未経験からフロントエンドエンジニアは目指せるのか?

結論からいうと、フロントエンドエンジニアは未経験からでも目指せます。近年ではWeb系アプリケーションの普及と共に、フロントエンドエンジニアの需要が高騰しています。より多くのエンジニアを確保するために研修制度を設け、フロントエンド開発の未経験者を積極的に採用している企業も存在しています。
高いスキルがあるに越したことはありませんが、独学での実績を提示し、やる気と学びたいという意欲が評価されれば未経験者でもフロントエンドエンジニアに転職できるでしょう。
ただ本来であれば、HTML5やCSS3を専門として扱うWebコーダーや、JavaScriptのライブラリを用いた開発や実装まで行えるマークアップエンジニアの経験を経てキャリアアップするのが一般的です。
未経験からフロントエンドエンジニアを目指すためには、HTML5やCSS3、JavaScriptに加えてJavaやPHP、Rubyなどのプログラミング言語を習得していると評価が上がるでしょう。
レバテック キャリアアドバイザーからの一言
他のITエンジニア職種からフロントエンドエンジニアを目指す場合、HTML5やCSS3のスキルを持つWebコーダーや、JavaScriptおよびそのライブラリを用いた開発・実装を行えるマークアップエンジニアとしての経験を積んでおくと、有利になりやすいです。
また、開発に関する自己学習もしっかり行いましょう。成果物があると転職に有利です。
関連記事:フロントエンドエンジニアがつらいといわれる8つの理由とは?目指すメリットや適性も解説
未経験フロントエンドエンジニア向けの研修例
研修制度を設けている会社もあると前述しましたが、具体的に未経験で入社したフロントエンドエンジニアに対してどのような研修が行われるのでしょうか。あくまで一例ではありますが、3ヶ月かけて行う研修の例を記載します。
【1ヶ月目】
Web全体およびWebサイトの基礎知識
基礎言語であるHTML・CSS・JavaScriptの習得
【2ヶ月目】
JavaScriptフレームワーク(Vue.js)とJavaScriptライブラリ(React・jQuery)の習得
【3ヶ月目】
JavaScriptフレームワーク(Vue.js)とJavaScriptライブラリ(React・jQuery)の習得
Webサイト、Webアプリケーションのデモ開発
フロントエンドエンジニアとは
フロントエンドエンジニアは、Webサイトやアプリケーションの中でユーザーの目に触れる部分の開発を担当します。そのため、ユーザー目線に立ち、設計・構築・カスタマイズできる必要があります。また、静的なコンテンツや動的コンテンツが実装されたWebコンテンツを、プログラミング言語を利用してサーバーと連携させます。
高度な技術を実装するWeb系エンジニアのため、近年ではプログラミング言語の知識以外にも、データベースやサーバー知識、グラフィック知識などを求める求人も出てきています。
フロントエンドエンジニアの仕事内容
フロントエンドエンジニアはデザイナーが設計したデザインを元にHTML、CSS、JavaScriptなどを使用して、ブラウザに表示できるようにコーディングを実装します。現場によってはデザインやUI/UX設計のディレクションに関わることもありますので、幅広い活躍が期待されるポジションといえます。
現在、IT業界ではAIやVRの成長に伴い、Web系システムのかたちが大きく変化している最中です。そのため、フロントエンドに求められるスキルも増えてきています。また、スマートフォンが普及してからWebコンテンツの需要が高まり、活躍する市場は広がっていきます。
関連記事:フロントエンドエンジニアとは?仕事内容、年収や必要なスキルも解説
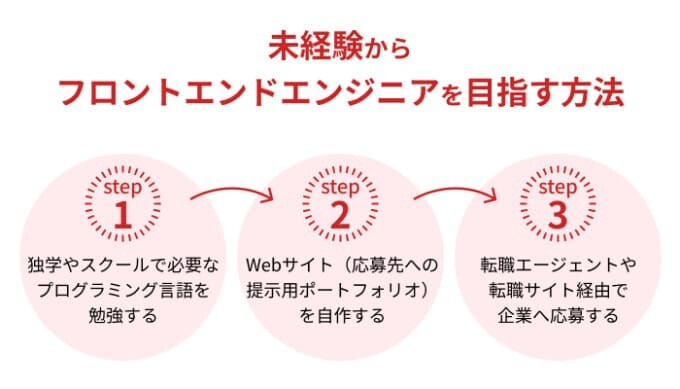
未経験からフロントエンドエンジニアへ転職する3ステップ

未経験からフロントエンドエンジニアを目指すには、独学やスクールで必要なプログラミング言語を勉強して、自分でWebサイト(ポートフォリオ)を作成します。そして、転職エージェントや転職サイト経由で企業へ応募するといった段階を踏むのが一般的です。
ここでは、未経験からフロントエンドエンジニアを目指すための具体的な3つのステップを紹介します。フロントエンドエンジニアになりたいという方はぜひ参考にしてください。
STEP1:独学やスクールで必要なプログラミング言語を勉強する
未経験からフロントエンドエンジニアを目指す上での選択肢として、まず独学という方法があります。ですが、フロントエンドエンジニアは習得すべきスキルの数が多く、独学だと途中で挫折してしまう可能性も高いのが実情です。未経験から現場レベルのフロントエンドエンジニアを目指している場合は、Webアプリケーション開発に特化したスクールの活用を検討してみると良いでしょう。
