Webデザイナーとは

Webデザイナーとは、Webサイトのデザインを行うデザイナーのことです。Webサイトのレイアウトや配色、ページ構成などを考えて、訪問者にとって見やすく分かりやすいデザインを制作します。現在では、さまざまな企業や組織、個人がWebサイトを持つようになっているため、Webデザイナーは社会にとって必要不可欠な存在となっています。
具体的な仕事内容をあげると、
-
・クライアントが求めるWebサイトのデザインを提案する・決まったデザインを元にコーディングを行いWebサイト制作をする
というのが基本的な流れです。
以下の項目で仕事内容について詳しく解説しているので、チェックしていきましょう。
関連記事:Webデザイナーになるには - 必要なスキルや知識を紹介
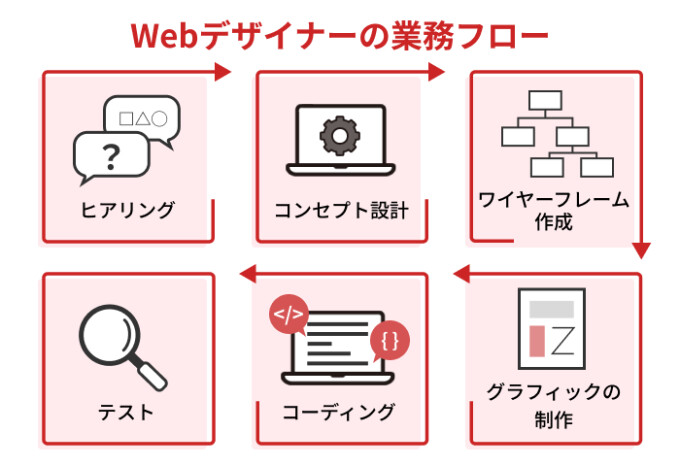
Webデザイナーの仕事内容

Webデザインは一般的に以上の工程で進めていきます。Webデザイナーの仕事内容を知るために、ひとずつフェーズを追って見ていきましょう。
ヒアリング
顧客から希望するWebサイトの要件をヒアリングします。Webサイトの完成像や目的を明確にして、達成するための施策を企画書にまとめます。既存のWebサイトのリニューアルの場合、既存サイトの使い勝手や集客などにおける問題点を分析して、改善策も盛り込む必要があるでしょう。
顧客はWebサイト制作の専門家とは限りません。クライアントがWebサイトの目的やターゲットを理解できてないケースも多々あり、その場合はWebデザイナーから顧客に対してWebサイトの目的や必要な機能などを提案することも求められます。
コンセプト設計
コンセプトとはWebサイトの方向性のことです。Webサイトの訪問者の属性をペルソナとして設定し、競合のWebサイトから踏襲する部分と、差別化する部分を明確にすることで、Webサイトのコンセプトを明確にします。
Webサイトの訪問者に与えたいイメージを考慮して、配色やレイアウトを検討し、さらにユーザビリティやアクセシビリティについても詰めていきます。
ワイヤーフレームの作成
ワイヤーフレームとはWebサイトのレイアウトの骨格となるデザイン案です。Webサイトの詳細な見た目ではなく、ヘッダーやフッター、サイドバー、検索ボックスなどのWebサイトの構成要素の配置などを決めるためのデザイン案を作成します。
このワイヤーフレームはIllustrator®を使って制作することが一般的です。ワイヤーフレームをしっかりと作ることで、制作物全体の基礎が仕上がります。
グラフィックの制作
Webサイトの詳細なデザインを制作する工程です。Webサイト全体のデザインから、ロゴやバナー画像など各パーツのデザインを制作します。
全てのデザインを制作するのではなく、指定された写真やイラスト素材を使って、Webサイトのデザインに取り入れることもあります。グラフィック制作ではPhotoshop®やIllustrator®を使うことが一般的です。
コーディング
コーディングとは、グラフィック制作で作られたWebデザインをもとに、HTMLやCSSを記述してWebサイトの実装を行う工程です。最近ではアニメーションなどの動的なWebサイトを実装するためにJavaScriptというプログラミング言語を使用することや、ECサイトやCMSなどでデータベースと連携したWebサイトを制作することもあります。
コーディングとはHTMLやCSSを記述することを指す言葉で、マークアップとも呼ばれます。一方、JavaScriptなどのプログラムを制作することはプログラミングと呼び、コーディングと区別することもあります。
コーディングもプログラミングも専門性の高い工程であるため、Webデザイナーとは別の専門性を持ったコーダーやプログラマーが担当するケースが多いです。ただし、Webデザイナーにコーディングの知識が一切必要ないかというとそうではなく、プログラミングもコーディングにも精通しているWebデザイナーはその分活躍の幅が広げられるでしょう。
テスト
