フロントエンドエンジニアとは

フロントエンドエンジニアは、Webサイト・アプリケーションのフロントエンドの開発を担当する職種です。設計、プログラミング、テストなどを行います。言語としては、主にHTML、CSS、JavaScriptなどを使用します。
フロントエンドエンジニアの仕事内容
フロントエンドエンジニアの具体的な仕事内容は、「マークアップ」「プログラミング」「設計」「CMS運用」「バージョン・パッケージ管理」「テスト」など非常に多岐に渡ります。HTMLやCSS、JavaScriptの知識だけでなく、SEO対策を始めとしたマーケティングの基礎知識も求められる仕事です。以下、それぞれの具体的な仕事内容について解説します。
マークアップ
HTML/CSSを使ったWebサイトのマークアップは、フロントエンドエンジニアの基本的な仕事の一つです。HTMLで文書や画像を配置し、CSSで文字や色を装飾します。大規模サービスの開発やリッチなUIの実現のために、CSSを効率的に扱うことのできるSassと呼ばれるスタイルシート言語などを用いることも多くなっています。
プログラミング
ページのスクロールやポップアップの表示などWeb画面上での動作は、JavaScriptを用いて実装します。近年、サーバーサイドで行っていた処理をフロントエンドで実装するケースが増加しているため、ユーザー認証やルーティング等の機能を実装することもあります。フロントエンドエンジニアになるためには、JavaScriptの基本構文に加え、DOM、Ajax、API等の応用技術を利用するスキルを身に付ける必要があります。
ライブラリ、フレームワークを使った実装
現代の高度化したフロントエンドを実装するには、ライブラリやフレームワークを活用することが必須となっています。
BootstrapはCSSの代表的なフレームワークで、ボタンやスクロールバーなどのコンポーネント(部品)を組み合わせることで簡単にサイトのデザインを作成できます。jQueryは最も普及しているJavaScriptのライブラリで、多くのWebサイトで利用されています。
JavaScriptのフレームワークにはReact、Angular、Vue.jsという3大フレームワークがありますが、フロントエンドエンジニアにはいずれかを使いこなすスキルが求められます。
設計
上記のフレームワークでは、コンポーネントという単位を用いて実装します。そのため、Webアプリケーションの要素をどのようにコンポーネントとして切り出すかなどの設計を行います。また、フロントエンドで扱うデータの流れやルーティングに関する設計も担当します。
CMS
ブログなどのコンテンツを扱うシステムではCMS(コンテンツ・マネジメント・システム)がよく利用されます。特に、WordPressは採用されることが多いCMSであるため、WordPressを扱うスキルも身に付けるとよいでしょう。
SEO対策
作ったWebサイトが一般ユーザー向けの場合、Googleなどの検索エンジンで上位表示されないことには、利用者を増やすことができません。SEOは検索エンジンに対するWebサイトの最適化を意味しており、適切なSEOを施すことで検索エンジンの検索結果にWebサイトが表示されやすくなります。
フロントエンドエンジニアは時には、SEO対策を担うこともあります。具体的には、メタタグの記述、パンくずリストの作成など、基本的なSEO対策の実施です。
SEO対策とは、Search Engine Optimizationのことで、検索エンジン最適化です。WordPressなら標準的に備わっていますが、フルスクラッチでゼロからサイトを開発していくなら、SEO対策もきちんとできていないと、サイトが上位表示されません。SEOもしっかりと学びましょう。
レスポンシブデザイン
現在、PCよりもスマートフォンからサイトを閲覧することが多くなっています。このため、PCやスマートフォン、タブレットなどの様々なデバイスでの表示に対応したサイトを構築することが必須です。レスポンシブデザインは、レイアウトを動的に変化させることでさまざまなデバイスに対応させるテクニックで、CSSのメディアクエリというモジュールを使用して実装を行います。
バージョン管理