近年のスクールは、デザインスキル・フロントコーディングスキル(HTML/CSS)、バックエンド開発スキル(Rubyなど)をセットにしたコースもありますので、これらを活用することで効率的にスキルを習得できます。
関連記事:フロントエンドエンジニア向けおすすめ資格12選!難易度順でご紹介
STEP2:自分でWebサイト(ポートフォリオ)を作ってみる
プログラミング言語の勉強の一環として、転職活動の前に自分でWebサイトを作ることをおすすめします。サーバーなどバックエンドの知識も身に付くというメリットもあるほか、未経験であっても現時点での知識・スキルを証明するポートフォリオとして転職活動の武器にできます。作成した成果物は提示できるようにまとめておいて、転職活動時に提示します。
STEP3:転職エージェントや転職サイト経由で企業へ応募する
準備が整ったら、転職エージェントや転職サイトで、未経験可のフロントエンドエンジニア求人を探し、応募してみましょう。未経験可の求人の場合は、研修制度がどれだけ充実しているかも判断基準の一つとして持っておくことをおすすめします。転職エージェントを活用する場合は、資料作成、面接対策、自分に合った求人選定などの面でサポートしてくれるでしょう。
フロントエンドエンジニアの志望動機の書き方

フロントエンドエンジニアへの転職を成功させるためには、採用担当者の心に響く効果的な志望動機を作成する必要があります。しかし、どのように書けばよいのかが分からない方も多いのではないでしょうか。本章では、志望動機作成のポイントをご紹介します。
志望動機を作成する際のポイント
自分を応募先の企業に必要な人材であると判断してもらうためには、志望動機にアピールポイントを簡潔かつ明確に盛り込むことが大切です。志望動機を書くときに意識したい4つの内容をご紹介します。志望動機を作成する際は、これから紹介するポイントが漏れなく含まれているかをチェックしましょう。
どうしてフロントエンドエンジニアを目指すのか
ITエンジニアにはさまざまな職種があるため、その中で、どうしてフロントエンドエンジニアを目指しているのかを書きましょう。採用担当者は、「フロントエンドエンジニアを志望した理由」を知りたいと考えているからです。
(例文)
友人に依頼されてお店のホームページを趣味で作ってみたところ、面白さを感じWEB制作に興味を持つようになりました。複数のWebサイトを作成して行く中で、デザインや演出などの部分に興味があると気づき、新しい技術や表現を勉強するのが楽しいと思えるようになりました。Web制作の経験を活かしつつ、UI/UXのデザイン・開発まで担えるフロントエンドエンジニアを目指したいと考えています。
応募先企業を選んだ理由
志望動機を作成する際は、応募先企業を選んだ理由を明確に記述することが重要です。数ある企業の中で、「どうして応募先企業を志望したのか」「応募先の企業でないとダメな理由はなぜか」を採用担当者に伝えましょう。
また、企業側は雇用する以上は、長く働いてもらいたいと考えています。スキルの習得やステップアップといった短期離職につながる内容は記載しないのが懸命です。
(例文)
貴社を志望したのは、フロントエンドの技術を使って魅力的なプロモーションに力を入れている企業だと感じたからです。制作実績にある〇〇ショップのサイトは画面遷移を減らす一方で、目に入る情報量が調整されており、特にスマートフォンで閲覧しやすい設計だと感じました。
優れたUIを作るには、企画やデザイン作成など組織全体の力が必要で、貴社はその力のある企業だと感じています。前職ではWeb制作が中心でしたが、JavaScriptやフレームワークの勉強にも力を入れてきました。学んだ技術力を生かし、貴社の事業に貢献していきたく存じます。
習得しているスキル
志望動機にはフロントエンドエンジニアとして活躍するため、自分が保有しているスキルを書きましょう。未経験者の場合は、技術スキルはほとんどないと考えられます。そのため、ソフトスキルを中心に書くとよいです。その上で、足りないハードスキルは入社後に補っていけるように、熱意をアピールしましょう。
-
・今持っているスキルでどう即戦力になるのか・入社後に見つけたいと思ってるスキルは何か
・身につけたスキルで、今後どのように会社に貢献できるか
プログラミングスキルやデザインスキルをアピールするときは、これまでに制作した実際の制作物をポートフォリオとして説明すると良いです。
将来のキャリアパスを明確に伝える
採用担当者から「5年後、10年後にどうなっていたいですか」といった質問を受けることがよくあります。ここで大切なことは「自分なりに考えたキャリアパスで5年後、10年後も会社で働いていること」を説明するのが良いです。