Webサイトが一通り制作できたらテストを実施します。Webサイトに誤字脱字がないかチェックし、ページ間のリンクの遷移が正常に行われるかもチェックします。検索機能や会員登録機能など、Webサイトに実装されている様々な機能についても、網羅的にチェックします。
また機能面だけでなく、Webサイトのユーザビリティに関してのテストもWebデザイナーの受け持つ範囲です。具体的に第三者にWebサイトを使用してもらい、インタビューをして使い勝手を検証することもあります。
どのようなテストを行うかはWebサイトの機能や目的によって異なります。企業や商品を紹介するだけのWebサイトの場合は、検索機能やリンクなどの画面遷移の検証のみで済ませることもあります。
他職種との違い
WebデザイナーはWeb制作に携わるWebディレクターや、同じくグラフィック関連のデザインを行うグラフィックデザイナーとしばしば混同されます。プロジェクトや企業によっては明確に役割が分けられておらず、Webデザイナーがグラフィックデザインをすることも、進捗管理を担うディレクションを兼任することもありますが、今一度他職種との違いをチェックしておきましょう。
グラフィックデザイナーとWebディレクターとの違いを紹介します。
グラフィックデザイナーとの違い
Webデザイナーと似た職種にグラフィックデザイナーがあります。グラフィックとは、ロゴやイラスト、図、文字などさまざまであり、これらをデザインするのがグラフィックデザイナーです。
Webデザインもある意味ではグラフィックデザインとも言えますが、一般的にはWebサイトのデザインに特化したデザイナーのことをWebデザイナーと呼びます。一方でグラフィックデザイナーは主に紙媒体の広告や制作物を担当します。
Webディレクターとの違いは
WebディレクターとWebデザイナーは、どちらもWebサイト制作に携わる職種です。少し前はWeb制作のディレクションとデザインは兼任することも多く見られましたが、Webサイトが発展するにつれ分業化が進み、作業工程ごとに役割を分けています。
Webディレクターは、全体の進捗やサポートを行う現場監督の立場を持ちます。一方でWebデザイナーはWebサイトのデザインを中心的に行うため、仕事内容と責任区分が異なるということを頭に入れておきましょう。
Webデザイナーの働き方の種類
Webデザインは制作ツールと環境さえ整えばどこでも仕事できるため、他業種に比較すると働き方や活躍の場が広いです。ここでは3つの働き方の種類をチェックしていきましょう。
インハウスデザイナー
インハウスデザイナーとは、企業のWeb制作部や広告宣伝部などに所属してWebサイトを制作するデザイナーのことです。規模の小さな企業では、インハウスデザイナーが自分一人のみというケースも少なくありません。
規模が大きい企業の場合、複数のインハウスデザイナーが在籍していることも多いです。デザイナーごとにWebサイト担当や、チラシやパンフレットなどの紙媒体の担当など、業務が分担されているケースもあります。また、デザイナーのための専門部署である「クリエイティブ事業部」などを設けている企業もあります。
広告代理店・制作会社
広告代理店や制作会社は、クライアントからWebサイトの制作を依頼されて仕事をする会社です。特に広告代理店では、Webサイトだけでなく、テレビや雑誌、インターネットなど様々な媒体を活用した広告戦略の立案や広告制作に携わることができます。
広告代理店や制作会社ではほかのデザイナーや別の職種の社員と協力しながら業務を進めることが一般的です。そのためほかの社員とのコミュニケーション能力が重要視されるでしょう。広告代理店や制作会社ではWeb制作を専門的に行えるため、業務を通じて幅広いスキルを身につけられます。
業務委託・フリーランス
フリーランスや業務委託を中心に仕事をするWebデザイナーもいます。フリーランスの場合、Webサイトの制作だけでなく、営業や経理など様々な業務を自分一人で行わなければなりません。最近では、クラウドソーシングやフリーランス向けのエージェントなどが普及しているため、これらを使うと効率良く案件の受注が可能です。