通常、Webアプリケーションの開発はチームで行います。チーム開発で問題が生じた際に原因を究明するには、「いつ、誰が、何を、どのように変更したのか」という記録を残すことがとても重要です。そのため、バージョン管理ツールであるGitおよびソースコードのホスティングサイトであるGitHubを使い、ソースコードのバージョンを管理します。
Gitにはさまざまなコマンドがあり、代表的なコマンドがpullリクエストです。レポジトリと呼ばれる変更履歴に対して、pull(ひっぱる)形で最新のデータに更新するというものです。同様に、pushもあり、それは自分(あるいは他人)が変更した変更履歴を、Gitサーバに送るものです。
複数人でアプリケーションの開発を行う際には、Gitが欠かせません。就職活動時のポートフォリオになる場合もありますので、コマンドをしっかり覚えて、いろいろな開発バージョンを作ってみましょう。
パッケージ管理
フロントエンドの開発ではbootstrap、vue.jsなど様々なパッケージを利用するため、効率的な管理を実現するパッケージマネージャーを使用します。代表的なパッケージ管理ツールとして「npm」があります。npmはNode.jsに付属するパッケージマネージャーで、ほかのパッケージも同時に管理することが可能です。
多くのプロジェクトで利用されているため、npmを使えるようにしておきましょう。
デバッグ
Webサイト向けに作成したJavaScriptをブラウザのツールを用いてデバッグすることもフロントエンドエンジニアの仕事に含まれます。デバッグは、BUG(虫)をDE(駆除)することからDEBUGと呼ばれており、プログラム内に含まれる問題を動作確認しながら炙りだし、修正する作業です。
Google ChromeやMicrosoft EdgeなどのWebブラウザには、開発者ツールが備えられており、これを用いてデバッグを行います。現在開いているページのHTML/CSSだけでなく、パフォーマンスやメモリに関する情報なども確認可能です。ボタンをクリックするなどのアクションを実行し、一行ずつJavaScriptを動かします。Consoleへのエラー出力などを確認してデバッグを進めます。
アプリケーションがうまく動かないと、ユーザーはストレスが溜まります。しかし、スムーズに動けば、ユーザーのストレスを“駆除”できるのです。バグ取りは非常に重要なスキルであり、フロントエンドエンジニアとしてのスキルと経験が積み上がってくると、だんだん直感でどのあたりにバグがあるのかわかるようになってきます。
テスト
アプリケーションのテストも、フロントエンドエンジニアの大切な仕事の一つです。品質の高いアプリケーションを継続的にデプロイするためには、テストの実施が欠かせません。通常、MochaやKarmaといったテストフレームワークを使ってテストを実施するので、それらに関するスキルが必要です。
テスト工程は、設計が正しかったかどうかを確認するための妥当性チェックも兼ねています。したがって、ただテストをやみくもにクリアするだけでなく、設計にフィードバックを返していくこともとても重要です。
そして、設計の工程で、何が間違っていて何が正しかったのか、検証を繰り返すことでWebアプリケーションの品質が高まり、フロントエンドエンジニアのスキル向上にも役立ちます。
フロントエンドエンジニアと類似職種の違い
フロントエンドエンジニアと同じくWeb開発プロジェクトにおける職種として、バックエンドエンジニア、コーダー、マークアップエンジニア、Webデザイナーがあげられます。本項では、フロントエンドエンジニアと他の職種の違いについて解説します。
なお、各職種には明確な定義があるわけではなく、所属企業やプロジェクトによって職種、名称については変わり得るため、一般論として記載しています。また、各職種の業務領域は重複する部分もあり、兼務することもしばしばあります。
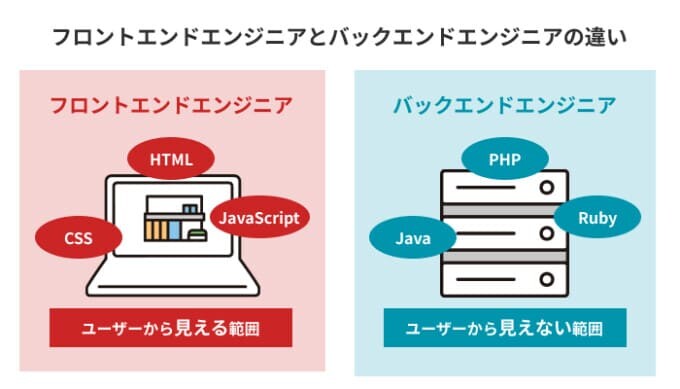
フロントエンドエンジニアとバックエンドエンジニアの違い