たとえば、「フロントエンドエンジニアとして現場経験を十分に積み、5年後にはリーダーとして活躍したいです。10年後にはマネジメント経験を習得してプロジェクトマネージャーを目指したい」などのように、自身の思い描く将来像を具体的に書きましょう。
将来のキャリアパスを実現するために、現在取り組んでいる勉強やスキルも説明できると、なお良いです。
志望動機の例文
フロントエンドエンジニアの志望動機は、どのように記載したら良いでしょうか。ここでは、フロントエンドエンジニアの志望動機の例文をWeb制作企業の場合とWeb開発企業の場合の2つのパターンで解説します。志望動機の書き方に不安がある方は、是非とも参考にしてみてください。
Web制作企業の場合
貴社は日本有数のWeb制作企業であり、クラウドやAIといった最新の技術を積極的に取り入れている点に魅力を感じました。フロントエンドエンジニアとして活躍の場を広げられる環境であると思い、志望いたしました。
私は前職で、HTML5とCSS3を使用したマークアップやJavaScriptを使用したコーディングに携わっていました。Webサイトの設計・デザイン・LP制作を担当し、開発の経験もございます。貴社に入社後は自己研鑽を大切に技術を磨いていきます。
将来的にはマネジメント経験を豊富に積み、プロジェクトマネージャーを目指していきたいと考えております。
上記の例では応募先の企業を志望している理由に加えて、前職でどのような経験を積み、現在の保有スキルと担当できることを説明しています。将来のキャリアパスとしてプロジェクトマネージャーを提示することで、採用担当者に対しても応募者がどのようにキャリアを考えているか、説得力が高いといえます。
Web開発企業の場合
貴社は女性向けのキャラクターゲームで国内1位のシェアをほこり、多数のタイトルを生み出していることに魅力を感じております。私自身代表作の〇〇を使用して、洗練されたUIやどのデバイスでも使いやすく設計されている点に感銘を受けました。
前職でWebアプリケーションを開発しており、フロントエンドエンジニアとしてUI・UXの設計に携わってきたことから、JavaScriptでの開発経験を活かせると考えています。また、少人数のベンチャー企業であったことから、広報の業務も経験しており、ヒット作品を生み出すことに貢献していきたいと存じます。
応募先企業を選んだ理由として実際に製品を使用した経験と感想を書き、入社後に自分のスキルをどのように活かせるかを記述してます。前職でもフロントエンドエンジニアとしてUI・UXの設計に携わっていたことに言及し、担当者も応募者がどのような人材なのかイメージしやすいでしょう。
レバテック キャリアアドバイザーからの一言
転職理由と一貫性のある志望理由を意識して内容を整理するようにしましょう。内容に関しては、これまでに働く中で経験したエピソードなど、実体験をもとに記載するとよりイメージがつきやすいです。
フロントエンドエンジニア未経験者が知っておくべきこと
フロントエンドエンジニア未経験者がフロントエンドエンジニアになるためには、どのようなことを把握しておくべきでしょうか。ここでは、未経験からフロントエンドエンジニアになるために知っておくべきWeb系システム業界の概要について解説します。プログラミングなど作業面だけでなく、業界について把握しておくこともキャリアプラン選定等に役立ちます。
Web系システム業界について
Web系システム業界は、トレンドの移り変わりが激しく、開発現場によってVR(仮想現実)やAI(人工知能)などの最新技術を利用したWebコンテンツを開発している案件もあります。必要とされるスキルは現場や扱うWebコンテンツによって大きく異なるケースがあり、一概に「これさえ習得しておけば良い」といったスキルがないのが現状です。
フロントエンドエンジニアに求められるスキル
フロントエンドエンジニアには、どのようなスキルが求められるのでしょうか。フロントエンドエンジニアに求められるスキルは、共通で求められることが多いスキルと案件によって求められるスキルの2種類に分けられます。ここでは、フロントエンドエンジニアに求められるスキルについて解説します。また、スキルを身につけるための学習方法も紹介していきます。
関連記事:フロントエンドエンジニアに必要なスキル|勉強法も一挙紹介
共通で求められることが多いスキル
フロントエンドエンジニアの仕事では、フロントエンド開発に必須の言語や、フロントエンド開発で使用するフレームワークやライブラリなどが共通で求められることが多いスキルです。以下に共通で求められることが多いスキルを表にしてまとめました。
| スキルの種類 | スキル名 |