業務委託やフリーランスの働き方は、収入面ではどうしても比較的不安定です。業務委託やフリーランスで働く場合は、Webデザイナーとしてスキルだけでなく、自己管理をしっかり行い、仕事とプライベートのメリハリを利かせた生活をするための工夫も必要となります。
Webデザイナーの需要と将来性

Webサイトの多くは広告として制作されます。電通の「2022年(令和4年)日本の広告費」の調査では、インターネット広告費は3兆円を超え、広告市場全体の成長を後押ししていると報告されました。
Webサイトに掲載される広告には、ディスプレイ広告やリスティング広告など様々な種類があります。またパソコンだけでなくスマートフォンの市場規模も増加傾向で、Webサイト制作の仕事は今後も需要があると考えても良いでしょう。
一方で、Webサイト制作の手法は従来のものから変わりつつあります。WordPressのようなCMSに加えて、専門的なスキルがなくてもWebサイトを持てるノーコード(NoCode)と呼ばれる技術も普及し、見た目の優れたサイト制作はより身近なものになりました。
スキルなしでWebサイトの制作が可能なノーコードはWebデザイナーにとって脅威に感じられるかもしれませんが、ノーコードにおいても細かな目的を満たすアクセシビリティなデザイン提案ができるWebデザイナーは必要です。このような業界動向からもWebデザイナーの需要は増加することが予想されます。
関連記事:Webデザイナーは将来性がない?後悔しないために知るべきこと
従来のWebデザイナーの仕事がなくなるという可能性
これまで、Webデザイナーの仕事には、クライアントの要望をヒアリングしてWebサイトの見た目や設計を構築する工程がありましたが、AIや機械学習がそれらの仕事を徐々に代替できるようになりつつあります。
たとえば、WixADIというサービスは、Web制作の知識を持たない人でも、AIの技術で簡単にWebサイトを制作できます。ユーザーは管理画面上で直感的な操作だけすれば、思い通りのデザインのWebサイトができあがるため、プロのWebデザイナーと打ち合わせしたりする必要がありません。このような技術の登場は、これまでのWebデザイナーの存在を脅かしているのも事実です。
またSNSやスマートフォンアプリが、情報発信やコミュニケーションのためのツールとして台頭している現状も無視できません。これらのツールが従来のWebサイトの代わりに使われることで、Webサイトの役割がなくなりWebデザインの需要が減少していくことは十分に考えられます。
副業としてのWebデザイナーの将来性
厚生労働省が2018年1月に「副業・兼業の促進に関するガイドライン」を公表したことで、Webデザインを副業として請け負うデザイナーも増えています。とはいえフルコミットでWebサイト制作を引き受けるような働き方は難しく、受注できる仕事範囲は限られているのが実情です。
ただし、クラウドソーシングなどを使うことで、バナーのデザインやコーディングだけといった、Webサイトの一部の制作を任される働き方も可能です。自分のスキル次第で、本業以上の収入を稼ぐことも不可能ではなく、企業所属のWebデザイナーが独立する手段として活用されているのも副業Webデザイナーの特徴です。
フリーランスとしてのWebデザイナーの将来性
副業が盛んな一方で、フリーランス一本で生活していくのは厳しいといえます。特にWebデザイナーの分野ではフリーランスは難しいともいわれています。
その理由として、こだわればこだわるほどデザイン業は労働時間が長くなり、修正対応の多さや安価にWebサイトを作れる各種ツールの台頭などがあります。クリエイティブな仕事といっても、Webデザイナーはあくまでもクライアントワークです。クライアントが満足する制作物ができるまでには、Webデザイナーとして高いスキルが必要なだけでなく、円滑なコミュニケーションも欠かせません。
