたラフの通りにサイトを制作するコーダーとは異なり、マークアップエンジニアはSEOやユーザビリティなどを考慮してサイトを制作する職種です。
人間は、文字の大きさや位置などでタイトルや本文を認識することができます。それにより書き手の意図を把握し、読む順番を決めることができるでしょう。
しかし、コンピュータは人間のように認識できないため、ここは何なのかひとつひとつタグと呼ばれる目印を付けて意味を理解させる必要があります。その作業がマークアップです。
つまりマークアップとは、文書構造や視覚表現、リンクの埋め込みなどをコンピュータが認識できるようにタグを付けていく作業のことをいいます。
マークアップエンジニアの仕事内容
マークアップエンジニアの仕事は主に以下のようなものがあります。
コーディング
HTMLやCSSを用いてマークアップをし、JavaScriptなどで動きをつけたりと、Webデザイナーのラフをもとにコードを書いていきます。この仕事をコーディングと言います。
コーディングの際には、ユーザビリティだけでなく、納品後の更新についても考える必要があります。テキストや画像などの差し替えといった修正のたびに依頼が来る場合もありますが、ほかの方が修正を担当する場合もあるため、その方が理解できるようにコーディングすることが大切です。
バグの修正
コーディング後はバグの修正を行います。きれいに書けたコードでもバグが発生することがあるため、疎かにせずツールなどを用いてしっかりと確認するようにしましょう。
CMSテンプレートの設計、構築
CMS(コンテンツ管理システム)のテンプレートを開発します。CMSのテンプレートを開発することで、サイト制作の知識がない方でも比較的簡単にサイトを更新したり管理したりすることが可能です。
SEO対策
SEOとは、Search Engine Optimization(サーチ エンジンオプティマイゼーション)の略です。検索エンジンに対して最適化を行い、上位表示を狙います。SEOの方法は複数あり、サイトの導線、デザインの最適化、コンテンツの最適化などがあります。マークアップエンジニアは、特にサイトの表面機能、デザインの制作でSEOに携わることになります。
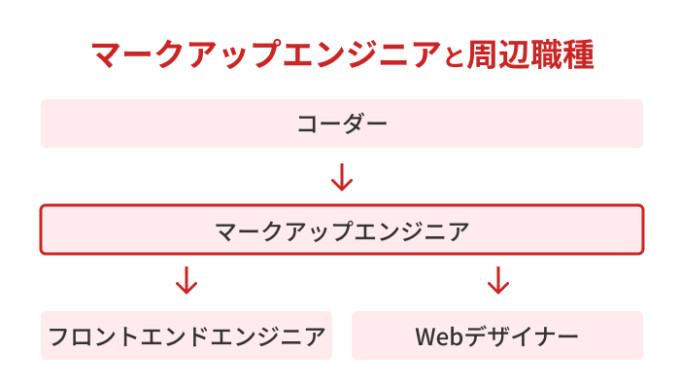
マークアップエンジニアと周辺職種との違い

マークアップエンジニアと混同しやすい職種に、コーダー、フロンエンドエンジニア、Webデザイナーがあります。ここでは、それら2つの職種との違いを解説します。
コーダーとの違い
コーダーはHTML/CSSを使用してWebページの外観を作成します。複数ブラウザやスマートフォンなど、さまざまな画面サイズへの対応なども考慮しながら、仕様書に沿ってコーディングを行います。Web系エンジニアの入門的な職種で、JavaScriptのスキルやUX、SEOなどの知識を身につけることで、マークアップエンジニアやフロントエンドエンジニアを目指すことができます。
フロントエンドエンジニアとの違い
フロントエンドエンジニアはマークアップエンジニアの仕事に加えて、JavaScriptのライブラリやフレームワークを利用しながら、より高度なUIを構築する職種です。モダンなWebアプリケーション開発では、React、Angular、VueといったJavaScriptのフレームワークを用いて、ユーザー認証、ルーティング、データ処理などを実装します。高度で複雑な開発を支えるため、ソースコードのバージョン管理やパッケージ管理、テストなども行います。
関連記事:フロントエンドエンジニアとは?仕事内容、年収や必要なスキルも解説
Webデザイナーとの違い
Webデザイナーはマークアップエンジニアより上流工程の作業も担います。具体的には、顧客と打ち合わせをして要件を汲み取る、それを元に設計を行う、といったことです。コーディングはマークアップエンジニアに流す場合もあれば、Webデザイナー自身が行う場合もあります。