|---|---|
| プログラミング言語 | ・HTML5 ・CSS3 ・JavaScript ・jQuery ・TypeScript |
| ライブラリ | ・React.js ・Vue.js |
| フレームワーク | ・Bootstrap |
案件によって求められるスキル
フロントエンドエンジニアの仕事では、案件によって求められるスキルが異なります。そのため、フロントエンドエンジニアの経験をある程度積んでから紹介するスキルを習得すると良いでしょう。以下に、案件によって求められるスキルを表にしてまとめました。
| スキルの種類 | スキル名 |
|---|---|
| グラフィックソフト | ・Photoshop ・Illustrator など |
| プログラミング言語 | ・Java ・PHP ・Ruby など |
| インフラスキル | ・AWS ・Apatch ・ネットワーク など |
| データベース | ・Oracle ・PostgreSQL ・MySQL など |
| CMS | ・WordPress ・MovableType |
スキルを身につけるための学習方法
フロントエンドエンジニアに求められるスキルを身につけるには、どのように学習をすれば良いのでしょうか。スキルを身につけるための学習方法は、書籍で学ぶことや学習サイトで学ぶ、プログラミングスクールに通うなどがあります。ここでは、スキルを身につけるための学習方法について解説します。
書籍で学ぶ
書籍を使ってスキルを学ぶことは、オーソドックスな学習方法です。書籍で学ぶメリットは、自分の好きな時間に自宅などでゆっくりと学習できる点です。フロントエンドエンジニアの仕事に関連するプログラミング言語の書籍は、数多く出版されています。以下にフロントエンドエンジニアのスキルを身につけるために、おすすめの書籍を紹介します。
『1冊ですべて身につくHTML & CSSとWebデザイン入門講座』(Mana、SBクリエイティブ)
HTMLとCSSの基本から最新の技術まで、一から体系的に学べる書籍です。Webサイト制作が初めての人でも、知識ゼロからスタートできるよう解説されています。また、既存のスキルを最新の情報にアップデートしたい経験者にも適しています。具体的なWebサイト制作を通じて、実際の制作フローを体験できます。Webサイトの仕組みやコードの書き方、デザインの知識、制作現場の流れなど、Webサイト制作に必要なすべてがこの1冊に掲載されています。
『これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん』(たにぐちまこと、マイナビ出版)
WebサイトやWebアプリケーションをはじめとして、さまざまな環境で使われているHTMLやCSS、JavaScriptの基本を1冊で学べる書籍です。フロントエンドエンジニアとしてのスキルを身につけたい方にとって、最適な1冊です。また、HTML5.1/CSS3に対応しています。
『フロントエンド開発入門 プロフェッショナルな開発ツールと設計・実装』(安達 稜 、武田 諭、秀和システム)
フロントエンド開発について、解説をしている入門書です。現場で活躍するフロントエンドエンジニアの作業プロセスやツール選択の理解を深められます。フロントエンド開発に必要なツールの選択や使い方、基礎知識などが学べます。
学習サイトで学ぶ
フロントエンドエンジニアに必要なスキルを学ぶ方法として、学習サイトの利用もおすすめです。学習サイトは、動画や画像などを使用して体系的に学習できるメリットがあります。また、スマホで学習できるサイトもあるため、スキマ時間に学習も可能です。ここでは、2つのおすすめの学習サイトを紹介します。
Progate
Progateは、全世界で300万人以上のユーザーを持ち、100以上の国で利用されているプログラミング学習プラットフォームです。スライド形式の講義で知識を吸収し、その後に実際にプログラミングを行うという独特の学習スタイルが特徴です。ProgateはWeb版とスマートフォンアプリ版を提供し、基本的なプログラミング言語を網羅しています。
Udemy(ユーデミー)
Udemyは、日本ではベネッセが運営する世界最大級のオンライン学習プラットフォームです。フロントエンドエンジニア向けのレッスンを含む10万以上のコースが揃っています。無料のコースもある一方で、有料コースはセール時に大幅に割引されることもあります。また、全コースには30日間の返金保証がついている点も特徴です。
プログラミングスクールに通う