Webアプリケーションの仕組みはフロントエンドとバックエンド(サーバーサイド)に分けることができます。フロントエンドはユーザーに見えるWebブラウザ上で動作するプログラム、バックエンドはユーザーの目には見えないWebブラウザの通信相手のサーバー側で実行されるプログラムです。
それぞれ専門で担当するエンジニアをフロントエンドエンジニア、バックエンドエンジニア(サーバーサイドエンジニア)と呼びます。
バックエンドエンジニア(サーバーサイドエンジニア)は、PHP、Ruby、Javaなどのサーバーサイド言語を用いて、バックエンド処理の開発を行います。バックエンドではクライアントサイドの要求に応じて、認証・認可、API、データベースのCRUD操作など、Webアプリケーションの内部的な機能を提供します。
職種名の通り、一般的にWebのサービス・アプリケーションはサーバーサイドで処理を行い、フロントエンドエンジニアはユーザーとの接点であるUIの開発を主に担当します。しかし近年では端末やブラウザがリッチになり、クライアント側での処理も細かくできるようになってきて、フロントエンドエンジニアの業務範囲が更に広がりつつあります。
フロントエンドエンジニアとコーダーとの違い
コーダー(Webコーダー)はWebサイトの画面表示に関わるHTML、CSSの作成を行う仕事です。コーダーの仕事には、画面上の動作やWebサーバーとの通信といった処理を行うJavaScriptのプログラムは含まれません。また、プログラムの作成を行わないため、設計やテストなどの工程が含まれないこともフロントエンドエンジニアとの違いとなります。
フロントエンドエンジニアとマークアップエンジニアの違い
マークアップエンジニアは、HTML/CSSやJavaScriptを用いたWebサイトのユーザーインターフェース(UI)の構築に特化した職種です。フロントエンジニアとマークアップエンジニアはUIの開発に携わる点において、相似性の高い職種と言われています。
また、前節でも記載した通りに、HTML/CSSを使ってWebサイトのマークアップをすることもフロントエンドエンジニアの基本業務の一つです。
ただし、フロントエンドエンジニアはマークアップエンジニアと比較して、業務範囲がより広いことが特徴です。マークアップに加えて、React、Angular、Vue.jsといったJavaScriptのフレームワークを用いて、ユーザー認証、ルーティング、データ処理などの業務も行います。
関連記事:未経験からマークアップエンジニアに転職するには?求人例も紹介
フロントエンドエンジニアとWebデザイナーの違い
Webデザイナーは名称の通りWebサイトのデザインに関わる職種です。Webサイトの各ページのデザインやレイアウト、ボタンやバナーなどの部品のデザインを行います。場合によっては、UI/UXの観点から使いやすさなどを考慮することもありますが、フロントエンドエンジニアのようにWebサイトの機能の設計は行いません。
フロントエンドエンジニアに求められるスキル
フロントエンドエンジニアはWebサイトの表示と目に見える機能を担当するため、幅広いスキルが必要とされます。本項ではフロントエンドエンジニアに必要とされるスキルについて説明します。まずは実際に手を動かしてコードを書くスキルが重要と言えるでしょう。
フロントエンドエンジニアに最低限必要なスキルセット
フロントエンドエンジニアとして働くにあたり、最低限必要とされるのがWebサイトの表示とWebサイト上での動作を実現するプログラミングのためのスキルセットです。具体的には下記の3つとなります。
-
・HTML、CSSを扱うスキル・デザインフレームワークの知識、スキル
・JavaScriptを扱うスキル
これらのスキルについての詳しい解説と、フロントエンドエンジニアに必要な他のスキル、知識については下記の記事でも紹介しています。
関連記事:フロントエンドエンジニアに必要なスキル|勉強法も一挙紹介
HTML・CSSを扱うスキル
HTMLはWebサイトの作成において最も基本となる画面の構造を定めるためのマークアップ言語です。CSSはHTML上の各部品の大きさ、レイアウトやカラーリングをコントロールするためのスタイルシート言語です。