またフリーランスは営業や経理なども自分でやらなければなりません。自由な生活にあこがれてフリーランスを目指す方が多いのですが、向き不向きのある働き方なので適性を見極める必要があります。
未経験からWebデザイナーになるには
未経験からWebデザイナーに転職するためには、転職までにある程度自分でWebサイト制作を学習したり、Webデザイナーの業務に役立つ資格を取得してアピールするのもおすすめです。
転職活動時にアピールする方法としてポートフォリオの作成や関連資格の取得が挙げられます。このような未経験からWebデザイナーになるための効果的な方法と内容について、詳しく見ていきましょう。
Webデザイナーに求められるスキルを磨く
Webデザイナーに求められるスキルについて紹介します。これからWebデザイナーを目指したい人は、ここで紹介する3つのスキルの習得をおすすめします。
デザイン力
デザインを行う職種であるため、デザインに関する知識は必須です。さまざまなレイアウトや配色、色彩の知識があればより魅力的なWebサイトを制作することができます。また、Webデザイントレンドのキャッチアップも習慣づけておくとよいでしょう。
企画力
Webデザイナーはプロの視点からみて優れたWebサイトを提案できる企画力が求められます。クライアントが抱えている問題やニーズを正確に把握して、目的の達成できるWebサイトを制作しなければなりません。
Webデザイナーとしての感性を磨くためにも、多くの情報に触れて、業務で活かそうとする姿勢が、優れたWebサイトの企画に必要不可欠です。
コーディング力
デザインができた後、それをWebで見るためにコーディングや、ブラウザ側で動作するスクリプト作成もWebデザイナーが担当することが多くあります。その際にはHTML/CSSのコーディングスキルやJavaScriptなどのプログラミングスキルが必要です。React.jsやAngular.jsといったフレームワークのスキルがあれば、さらに活躍の幅が広がるでしょう。
UI/UXに関する知識
UIはUser Interface、UXはUser Experienceの略です。UIは操作性や快適性などのユーザーにとっての使いやすさを指します。UXはユーザーが商品やサービスを通して得た体験を指しています。UIとUXは違いがありますがWebサイトにおいては共通部分が多く、優れたUIは優れたUXにつながります。
Webサイトのデザインにおいてもっとも重要なのは、ユーザーにとっての使いやすさです。そのため、UI/UXの知識を身につけたうえでWebサイトをデザインすることが重要です。
SEOに関する知識
SEOとはSearch Engine Optimizationの略であり、日本語では検索エンジン最適化といいます。SEOの方法は複数あり、ユーザーにとって最適なコンテンツを制作する、内部リンクを最適化する、Webサイトのデザインを最適化する、といったことが挙げられます。
最適なWebデザインは見方によって変わってきますが、SEO的な観点ではユーザーが見やすいWebサイトが最適なデザインといえます。表面的なデザインが見やすいことはもちろん、サイト内のリンクやカテゴリーなどサイトの全体設計も重要なポイントです。
グラフィックソフトを扱うスキル
WebデザイナーがWebサイトをデザインする際に主に使用するのはHTML、CSSといった言語です。しかし、最近はWebデザインも多様化していて、グラフィックが使われている場合も多いです。そのため、グラフィックソフトを扱えるとWebデザイナーとしての武器になります。
Webデザイナーは次のステップアップとして、サーバーサイドの言語などを学ぶこともありますが、グラフィックソフトを扱うスキルを身につけることでエンジニアとも差別化を図れます。
コミュニケーション能力
Webデザイナーに限らず、技術職であってもコミュニケーション能力は必須です。なぜなら、多くの場合プロジェクトメンバーと協力して作業することになり、クライアントとコミュニケーションを取る必要もあるからです。