また、プログラミングによるデザインだけでなく、Photoshop®やIllustrator®を使用したグラフィックデザインも業務範囲です。Webデザイナーといっても在籍している企業やプロジェクトによって、WebサイトのUI制作からグラフィック制作まで幅が広いということです。
マークアップエンジニアの場合はコーディングがメインなので、このような差異はあまり生まれません。
関連記事:Webデザイナーとは?仕事内容や他職種との違い、未経験からの目指し方も紹介
未経験からマークアップエンジニアになるには
未経験からマークアップエンジニアになるのは一般的で、特別なことではありません。マークアップエンジニアは、Webサイト制作には欠かせない需要のある職種です。そのため未経験でも応募できる企業が多数あり、挑戦しやすいといえます。ただし、未経験からマークアップエンジニアになる場合は、ある程度の知識や技術を身につけておくことが重要です。この章では、未経験からマークアップエンジニアを目指す方法や求められるスキルについて紹介します。
必須のスキルを習得する
マークアップエンジニアになるには、求められるスキルを身につける必要があります。具体的には、HTML/CSS、JavaScript、CMS、SEO対策などです。
プログラミングスキル、ツールを使いこなすスキル、ユーザーニーズを考えて制作に取り組むスキルなどが求められます。では、これらのスキルをどのように身につければ良いのか解説していきます。
スクールに通う
未経験からWebエンジニアを目指す人を対象としたスクールが多数あります。スクールは講師によるサポートで不明点を解消しやすいというメリットがあります。まずは、HTML/CSS/JavaScriptとWebデザインについてのスキルを身につけましょう。
最初からフロントエンドエンジニアへのキャリアアップを視野に入れて、フロントエンドエンジニア向けの講座を受けてしまうというのも手です。フロントエンドエンジニアを目指す講座では、HTML/CSS/JavaScriptなどのマークアップエンジニアの必須スキルに加えて、PHPなどの言語やデータベースについても学習することができます。
書籍で学習する
書籍は、費用を抑えて学習できるメリットがあります。初学者向けの書籍も多数ありますが、質問機能がないため不明点が発生した際に解決しづらいというデメリットもあります。以下は初心者向けの書籍です。
「いちばんよくわかるHTML5&CSS3デザインきちんと入門」(狩野祐東)
「確かな力が身につくJavaScript「超」入門 第2版」(狩野祐東)
「現場のプロから学ぶ SEO技術バイブル」(西山悠太朗ほか)
学習サイトを活用する
近年では、HTML/CSSなどを学べる学習サイトも登場しました。このようなサイトでは、動画コンテンツやサイト上でコーディングできる機能、質問機能(チャットなど)が提供されており、書籍より学習しやすい環境が提供されています。以下は代表的な学習サイトです。
参考サイト:Progate
まず目指すべきスキルレベル
マークアップエンジニアとして転職を考える際に、まず目指すべきスキルレベルを紹介します。
HTMLを手打ちでコーディングできる
HTMLを自動生成するツールもありますが、ツールでできることには限度があります。マークアップエンジニアとして転職するためには、自分で手打ちできるようにしましょう。また手打ちができると、自動生成した後に自分で書き換えることも可能です。
HTMLとCSSを適切に使い分けできる
HTMLとCSSは、コンピューターの処理的には一部重複した処理を実装できます。しかし、多くのプロジェクトではHTMLとCSSについて使い分けがルール化されています。HTMLで書いても同じように画面レイアウトはできるけれど、分かりやすさや修正コストを考えてCSSで記載しましょう、といったルールです。
多くの場合文章の内容のみHTMLで実装し、後のレイアウトや装飾はすべてCSSで実装するのが一般的です。この使い分けを意識しておくと、実際に現場で使えるスキルになります。