フロントエンドエンジニアとして必要なスキルを体系的に習得したいなら、プログラミングスクールが最適です。未経験者が独学でフロントエンドエンジニアに必要なスキルの学習をすると、わからないことにつまずいてしまい学習効率が低下するケースが多くあります。しかし、プログラミングスクールでは、専門の講師が直接指導を行うため、効率的に学習を進めることが可能です。ここでは、おすすめのプログラミングスクールを紹介します。
TechAcademy(テックアカデミー)
TechAcademy(テックアカデミー)は、オンライン完結型のプログラミングスクールです。15時から23時までの間には、メンターから即座にフィードバックを得られ、週に2回の個別カウンセリングも利用できます。フロントエンドエンジニアに最適なコースもあり、現役のフロントエンドエンジニアからHTML5/CSS3やJavaScript/jQuery、Vue.js、Bootstrapなど、フロントエンドエンジニアに必要なスキルを学習できます。
フロントエンドエンジニアに向いている人の特徴
フロントエンドエンジニアに向いている人の特徴は複数あります。その中には、エンジニア全般に共通して当てはまる特徴もあれば、フロントエンドエンジニアならではの適性もあります。ここでは、主にフロントエンドエンジニアならではの向いている人の特徴を紹介します。
トレンドの技術に敏感で学習意欲のある人
エンジニア全般トレンドの技術を追いかける必要がありますが、フロントエンドエンジニアは特にトレンドの影響を受けやすいです。最新の技術とも言えますが、言い方を変えるとツールやデザインのトレンドの影響を受けやすいでしょう。
フロントエンドは開発の自動化が進んでいるため、最新のツールを活用することで開発を効率化できます。またデザインのトレンドを抑えないと古臭い印象になってしまうので、人気のあるサイトのデザインなどを把握しつつ開発を進める必要があるのです。
ユーザー目線で開発を進められる人
フロントエンドは直接ユーザーの目に触れる部分なので、ユーザー目線が必須です。上で挙げたデザインの流行なども重要ですが、何より使いやすさや見やすさを考える必要があります。デザイン性も重要ですが、デザインに凝りすぎてユーザーが感覚的に操作できないようなものになっては本末転倒なので、この辺のバランスを取れることも重要です。
チームでの仕事やコミュニケーションが苦にならない人
フロントエンドエンジニアも他のエンジニア同様にチームで作業を進めることが多いため、協調性やコミュニケーションが重要です。そのため、コミュニケーションが苦にならない方がより良いでしょう。
また現場の実態として、サーバーサイドエンジニアやフルスタックエンジニアの中には技術に特化していて、多少コミュニケーションに難があっても技術力があるため許容されている人がいるのも事実です。しかしフロントエンドは技術的なハードルが低い分技術特化型のキャラクターは許容されにくく、どちらかというと周囲に配慮しながら円滑に仕事を進める必要があるでしょう。
現場の空気感は人によって捉え方が異なるので一概にはいえませんが、フロントエンドの立ち位置についても把握しておいた方がプロジェクト内での立ち振る舞いがうまくなるかもしれません。
フロントエンドエンジニアの年収
フロントエンドエンジニアの年収例として、レバテックキャリアに掲載されている求人・転職情報からフロントエンドエンジニアで検索を行い、取得されたデータから20件を抽出、年収の上限、下限の中間値の平均した年収は約550万円でした。(2024年2月13日時点)
国税庁の令和4年度「民間給与実態統計調査結果」によると、日本の平均年収は458万円となっており、それに比べるとフロントエンドエンジニアの年収は高い傾向にあります。
また、全体の給与幅としては400〜1200万円と非常に幅が広いため、平均給与は勤務先や経験・求められるスキルによっても大きな差があるといえます。
フロントエンドエンジニアの年収レンジ
| 年数 | 年収 |
|---|---|
| 1年 | 400万円~ |
| 2年 | 450~600万円 |
| 3年 | 500~700万円 |
フロントエンドエンジニアは経験年数によって年収の幅があります。概ね、3年以上の経験があることで年収が上がる傾向にあります。また、キャリアを積み上げることで、800〜1200万円まで年収がアップします。フロントエンドエンジニアは市場価値の高いスキルを身につけることで、年収1000万円を目指すことも可能です。
フロントエンドエンジニアが年収を上げる方法
フロントエンドエンジニアとして年収を上げるにはスキルアップが重要です。年齢が上がるごとに平均年収が上がっているのは、経験を積み、技術スキルが上がっているからです。逆にいえば、スキルや実績が足りないとなかなか年収は上がらないでしょう。以下ではスキルアップをすることで、年収を上げていく方法を説明します。