会社員ではなくフリーランスの場合は、コミュニケーション能力があることで案件の獲得にも有利になります。案件を獲得しやすくなり、条件交渉もしやすくなるでしょう。
観察力
観察力もWebデザイナーにとって重要な資質です。Webデザイナーには、全体のレイアウトから、小さなバナーに書かれている文字まで、少しでもおかしい場所がないか細かくチェックする必要があります。
また、クライアントとの打ち合わせの場面での、ちょっとした発言や行動から、良い仕事に結びつくためのヒントを得ることもWebデザイナーに必要な仕事です。日頃からさまざまな視点で物事を捉えることを習慣にすることで、Webデザイナーに必要な観察力が磨かれるでしょう。
Webデザイナーへの転職で有利になる資格を取得する
Webデザイナーに必須の資格はありません。しかし未経験者の転職やスキルアップのために資格を取得すると就職が有利になることがあります。以下にWebデザインの仕事上で役に立つおすすめの資格をまとめたので、参考にしてください。
関連記事:Webデザイナーに必要なスキル・スキルマップとは
ウェブデザイン技能検定
ウェブデザイン技能検定とは、Webデザインの国家資格です。3級から1級まで実施されており、2級と1級の受験には実務経験が必要とされており難易度も高めです。マークシート形式の学科試験と、パソコンを使って解答する実技試験の両方の合格が必要です。
Webクリエイター能力認定試験
Webクリエイター能力認定試験とは、サーティファイが実施しているコーディングやWebデザインのスキルを図る民間資格です。実技試験のみのスタンダードと、実技試験と学科試験が実施されるエキスパートの2つのレベルがあります。実技試験ではエディタを操作して実際にWebサイトを制作する内容が出題されます。
HTML5プロフェッショナル認定資格
HTML5プロフェッショナル認定資格とは、特定非営利活動法人エルピーアイジャパンが実施しているHTML5やその関連技術に特化した民間資格です。HTML・CSSに関する内容が出題されるレベル1と、JavaScriptの高い知識が要求されるレベル2の試験が実施されています。試験合格後の認定期間は5年間です。
Photoshop®クリエイター能力認定試験
Photoshop®クリエイター能力認定試験とは、サーティファイが実施しているPhotoshop®のスキルを認定している資格です。実技試験のみのスタンダード試験と、実技試験と学科試験の両方が出題されるエキスパート試験の2つが実施されています。
Illustrator®クリエイター能力認定試験
Illustrator®クリエイター能力認定試験とは、Photoshop®クリエイター能力認定試験同様、サーティファイが実施しているIllustrator®のスキルを認定している資格です。試験方式もPhotoshop®クリエイター能力認定試験同様、実技試験のみのスタンダード試験と、実技試験と学科試験の両方が出題されるエキスパート試験の2つが実施されています。
Webデザイナーの資格に関しては、「Webデザイナーの資格を難易度別に紹介!取得のメリットや勉強方法」も参考にしてみてください。
Webサイト制作会社に就職してスキルアップする
Webサイト制作会社に就職すれば、実務を通してWebデザインスキルが身につきます。Webサイト制作会社にはWebプログラマーもいますが、この場合はWebデザイナーとしての就職が望ましいです。
Webデザイナーは比較的未経験者に対しても門戸が広いので、未経験可の企業を探せば就職できる可能性が高いでしょう。未経験からだと待遇が低くなりがちというデメリットがありますが、転職を前提に、まずはスキルを身につけることを優先するのがおすすめです。
大学や短大、専門学校などで学ぶ
大学、短大、専門学校などでスキルを身につけていれば、Webデザイナーとしての就職がスムーズです。一般的な方法は学校で知識を身につけて就職するものであり、就職せずにフリーランスで案件を獲得する道もあるでしょう。Webデザイナーの仕事は基本的にパソコン一台あればできるので、学校でスキルを身につければ働き方は多種多様です。