HTMLとCSSはWebページを作成する場合には必ず利用します。現状ではHTML5、CSS3が標準です。最新のブラウザで正しく表示されるWebページを作成する場合には標準に沿った知識と利用スキルが必要となります。また、現場によってはレガシーブラウザに対応するために過去のバージョン知識が必要となる場合もあります。
HTMLやCSSは比較的簡単なため、プログラミング初心者にとっても学習しやすいスキルです。しかし、フロントエンドエンジニアには単にHTMLやCSSが使えるレベルのスキルではなく、デザインも含めて見やすいページを作ることができるレベルのスキルが求められます。
デザインフレームワーク・ライブラリの知識・スキル
CSSの活用において、効率的に統一性のあるデザインを行う目的で、BootstrapやBulmaなどのデザインフレームワークが利用されます。フロントエンドエンジニアの求人においても、これらのフレームワークが必須スキルとされるケースが多々あります。HTMLとCSSの学習と並行して、習得しましょう。
JavaScriptを扱うスキル
JavaScriptはフロントエンドエンジニアの業務の中でも、コアとなる技術です。JavaScriptによるプログラムはブラウザ上で動的な表現を実現するために、多くのWebサイトで利用されています。Webサイトの事実上の標準仕様といえるものです。
近年ではAjaxと呼ばれる非同期通信によりノーリロードで情報の更新表示を行う技術も普及しています。JavaScriptによりAPIを利用したGoogle Mapのようなリッチコンテンツの開発も盛んです。
プログラミング言語JavaScriptの基本文法や構造の習得はフロントエンドエンジニアとしては必須のスキルです。それに加えて、jQueryやReactなどのライブラリ、AngularJS、Vue.jsなどのフレームワークについても知識を深めておくと開発効率を高められます。
また、JavaScriptを拡張したTypeScriptを習得している場合、転職においてのアピールポイントとすることが可能です。

レバテックキャリアアドバイザー 柄木田から一言!
近年のフロントエンド領域の技術の中では、特にVue.jsやReactがトレンドです。そのため、Vue.jsやReact、Nuxt.js、Next.jsといった技術の経験があると、高評価につながりやすいです。複数技術の経験があると、より評価が高まる傾向にあります。
また、他のフロントエンドエンジニアとチームを組んで開発を進めたり、デザイナーやバックエンドエンジニアといった他の職種のメンバーとやりとりをしながらプロジェクトを進めた経験があると、コミュニケーション力やチームワークなどの面でもプラスの評価を得られやすいでしょう。
市場価値の高いフロントエンドエンジニアに必要なスキルセット
フロントエンドエンジニアにもっとも重要なのはプログラミングスキルですが、他のスキルもあると市場価値がより高まります。ツールを扱うスキル、SEOによるマーケティングスキル、マネジメントスキルなどは代表例です。一定のプログラミングスキルを身に付けた後は、これらのスキルを習得するのがおすすめです。
CMS構築スキル
フロントエンドエンジニアはHTMLやCSSの知識を持ちWebサイトを一から構築できるスキルが必要です。しかし、実際の現場でも毎回Webサイトを根本から構築しているわけではありません。CMS(コンテンツマネジメントシステム)と呼ばれる仕組みを導入して効率的にWebサイトを作り上げるケースも多々あります。
CMSはブログのようにWebサイトを構築・管理できるツールで、HTMLやCSSの知識がなくてもWebサイトの運営・管理ができることが大きな特徴です。企業のサイトから個人のブログまで幅広く利用されています。
一般的に特殊な事情がない限り、Webサイトの作成にはCMSの活用が前提となることが多く、この場合フロントエンドエンジニアはトップページやサイト全体の枠組みの構築を担当します。
CMSを用いたWebサイト構築では、フロントエンドエンジニアはCMSの利用環境と基本的なデザインまでを顧客に引き渡し、顧客がCMSを操作してWebサイト上のコンテンツを作成していく手順がとられます。
SEOに関する知識
Webサイト運営上、検索エンジンから訪れるユーザーは非常に重要です。検索エンジンにおいて特定のキーワードによって検索が行われた際にランキングの上位に表示されやすくする方法がSEO対策の実施です。