JavaScriptとjQueryを理解し活用できる
JavaScriptはWebページ内で動作のある処理を実装したり、視覚的に演出を作り込める言語です。jQueryは、JavaScriptの代表的なライブラリで、jQueryの機能を活用すれば、すべて自力で実装する必要がありません。
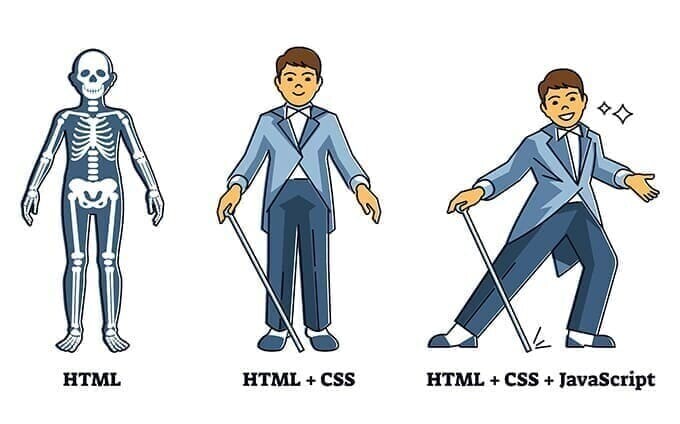
Webページの表面はHTML、CSS、JavaScriptでセットになっているので、マークアップエンジニアとしては3つ使える必要があります。
関連記事:JavaScriptとは?基本や特徴を初心者にもわかりやすく解説
WordPressなど主要CMSの操作やカスタマイズができる
WordPressなど主要CMSは、スキルのない人が手軽にWebサイトを構築するために使うもの、というイメージが強いかと思います。そしてこの認識は間違いではありません。しかし、実はWebサイトの開発現場でもCMSが使われることは多いです。
そのため、エンジニアにとっても基本操作ができることは必要です。さらに、エンジニアとしてカスタマイズできるとより実践的なスキルになります。本格的にカスタマイズする場合はサーバーサイドのプログラミング言語も扱える必要がありますが、たとえばページの表面をカスタマイズするなどであればHTML/CSS/JavaScriptのスキルで対応できます。
コーダーとしての経験を積む
マークアップエンジニアを含むエンジニアにはプログラミングスキルが必要です。そして、プログラミングスキルは手を動かしながら身につける必要があります。最終的には全体設計ができるとより良いのですが、最初のうちはとにかく手を動かして慣れていきます。コーダーとして経験を積み、ポートフォリオを作成できると強いアピールポイントになるでしょう。
言語やライブラリ等以外でマークアップエンジニアに必要なスキル

先ほどはマークアップエンジニアに求められる代表的なスキルをご紹介しましたが、ほかにもマークアップエンジニアに求められるスキルはあります。社会人としての基本となる抽象度の高いものから、エンジニアならではのものまでご紹介します。
コミュニケーションスキル
マークアップエンジニアは、同じマークアップエンジニアや、ほかの職種のメンバーとチームで制作にあたります。そのため、チームメンバー間でコミュニケーションを取って認識を合わせていく必要があります。
役割分担があるのですが、連携がうまくできていないと互いの作業成果物を組み合わせたときに全体成果物として成立しません。全体の成果物をきちんと納品できる形にするためには、細かいコミュニケーションが求められます。
専門分野以外への興味関心
マークアップエンジニアは、ある程度ほかの職種の作業内容も把握しておく必要があります。コミュニケーション、連携が必要になるからです。また、知識が増えていけばマークアップエンジニアからのステップアップとしても役立ちます。具体的には、より上流工程を担うエンジニアや、プロジェクトマネージャーなどの職種が挙げられます。
SEOに関する知識
Webページの見た目を決めるHTML/CSSのソースコードは同じ見た目でもさまざまな記述方法があります。
一方で見た目が適切で表示崩れを起こしていなくても、ソースコードの記述方法が適切でないと検索エンジンで上位表示されない場合があります。マークアップエンジニアとして活躍するためには、検索エンジンで高い評価をされるためのSEO知識が必要不可欠です。SEO知識を念頭にコーディングできると、検索エンジンから高い評価を得られるでしょう。
ユーザビリティ、アクセシビリティ
より良いサイトを構築するには、ユーザーの視点で考えることが大切です。どうすればユーザーが使いやすく、アクセスしやすいサイトになるかを検討しながらサイトを構築する力が求められます。
レスポンシブデザイン