魅力的なポートフォリオを作成するのが大切
就職や転職活動にはポートフォリオは必須です。ポートフォリオとは、自分で制作したWebサイトの作品集のことで、デザイナーにとって履歴書ともいわれています。
Webデザイナーが自分のスキルを証明するには、実際にWebサイトを作って見せることが最もわかりやすい方法です。制作したWebサイトの目的や機能、どのような訪問者をターゲットにしているのかなど、自分なりに工夫してポートフォリオを作成しましょう。もちろん就職希望先の企業が制作していそうな業種・業界に関連したWebサイトを制作すれば、ポートフォリオの説得力も増します。
その他、Webデザイナーの転職活動については「Webデザイナーの転職事情!エージェント・サイトの選び方も解説」の記事も参考にしてみてください。
Webデザイナーのやりがい・メリット

クリエイティブ職であるWebデザイナー。デザインの先には目的やユーザーが必ず存在するため、Webデザイナーのやりがいは多いともいわれています。仕事として収入が得られる以上のWebデザイナーのやりがいやメリットについて、詳しくチェックしていきましょう。
デザイン思考を持つことで仕事や人生に役立つ
Webデザイナーになることで、デザイン思考を自然と身につけられます。デザイン思考とは注目されつつあるビジネスに役立つ思考法のことであり、クリエイティブな仕事に欠かせないマインドセットです。
デザイン思考とは「仮説を立てて、プロトタイプを作り、検証する」という一連のサイクルを繰り返し、これまでになかったアイデアを創造します。この流れはまさにデザイナーの業務そのものであり、Webデザインを学習すること自体が、デザイン思考のトレーニングになります。
自分の制作物・表現を世に発信できる
Webデザイナーの仕事を通じて、自分の制作物や表現を世に発信できます。自分で作ったWebサイトを公開して、多くの訪問者に使ってもらえることは、Webデザイナーとして大きなやりがいになります。
Web制作の現場を経験することでキャリアの選択肢が広がる
WebデザイナーとしてWeb制作の現場を経験することで、キャリアの選択肢が広がり、より自分らしく自由な生活が送れます。パソコンとインターネットがあればできる仕事なので、会社勤めだけでなく、自宅で働くフリーランスという道があるのはWebデザイナーならではの大きなメリットです。
育児や介護の都合で働き方を変える必要があっても、Webデザイナーであれば時間や場所に捉われずに仕事ができます。何よりも自分自身のスキルを活かせる仕事ですので、満足度の高い働き方がライフワークバランスを取ったうえで実現できるでしょう。
関連記事:Webデザイナーのキャリアパス9選!必要なスキルも紹介します
ロジカルシンキングが身につく
Webデザイナーを含め、コンピューターを扱う職業ではロジカルシンキングが身につきやすいです。なぜならコンピューターは100%論理的であり、経緯や原因がはっきりしているからです。
デザインというと感性に訴えるようなイメージがありますが、実際のデザイン業務は理論によって成り立っています。Webデザイナーの仕事を続けていると、こうしたロジカルな考え方が自然と身についていくでしょう。
Webデザイナーの求人・年収例
Webデザイナーは働き方やスキル・能力によって年収が異なります。求人例とあわせて年収をまとめたので、一般的なデザイナーの年収例をチェックしていきましょう。
BtoB向けクラウドサービス企業
【想定年収】450~800万円
【業務内容】クラウドサービスのデザイン立案から実装まで
【求められるスキル・経験】
・Photoshop®やDreamweaver®などを用いたWebデザイン業務経験
・リーダーや企画立案の経験
モバイルアプリ開発企業
【想定年収】250~600万円
【業務内容】Webページデザイン及びコーディング、バナー・ページ素材の制作、UI設計
【求められるスキル・経験】
・WebサービスやアプリのUI/UXデザイン