質の高いコンテンツを用意することは前提として、検索エンジンの仕様から考えられる対策をWebページに設定することがSEO対策となります。h1、h2といったタグやメタディスクリプション、内部リンク、被リンクなどさまざまな要素を駆使することが必要です。
フロントエンドエンジニアにとってもSEOの対策ができるスキルは重要視されます。サイトの性格によっては、Webサイト構築における基本方針の一つともなるため、欠かせないスキルです。
マネジメントスキル
フロントエンドエンジニアに限らず各種のエンジニア職では個人でできる業務量には限界があります。エンジニアとしてさらなる成果をあげるためには、プロジェクトリーダーやプロジェクトマネージャーとして複数の人間が関わる領域を責任範囲とすることが一般的です。
マネジメント業務ではメンバーのスケジュールや成果物の品質を管理します。この管理業務に必要となるのがプロジェクトマネジメントに関する知識とスキルです。キャリアアップを目指しているのであれば、積極的にマネジメント業務に関わり、知識と経験を蓄積していくとよいでしょう。
関連記事:フロントエンドエンジニアのキャリアパス例は?身に着けるべきスキルや将来性も紹介
UI・UXに関する知識
フロントエンドエンジニアの主な職務の対象はUI(ユーザーインタフェース)の設計や構築です。そして、UIを通してWebサイトを利用したユーザに与える体験がUX(ユーザーエクスペリエンス)という関係になります。
利用者が楽しい、驚きを感じた、もっと利用したいと思う体験を提供するため、Webサイト全体を通してのデザインがUXには含まれています。UXへの入り口にあたるのがUIのため、フロントエンドエンジニアはUXを考慮したWebサイトを作成するスキルが求められるのです。
未経験からフロントエンドエンジニアへ転職するコツ

結論から記載すると、エンジニア未経験からフロントエンドエンジニアへの転職は十分可能です。他のエンジニア職種と比較しても、下記の理由により学習とスキル習得が行いやすいことが未経験からの転職のしやすさにつながっています。
-
・HTML/CSSから学習が始まりスキルを獲得しやすい・技術情報やノウハウがインターネット上に多数公開されているためエラー解決がしやすい
・フロントエンジニアの仕事はUI/UXに関わる分結果が目に見えるため、学習モチベーションが保ちやすい
学習してスキル習得することを前提として、フロントエンドエンジニアへの転職におけるコツを紹介します。
関連記事:未経験からフロントエンドエンジニアになる方法を解説
未経験者はポートフォリオが転職成功の鍵を握る
フロントエンドエンジニアへの転職に向けた学習、スキル習得では学習内容や成果を示せるポートフォリオを作成しておきましょう。未経験者にとって、ポートフォリオで自身のスキルをアピールすることも、フロントエンドエンジニアへの転職を成功させるポイントとなります。
ただし、プログラミングスクールで実習したことをそのままポートフォリオにして、面接で提出することはおすすめできません。他の受講者と似通った内容になりかねないため、落とされる可能性が高いでしょう。
未経験の場合、採用側はポートフォリオを通じて、求職者の自走力というより、その裏の熱意と思考力を見ています。不器用でも、時間をかけてオリジナルのポートフォリオを制作すると良いでしょう。自分の思考とこれまで習ってきたことを形にしたものを提出するのが理想です。
資格を取得してスキルを証明する
別のスキル証明の方法として、資格の取得があります。本項ではフロントエンドエンジニアとしてのスキル・知識を証明するのに役立つ資格を紹介します。
資格取得のための勉強は知識の習得にも繋がりますので、必要に応じてチャレンジしましょう。合格することを目指すのだけでなく、テキストの網羅性を意識して、幅広い知識をつけることも心がけましょう。
下記の記事では資格の勉強法について紹介していますので、気になる方はぜひご参照ください。
関連記事:フロントエンドエンジニア向けおすすめ資格12選!難易度順でご紹介
基本情報技術者試験