関連記事:フロントエンドエンジニアの将来性と求められるスキル・資格を解説
マネジメント経験を積む
リーダーとしてチームを率いた経験や企画の提案など、業務の幅が広いことです。Webサイトの構築だけでなく、企画の段階から関わる経験や、複数人のエンジニアをマネジメントできるスキルは年収アップにつながります。技術力とマネジメントスキルの両方があると、技術的な把握をしたうえでマネジメントができるのでより良いです。
技術力を磨く
フロントエンドエンジニアとしてHTML、CSS、JavaScript、PHPといったスキルは必須です。さらにそれぞれの言語に対する理解を深めて、Bootstrap、Node.jsなどのライブラリやLaravel、Reactなどのフレームワークを使いこなせるようになると、ほかのエンジニアとの差別化になります。
また、内部システムの開発を担うバックエンドエンジニアのスキルを身につけておくことも、スキルアップにつながります。企業によってフロントエンドエンジニアの業務内容は異なるため、Web全般の知識を幅広く勉強し続けることが大切です。
資格を取得する
フロントエンドエンジニアに必須の資格はありませんが、資格を取得することでスキル習得や評価アップのための一助になります。具体的に取得すべき資格はプロジェクトで扱っている技術によって異なりますが、以下のような資格は汎用性が高いでしょう。
-
・基本情報技術者・応用情報技術者
・HTML5 プロフェッショナル認定試験
・Web クリエイター能力認定試験
・ウェブデザイン技能検定
上記のような資格はスキル習得、企業からの評価アップに一定の効果があります。ただし実際に手を動かして制作する勉強や経験の方が重要である点は強調しておきます。
フロントエンドエンジニアのキャリアプランとは
フロントエンドエンジニアには、キャリアにいくつかの選択肢があります。Webサイトの運用をはじめ、UI改善なども行うWebディレクター、Webアプリケーションプロジェクトの企画や管理を指揮するWebプロデューサーなどがあります。
また、クリエイティブで動的なコンテンツを構築しユーザーに対して魅力的なWebサイトを提供するWebデザイナー、Webから集客し成約につなげ、課題点を分析して改善するWebマーケターなどもあるでしょう。
どのキャリアプランもその道のスペシャリストです。将来的にどのポジションを目指すのかによって、フロントエンドエンジニアとして携わるべき業務も変わってくるでしょう。そのため、将来を見越して身につけていくスキルも選定する必要があります。
関連記事:フロントエンドエンジニアのキャリアパス例は?身に着けるべきスキルや将来性も紹介
フロントエンドエンジニアの未経験向け求人例
フロントエンドエンジニアとして就職した経験がなくても比較的就職できる可能性がある求人例を紹介します。企業で働いた経験は必須ではありませんが、自分で実際にコードを書いてWeb開発を行った経験は必須です。何も作った経験がない方は、先にプログラミングを学んでポートフォリオ制作に取り組んでください。
研修制度充実/Webサイト作成
業界
IT・通信、SIer
業務内容
主な業務は、受託案件でのWebサイト作成です。大手からベンチャー企業まで幅広い案件があり、経験と希望に応じてアサインしキャリア開発を手助けします。
応募要件
・HTML/CSSを用いたWebサイト開発経験をお持ちの方
・柔軟なコミュニケーションが可能な方
想定年収
300~500万円
コーディングやCMS構築など
業界
ソフトウェア/インターネット、メディア、エンターテイメント
業務内容
主な業務は、コーディングやCMS構築など、Webサービスのフロントエンド開発です。
<主な開発プロジェクト>
・Webサービスのフロントエンド開発
・BtoCスマートフォンアプリ開発
・CMS構築
・UI設計
応募要件
・Webサービスの開発実務経験(JavaScript、PHP、Rubyなど)をお持ちの方
・キャリアアップしたい方
・自身の可能性を追求したい方
・コミュニケーションを取れる方
・チームワークを重視する方
・チャレンジ精神のある方
※業界未経験でも、学校などでプログラミングを学ばれた方も対象になります。
クリエイターおよびエンジニアのスキル強化・拡充に向け、独自の社内研修制度を設けています。
フロントエンドエンジニアに関するよくある質問
未経験からフロントエンドエンジニアを目指す方にとって、フロントエンドエンジニアの仕事に関する質問は多くあるでしょう。ここでは、これらのフロントエンドエンジニアに関するよくある質問にお答えします。フロントエンドエンジニアについて知ることで、働き方などのイメージがしやすいはずです。
Q1. 第二新卒からフロントエンドエンジニアを目指せますか?