PCよりもスマートフォンからのアクセスが多くなっているため、スマートフォンに対応したサイトを構築することは必須となっています。サイトを多様な大きさのデバイスに対応させるレスポンシブデザインを実装するスキルが必要です。
フロントエンドエンジニアのスキル
フロントエンドエンジニアはCSS、JavaScriptのフレームワーク、Gitによるソースコード管理、npmによるパッケージ管理、テストを実装するスキルなどが必要です。マークアップエンジニアが活躍の場を広げるためには、これらのスキルも身につけると良いでしょう。
マークアップエンジニアの転職に役立つ資格
マークアップエンジニアに役立つ資格について解説します。
HTML5プロフェッショナル認定試験
HTML5プロフェッショナル認定試験とは、HTMLのプロフェッショナルとしてのスキルを証明できる資格です。試験はレベル1とレベル2に分かれています。レベル1ではWebの基礎知識、CSS、HTMLの基礎文法などが問われ、レベル2ではアニメーション、マルチメディア、通信などについて問われます。
合格率は非公開ですが、動的なサイトやリッチユーザーインターフェースの開発方法などについても問われるため、実務経験者向けの資格といえるでしょう。
試験概要については以下の通りです。
| 資格試験 | レベル1 | レベル2 |
|---|---|---|
| 受験料 | 16,500円 | 16,500円 |
| 受験資格 | 無し | 無し |
| 出題数 | 約60問 | 40〜45問 |
| 回答形式 | CBT方式 | CBT方式 |
Webクリエイター能力検定試験
Webクリエイター能力検定試験とは、サーティファイが実施しているHTMLとCSSのコーディングスキルを認定する試験です。試験はスタンダードとエキスパートの2つのレベルで実施されています。スタンダードは実技問題のみ、エキスパートは実技問題と知識問題の両方が出題されます。
実技試験では実際にエディタを操作してHTMLやCSSを記述するスキルが問われます。マークアップエンジニアの業務に直結した内容であるため、受験する方はエキスパート試験までチャレンジすると良いでしょう。以下は試験概要です。
| 資格試験 | スタンダード | エキスパート |
|---|---|---|
| 受験料 | 5,900円 ※2024年4月以降は6,100円 |
7,500円 ※2024年4月以降は7,700円 |
| 受験資格 | 無し | 無し |
| 試験時間 | テキストエディターの場合:70分Web ページ作成ソフトの場合:60分 |
知識問題:20分 実技問題:テキストエディターの場合110分、Webページ作成ソフトの場合90分 |
| 回答形式 | 実技問題のみ | 知識問題(多肢選択式)と実技問題 |
| 合格ライン | 実技問題において65%以上 | 知識問題と実技問題において65%以上 |
※本資格のテキストエディタはWindowsの「メモ帳」とmacOSの「テキストエディット」のみを指している
ウェブデザイン技能検定
ウェブデザイン技能検定とは、ウェブデザインに関する知識や技能、実務能力を認定する国家資格です。試験は3級から1級まで実施されており、それぞれ学科試験と実技試験の両方を受験しますが、片方のみ合格した場合、2年間は受験を免除されて、不合格だったほうの試験の合格だけで、それぞれの級の試験の合格と見なされます。
Web制作に関する資格としては唯一の国家資格であり、試験内容も実務で活かせる内容が多いので、積極的にチャレンジしたいところです。2級と1級には受験資格として実務経験などの条件が求められますので、未経験でマークアップエンジニアを目指している方は、まず3級から受験することになります。
以下は試験概要です。
| 資格試験 | 3級 | 2級 | 1級 |
|---|---|---|---|
| 受験料 | 学科: 8,000円 実技: 25,000円 |
学科: 7,000円 実技: 16,000円 ※25歳未満の在職者は7,000円 |