基本情報技術者試験は、IT業界の登竜門とされる資格試験です。ITに関する幅広い内容が網羅されています。国家資格であることからも、知名度も人気もあります。基本とはいえ、一部アルゴリズムやプログラミングの問題も出題されるので知識だけでは解けません。暗記して回答するだけでなく、問題を読んでよく考えて解く必要があります。
ウェブ解析士
ウェブ解析士はWebマーケティング、Web解析に関する基礎的な内容が出題される資格試験です。ウェブ解析士の資格には3つの段階があり、初級から順に「ウェブ解析士」「上級ウェブ解析士」「ウェブ解析士マスター」となっています。初球のウェブ解析士は難易度が低めですが、ウェブ解析士マスターはウェブ解析の講師として人に教えられるレベルが想定されています。
HTML5プロフェッショナル認定試験
HTML5プロフェッショナル認定試験とは、HTML5、CSS3、JavaScriptなどマークアップに関する技術と知識を認定する資格です。IPAが作成しているITスキル標準(ITSS)において、HTML5 L1はレベル2、HTML5 L2はレベル3に位置付けられているため、取得することで一定の評価を得られます。
Webクリエイター能力認定試験
Webクリエイター能力認定試験はサーティファイによって運営・認定される資格試験です。HTML・CSSに関する基本的な知識やWebページ作成能力などのマークアップに向けた技能を示すことができます。
試験はスタンダードとエキスパートの2つのレベルがあります。
スタンダードでは、HTMLのマークアップ、CSSを用いたWebページのデザインやレイアウトなどが問われます。エキスパートでは、ユーザビリティやアクセシビリティを考慮したWebデザイン、スクリプトによる動的サイトやマルチデバイス対応などが問われます。
ウェブデザイン検定
ウェブデザイン技能検定は、Webデザインに関する知識、技能、実務能力を問うWeb制作に関する唯一の国家資格試験です。
3級から1級まで3つのレベルに分かれています。全ての級で学科試験と実技試験が出題され、両方とも70点以上の獲得が合格基準です。2級以上では、HTMLやCSSに関する技術だけでなく、Webサイト運用者に必要となるインターネットの概要やWebサイト運営上に関係する法務知識、Photoshop®の利用スキルなども求められます。
CIW JavaScript Specialist
CIWはインターネットとウェブに関するスキルを認定する国際資格です。「CIW JavaScript Specialist」はその中でもWeb開発におけるJavaScriptに特化した資格で、ユーザーとのインタラクション、DOM操作、プログラム制御、フォーム認証、アニメーションなどについて出題されます。フロントエンドエンジニアの必須スキルであるJavaScriptに関する知識・スキルを示せます。
PMP
PMPはPMI本部が認定しているプロジェクトマネジメントに関する国際資格です。プロジェクトマネジメントに関する知識を体系化した「PMBOK」に基づいており、ITに限らずプロジェクトマネジメントのデファクトスタンダードとして認知されています。資格取得にはマネジメント業務での実務経験と研修の受講が必要です。
チームを率いる立場のエンジニアに必要となるマネジメントスキルを証明することができます。フロントエンドエンジニアのなかでも、リーダーやプロジェクトマネージャ―といった立場に向けた転職で役立てられる資格です。
フロントエンドエンジニアの年収
2023年12月19日時点でレバテックキャリアに掲載されている求人・転職情報より、職種「フロントエンドエンジニア」から抽出したデータからフロントエンドエンジニアの想定平均年収を算出しました。30件のデータの年収の最小値と最大値の中間の平均値を取得すると、平均年収は約590万円となりました。
経験とスキルによって年収は変わりますが、プログラミングだけでなく、企画や設計など上流工程に関するスキルがあると、年収が高くなる傾向にあります。Vue.js、Reactなどの技術的なスキルが必要な案件にも高い年収が見られます。また、チームリーダーなどマネジメント職も高い年収が提示されやすいでしょう。
フロントエンドエンジニアの求人例