第二新卒の年齢だとポテンシャル採用になります。フロントエンドエンジニアのポジションにつけるように、あらかじめ必要な勉強をして、ポートフォリオを提出できるぐらいに準備をしておくと良いです。ポートフォリオの有無で就職成功確率は大幅に変わってくるでしょう。
Q2. 30代未経験からでもフロントエンドエンジニアになれますか?
30代未経験でもフロントエンドエンジニアを目指せます。しかし、同じ未経験であれば若い人を雇いたい企業が多いため、20代より転職難易度が高いといわれています。年齢によって不利になることをカバーするためには、しっかり勉強して技術力を高めることや、これまでの他業界での経験などをしっかりアピールすることが重要です。
Q3. 未経験者のフロントエンドエンジニアの年収はいくらですか?
未経験からだと、最初は400万円前後だと思われます。経験を積んでスキルや知識が身についていくに連れて、徐々に年収は上がっていくと考えられます。スキル次第で年収が上がりやすい職種なので、その点はやりがいにつながるでしょう。またサーバーサイドなど技術の幅を広げることも重要です。
Q4. 「フロントエンドエンジニアはやめとけ」といわれる理由は何ですか?
フロントエンドは技術のアップデートが早いため、キャッチアップが大変だからやめとけといわれることがあります。一定のスキルを身につけてからもデザインの流行を追いかけたり、より開発を効率化するためのツールを調べたりし続ける必要があります。
Q5. フロントエンドエンジニアはフルリモート・在宅で働けますか?
フロントエンドエンジニアの仕事はフルリモート・在宅との相性が良いです。対象システムがオンラインに存在し、また作っているのが表面側なのでサーバーサイドと比べるとセキュリティの都合上出社しなければならないといったことが少ないからです。ただし経験の浅いうちは出社を求められる可能性が高いでしょう。
まとめ
この記事では、未経験からフロントエンドエンジニアを目指すための方法や求められるスキルや人物像、将来的なキャリアプランなどを解説しました。
フロントエンドエンジニアは未経験からでも目指せる職種である一方で、求められるスキル要件は広がってきています。フロントエンドエンジニアを目指すのであれば、幅広いスキルを効率的に身につけるようにしましょう。Web業界は将来性も高い業界ですので、この機会にフロントエンドエンジニアへの道を検討してはいかがでしょうか。
ITエンジニアの転職ならレバテックキャリア
レバテックキャリアはIT・Web業界のエンジニア職を専門とする転職エージェントです。最新の技術情報や業界動向に精通したキャリアアドバイザーが、年収・技術志向・今後のキャリアパス・ワークライフバランスなど、一人ひとりの希望に寄り添いながら転職活動をサポートします。一般公開されていない大手企業や優良企業の非公開求人も多数保有していますので、まずは一度カウンセリングでお話してみませんか?(オンラインでも可能です)
転職支援サービスに申し込む
また、「初めての転職で、何から始めていいかわからない」「まだ転職するかどうか迷っている」など、転職活動に何らかの不安を抱えている方には、無料の個別相談会も実施しています。キャリアアドバイザーが一対一で、これからのあなたのキャリアを一緒に考えます。お気軽にご相談ください。
「個別相談会」に申し込む
レバテックキャリアのサービスについて