学科: 6,000円 実技: 8,000円 ※25歳未満の在職者は3,000円 |
| 受験資格 | ・ウェブの作成や運営に関する業務に従事して いる者及び従事しようとしている者 |
・2年以上の実務経験を有する者 ・職業高校、短大、高専、 高校専攻科、専修学校、各種学校卒業又は普通職業訓練修了した者 ・大学を卒業した者 ・高度職業訓練を修了した者 ・3級の技能検定に合格した者 |
【実技試験】 ・1級の技能検定において、学科試験に合格した者 【学科試験】 ・7年以上の実務経験を有する者 ・職業高校、短大、高専、高校専攻科、専修学校、 各種学校卒業又は普通職業訓練修了後、5年以上の実務経験を有する者 ・大学卒業後、3年以上の実務経験を有する者 ・高度職業訓練修了後、1年以上の実務経験を有する者 ・2級の技能検定に合格した者であって、 その後2年以上の実務経験を有する者 |
| 試験時間 | 学科45分 実技60分 |
学科60分 実技120分 |
学科90分 実技180分 ペーパー実技60分 |
| 出題形式 | 学科:100点満点中70点以上 実技:100点満点中70点以上 かつ 試験要項に示された各分類において60%以上 |
||
基本情報技術者試験
基本情報技術者試験とは、経済産業省に属する独立行政法人情報処理推進機構が主催する国家試験です。エンジニアに必要な最低限の知識を網羅的に学べるため、非常に人気の高い認定試験となっています。
主な出題範囲は、コンピュータのハードウェアやソフトウェア、ネットワーク、データベース、プログラミング言語などに関する知識です。また、科目A・科目B(午前試験・午後試験)に分かれています。試験概要は以下の通りです。
| 受験料 | 7500円 |
| 受験資格 | 無し |
| 出題数 | 午前:60問、午後:20問 |
| 回答形式 | 多肢選択式 |
マークアップエンジニアの市場状況

マークアップエンジニアの市場状況はAIの台頭により以前よりも縮小傾向にあります。しかし、それでも需要があり、求人は一定数あるといった状況です。この章ではマークアップエンジニアの将来性と平均年収に焦点を当てて市場状況を解説します。
マークアップエンジニアの将来性
マークアップエンジニアはWebサイト制作には欠かせない職種です。しかし、Webサイト制作にはマークアップエンジニアのスキル以外にも、WebデザインのスキルやWebエンジニアのスキルなど、さまざまなスキルが必要となります。そして、上記のスキルを持つエンジニアはマークアップエンジニアのスキルも有しています。
将来性はあるがプラスαのスキルは必要
マークアップエンジニアのスキルには需要がありますが、ほかのエンジニアもスキルを持っているということでした。そのため、Web制作者として働き続けるためには、マークアップエンジニアとしてのスキルに加えて、別のスキルを身につけてキャリアアップを目指すことが求められるでしょう。
Adobe Photoshop®やAdobe Illustrator®のスキルを身につけて、Webデザインができるようになることや、JavaScriptの技術を高めてフロントエンドエンジニアを目指すなどのキャリアアップを目指すのもおすすめです。プロジェクト管理、人員マネジメントなどより上流工程のスキルを身につけるのも有効な選択肢です。
マークアップエンジニアのスキルをベースに、これらのスキルを身につけて、対応できる業務を増やしていくことでWeb制作者として長く活躍しつづけられるでしょう。
「マークアップエンジニアの需要はなくなる」といわれる理由
マークアップエンジニアの仕事はAIで代替できるので、今後需要がなくなるといわれることもあります。HTMLの一部は自動化される可能性が高いですが、設計まで含めてすべてAI化することは当面は不可能と考えられます。そのため、すぐにマークアップエンジニアのスキルが不要になることはないでしょう。
マークアップエンジニアの平均年収