本項では、レバテックキャリアに実際に掲載されている情報を元にフロントエンドエンジニアの求人例を紹介します。
【業界】
◆IT・通信
◆インターネット
【業務内容】
フロントエンドの設計・開発・環境構築・運用
<具体的な業務内容>
・フロントエンド設計
・フロントエンド実装
・フロントエンド開発環境の構築と運用
・フロントエンド開発業務の標準化およびドキュメント作成
【求められるスキル・経験】
・フロントエンド開発経験2年以上
・Sassを用いたCSS実装経験
・Gitによるバージョン管理
【想定年収】
400~500万円
【勤務地】
大阪府
フロントエンドエンジニアの将来性
総務省の『令和5年版 情報通信白書』によると、たとえばICTの市場規模は前年比5.2%増の27.2兆円です。ICTとはInformation and Communication Technologyの略で、日本語では情報通信技術のことです。情報通信技術の中心はWebで、Web開発にはフロントエンドエンジニアの存在は欠かせません。現状フロントエンドエンジニアの需要が伸びていて、将来性もあることがわかります。
関連記事:フロントエンドエンジニアの将来性と求められるスキル・資格を解説
フロントエンドエンジニアのやりがい
フロントエンドエンジニアのやりがいについて紹介します。何をやりがいと感じるかは人それぞれ異なりますが、以下に紹介するような理由でやりがいを感じる人は多いでしょう。他の人がどのような点にやりがいを感じているのかを知ることで、自分にとってのやりがいを考え直すきっかけになるかもしれません。
最新の技術やツールに触れられる機会が多い
最新の技術やツールに触れられる機会が多いことを、やりがいと感じるフロントエンドエンジニアは少なくありません。業界のトレンドの移り変わりを第一線で体感することに魅力を感じる方にとっては、常に新しい技術を自分の仕事に取り入れられることが大きなやりがいになります。
クライアントからのリアクションが届きやすい
フロントエンドエンジニアの作成するUIは、直接ユーザーが利用する機能となります。このため、ユーザーや顧客とも近い距離におり、利用者の声が一番届きやすいエンジニア職種です。リアルタイムにユーザーのリアクションがもらえることも、やりがいにつながります。
フロントエンドエンジニアのキャリアパス
マークアップエンジニアやコーダーは、すでにあるHTMLやCSSのスキルにJavaScriptのスキルをプラスし、フロントエンドエンジニアを目指すことが可能です。
フロントエンドエンジニアからのキャリアパスとしては、UI/UXエンジニアやサーバーサイドエンジニア、Webデザイナー、フルスタックエンジニアなどが考えられます。
UI/UXエンジニアになるには、ユーザビリティやユーザー体験に関する知識、スキルを身につけ、デザインや開発の両面からWebサイトやアプリの開発を考えると良いです。
サーバーサイドエンジニアになるには、サーバーサイドの技術を学び、サーバーサイドの開発に特化すると良いです。
Webデザイナーは基本的にWebサイトのデザインを専門に扱いますが、グラフィックデザイナーとしてのキャリアパスもあります。フロントエンドエンジニアは既存のスキルでWebデザインが可能なので、グラフィックデザイナーのスキルを身に付けることでデザインスキルの幅を広げるイメージです。
フルスタックエンジニアは、フロントエンドとサーバーサイドの両方の開発に携わる職種です。開発全体が見えるというメリットもあります。
マネジメントスキルを身につけることで、WebディレクターやWebプロデューサーへのキャリアチェンジも可能です。Webディレクターは、Webサイトの企画から制作までを統括する役職で、Webプロデューサーは、Webサイトの制作における企画や調整を担当する役職です。
フロントエンドエンジニアについてのQ&Aはこちら
フロントエンドエンジニアについてのよくある質問と回答を紹介します。フロントエンドエンジニアについて知っておくことで、身に付けるべきスキルの選定やモチベーション維持に役立ちます。また他のバックエンドエンジニアなどの職種についても把握しておくのがおすすめです。
Q1. フロントエンドエンジニアは何をする仕事ですか?