・HTML5/CSS/JavaScriptを使ったWebアプリケーション制作
・Photoshop®/Illustrator®を使用したWebデザイン
自社サービスにおけるクリエイティブ関連の業務
【想定年収】400~600万円
【業務内容】クラウドCRMに関するWebサイトやLPの制作
【求められるスキル・経験】
・Webデザイナーの業務経験(3年以上)
・コーディング、デザイン制作ソフトのスキル
自社メディアとアプリのデザイン業務
【想定年収】300~480万円
【業務内容】自社メディアとアプリのデザイン業務全般
【求められるスキル・経験】
・UIデザイン、クリエイティブ制作経験
・アプリデザイン経験(Android/iOS)
Webデザイナーの年収相場
令和4年賃金構造基本統計調査によると「デザイナー」の年収は約380万でした。年収金額は20代から順調に増加していき、55~59歳でピークになりますが、その後は年齢の増加と共に減少していきます。なお当調査では、Webデザイナー以外のデザイナー職の年収データも含まれています。
プロダクトデザイナーなど比較的高収入なデザイナーのデータも含まれているため、Webデザイナーとしては、若干年収金額が下がると考えてよいでしょう。全職業の平均年収が400万円前後であるため、平均的な年収といえます。
Webデザイナーに関するよくある質問
Webデザイナーに関して将来性を不安に思う疑問や、求人倍率の高さから就職に関しての悩みはよく聞かれます。Webデザイナーの経験や仕事内容について、よくある質問として端的にまとめました。本記事の総括として参考にしてください。
Q1. Webデザイナーの離職率を教えてください。
Webデザイナーの離職率は企業によって異なり、ステップアップ転職を目的とした離職も含まれるので一概には何%と表記できません。Webデザイナーの仕事は、納期が厳しかったり、求められるWebサイトのレベルが高すぎたりするなどの理由で、ハードワークになりがちです。そのような厳しい環境に付いていけずに離職してしまう方がいるのは事実です。
また一つの会社にしがみつかなくても、その会社が嫌になったらすぐに別のWeb制作会社に就職できるという環境も離職率が高い理由になっています。リファラル採用や転職エージェントを使った転職活動が盛んなのも、そのことを裏付けている理由の一つです。
Q2. Webデザイナーは増えているようですが就職できますか?
Webデザイナーは確かに人気の職業であり、求職者も増えています。しかし求人もその分増えているので、飽和状態にあるとはいえません。ただしWebデザイナーとして将来も長く活躍し続けるためには、マーケティングやディレクションなどのプラスアルファのスキルを身につけていく努力も欠かせなくなっています。
まとめ
Webデザイナーは、サイトの企画段階からグラフィックス制作やコーディングなど、幅広い領域を担当する仕事です。Webサイトに限らず企業のデジタル広告の需要は高いことから、将来性も高い職業といえます。
デザイン業はトレンドや最新情報も仕事の質に直接影響するため、Webデザイナーを長く続けるには仕事内容をよく理解した上で、求められるスキルを磨いていくと良いでしょう。
ITエンジニアの転職ならレバテックキャリア
レバテックキャリアはIT・Web業界のエンジニア職を専門とする転職エージェントです。最新の技術情報や業界動向に精通しており、現状は転職のご意思がない場合でも、ご相談いただければ客観的な市場価値や市場動向をお伝えし、あなたの「選択肢」を広げるお手伝いをいたします。
「将来に向けた漠然とした不安がある」「特定のエンジニア職に興味がある」など、ご自身のキャリアに何らかの悩みを抱えている方は、ぜひ無料のオンライン個別相談会にお申し込みください。業界知識が豊富なキャリアアドバイザーが、一対一でさまざまなご質問に対応させていただきます。
「個別相談会」に申し込む
転職支援サービスに申し込む
※転職活動を強制することはございません。
レバテックキャリアのサービスについて