レバテックキャリアの求人情報によると、マークアップエンジニアの年収は380万~580万円程度と幅があります。年収と求められるスキルレベルは比例する傾向があり、年収が低めの案件はマークアップエンジニアとして最低限のスキルレベル、逆に高めの案件はWebデザイナーやフロントエンドエンジニア寄りのスキルが求められる傾向があります。つまり、高年収を目指すには、高いスキルが必要です。
未経験可のマークアップエンジニアの求人例
マークアップエンジニアの求人例をご紹介します。純粋な未経験可の求人は少ないのですが、独学で1年ほど学びつつ自分でWebサイトを作った経験があれば、以下に紹介するような求人の応募要件を満たすことができます。
【想定年収】
350~700万円
【雇用形態】
正社員
【業務内容】
・自社Webサイトの改善企画
・コンテンツ制作
・レガシー実装の更新
【必須経験】
・JavaScript、HTML、CSSでの開発経験1年以上
・Webサイト運用経験1年以上
マークアップエンジニアのキャリアパス
マークアップエンジニアのキャリアパスは複数あります。むしろ、上でも説明した通りマークアップエンジニアは入り口的な職種なので、そこから自身のキャリアプランを描きながらステップアップしていく必要があります。ではどのような選択肢があるのかご紹介していきます。
多言語を学んでほかのエンジニアを目指す
複数のプログラミング言語を身につけ、フロントエンドエンジニアやサーバーサイドエンジニアを目指すのは王道かつ有効な選択肢です。最近はフルスタックエンジニアと言って、フロントエンドからサーバーサイドまでのスキルを持つエンジニアが求められる傾向にあります。そのため、幅広い言語スキルを身につければエンジニアとしての市場価値が高まります。
ITコンサルタント
ITコンサルタントは、企業の課題をITによって解決する職種です。直接手を動かしてシステムを作るのではなく、課題のヒアリングや解決策の提案が主な業務になります。提案後はエンジニアに情報を共有し、制作を依頼する流れになります。
プログラミングはあまり行わないものの、技術的な理解があったほうが企業に良い提案ができます。そのため、ITコンサルタントはバックグラウンドにエンジニア経験があると有利です。
関連記事:ITコンサルタントとは?仕事内容や必要なスキル・年収を紹介
Web系職種を目指す
Webの需要は今後も継続すると考えられるので、Web系職種へのキャリアアップは有効な選択肢です。Web系職種には複数の種類があるので、ご紹介していきます。
Webディレクター
Webディレクターは、Web業界でマネジメントを行う職種です。Web制作に携わるメンバーの管理や、成果物への責任を負います。そのためコミュニケーション業務が中心になりますが、エンジニア経験があるほうが制作メンバーの理解、成果物への理解が深まります。ディレクション業務もより的確になるでしょう。
関連記事:Webディレクターとは?仕事内容や求められるスキルについて
Webプロデューサー
Webプロデューサーは、Web関連プロジェクトの全体責任者です。マネジメントも行いますが、企画立案やクライアントとの調整など上流工程を担います。Webプロデューサーも直接手を動かして制作することは少ないですが、エンジニア経験があるほうがより具体的かつ良い企画を提案でき、制作メンバーとの連携もスムーズになるでしょう。
Webマーケター
WebマーケターはWeb上での集客、売上アップのための分析、戦略立案を行う職種です。Webマーケターの分析手法は幅が広いですが、エンジニアとしての土台があればプログラミング、ツールを用いた分析に強くなり、また、Web業界にすでに精通しているのでより良い分析、戦略立案が可能になります。エンジニアとしてのバックグラウンドが活きる職種と言えます。
Webデザイナー