フロントエンドエンジニアは、Webサービスのフロントエンド側の設計・構築・カスタマイズを行う職種です。フロントエンドとは、ユーザーが直接接触する部分を指します。ユーザーが利用するWebブラウザが主な対象です。Webサイトの操作性や見た目を改善するために、HTML、CSS、JavaScriptなどのプログラミング言語を使用します。
Q2. フロントエンドエンジニアは何系の職種ですか?
フロントエンドエンジニアは、デザイン系、システム系の両方に該当します。このカテゴリー自体が曖昧なものですが、あくまでイメージと考えてください。フロントエンドエンジニアはユーザーが直接触れるフロントエンドを担当しますが、フロントエンドは機能性だけでなく見た目や使いやすさも重要なので、デザイン面とシステム面の両方が重要ということです。
Q3. フロントエンドとバックエンドの違いは何ですか?
フロントエンドはユーザーが直接操作するWebページの見た目や動作部分です。バックエンドはWebページの裏側で行われるサーバーサイドの処理です。フロントエンドはユーザーに見えていますが、バックエンドはユーザーに見えていません。たとえばフロントエンドからの入力がバックエンドで処理され、フロントエンドに返して出力する、といったことが行われています。
Q4. フロントエンドとバックエンドはどちらが難しいですか?
フロントエンドとバックエンドでは、バックエンドの方が難易度は高いでしょう。なぜなら、システムのメインの機能はバックエンドで実装するからです。フロントエンドはデザインや軽微な処理の実装が中心なので、感覚的に理解しやすい部分があります。
まとめ
本記事では、フロントエンドエンジニアの定義から、仕事内容、年収、将来性、さらに未経験から目指す場合に必要なスキルや役立つ資格について紹介しました。
幅広い業務内容を担当するフロントエンドエンジニアにとって、スキルの幅を広げることが市場価値を高めることに繋がります。未経験から目指す場合も、すでにフロントエンドエンジニアとして働いている方でも、積極的にスキル範囲を広げることが、キャリアアップのカギになるでしょう。
ITエンジニアの転職ならレバテックキャリア
レバテックキャリアはIT・Web業界のエンジニア職を専門とする転職エージェントです。最新の技術情報や業界動向に精通しており、現状は転職のご意思がない場合でも、ご相談いただければ客観的な市場価値や市場動向をお伝えし、あなたの「選択肢」を広げるお手伝いをいたします。
「将来に向けた漠然とした不安がある」「特定のエンジニア職に興味がある」など、ご自身のキャリアに何らかの悩みを抱えている方は、ぜひ無料のオンライン個別相談会にお申し込みください。業界知識が豊富なキャリアアドバイザーが、一対一でさまざまなご質問に対応させていただきます。
「個別相談会」に申し込む
転職支援サービスに申し込む
※転職活動を強制することはございません。
レバテックキャリアのサービスについて