Webデザイナーとは、主にWebサイトやアプリケーションのデザインを担う職種です。デザインといっても見た目だけでなく、Webサイトの使いやすさなどもWebデザイナーの担当範囲になります。マークアップエンジニアの経験は、Web制作に必要なプログラムの設定や細かいUX(ユーザーエクスペリエンス)への理解につながり、Webデザイナーの業務に役立つでしょう。
マークアップエンジニアに関するよくある質問
最後にマークアップエンジニアを目指す方が抱くよくある質問に回答していきます。
Q1. マークアップエンジニアとデザイナーの違いを教えてください
マークアップエンジニアWebサイトやアプリケーションのフロントエンド部分を構築する職業です。HTML/CSS/JavaScriptなどを使用します。既に作成されているデザインを基に構築することが多く、デザインを正確に再現する必要があります。
一方デザイナーはWebサイトやアプリケーションのフロントエンド部分のデザインを設計する職業です。カラースキームやレイアウトなどを基に、ユーザーに分かりやすい・関心を引くデザインを構築します。
つまり、マークアップエンジニアはデザインをコーディングする職業、デザイナーは要件を満たすデザインを作成する職業です。
Q2. マークアップエンジニアとフロントエンドエンジニアの違いは?
フロントエンドエンジニアは、マークアップエンジニアの役割に加えてより高度なプログラミングスキルを要求される職業です。一般的にはJavaScriptフレームワークのReactやVue、Angularなどを活用して効率的な構築やリッチデザインの構築を担当します。
また、フロントエンドエンジニアはバックエンドとのデータのやり取りを行うAPI設計なども担当します。
つまり、マークアップエンジニアはHTML/CSS/JavaScriptのスキルが要求されるのに対して、フロントエンドエンジニアはより高度なプログラミングスキルを要求される上位職のような立ち位置です。
Q3. マークアップエンジニアの仕事内容を教えてください
マークアップエンジニアの仕事内容は、デザインを基にHTML/CSSなどのマークアップ言語と呼ばれる言語を使用したWebページの作成などです。また、スマートフォンでの表示に対応させる、レスポンシブデザインの適用やクロスブラウザの互換性の確保なども含まれます。
まとめ
この記事では、マークアップエンジニアの仕事内容、必要なスキル、未経験から目指す方法などについて解説しました。マークアップエンジニアは求められるスキルの習得難易度がほかのエンジニア職に比べて低く、未経験者でも目指しやすい職種です。
ただし、近年はマークアップエンジニアの募集は少なくなっており、より高度なスキルが求められるフロントエンドエンジニアの求人が増えています。そのため、マークアップエンジニアのスキルだけでなく、フロントエンドエンジニアに必要なスキルを身につけることでキャリアアップを図っていく必要があります。
さらにサーバーサイドのスキルも身につけ、フルスタックエンジニアを目指せるとより良いです。そしてエンジニア以外のIT職種もあるので、幅広い視野を持つことをおすすめします。
ITエンジニアの転職ならレバテックキャリア
レバテックキャリアはIT・Web業界のエンジニア職を専門とする転職エージェントです。最新の技術情報や業界動向に精通したキャリアアドバイザーが、年収・技術志向・今後のキャリアパス・ワークライフバランスなど、一人ひとりの希望に寄り添いながら転職活動をサポートします。一般公開されていない大手企業や優良企業の非公開求人も多数保有していますので、まずは一度カウンセリングでお話してみませんか?(オンラインでも可能です)
転職支援サービスに申し込む
また、「初めての転職で、何から始めていいかわからない」「まだ転職するかどうか迷っている」など、転職活動に何らかの不安を抱えている方には、無料の個別相談会も実施しています。キャリアアドバイザーが一対一で、これからのあなたのキャリアを一緒に考えます。お気軽にご相談ください。
「個別相談会」に申し込む
レバテックキャリアのサービスについて