テキストエディタとは
テキストエディタとは、端的にいうと文字を編集するためのソフトウェアです。HTMLのコーディングやプログラミングなどに使用される場合、作業をサポートしたりミスやバグを未然に防いでくれたり、ショートカットなどで作業効率を上げてくれる特徴があります。
テキストエディタの中には一般的に使用されているものも多く、たとえばWindowsの中にデフォルトで入っている「メモ帳」もテキストエディタの一つです。一太郎やWordといったソフトも、テキストエディタに分類されます。
コーディングやプログラミングでは、こうした標準付属のテキストエディタではなく、外部で制作されたプログラミング特化のツールを使用する場合が多いです。テキストエディタには無償ダウンロードできるものから有償のものまでさまざまで、各テキストエディタによって特徴も異なります。
関連記事:独学でプログラマーを目指すには?習得方法や役立つツールを紹介
テキストエディタを使うメリット
紹介したようにプログラミングをするために開発されたテキストエディタは、「作業効率を上げてくれる」「ミスを未然に防いでくれる」「プログラミング知識が薄い場合でも業務をサポートしてくれる」というメリットがあります。
各エディタには適応できるOSとバージョンが決まっているため、自身の環境に合うテキストエディタを選ぶと非常に便利です。また、テキストエディタによっては、直感的に操作できるUIに優れたものも多数あるため、「プログラミングしやすくなる」というのは大きなメリットでしょう。
関連記事:【難易度順】プログラミング言語一覧|職種別のおすすめも紹介
テキストエディタの選び方
-
・使用するOSに合うものを選ぶ
・使用する言語に対応したものを選ぶ
・自分が使いやすいカスタマイズが搭載されたものを選ぶ
・自分の求める機能があるものを選ぶ
選び方にはさまざまありますが、おすすめしたいのは「自分が使いやすいテキストエディタ」です。プログラミングをするにあたって、制作物の規定はありますがテキストエディタの指定があることはごく稀です。自分の好みに合うものを選ぶとよいでしょう。
Windows編
まずは、Windows用のテキストエディタを5つ紹介します。
国産と海外発のテキストエディタがありますが、いずれのエディタも日本語に対応しているので英語がわからなくても心配ありません。
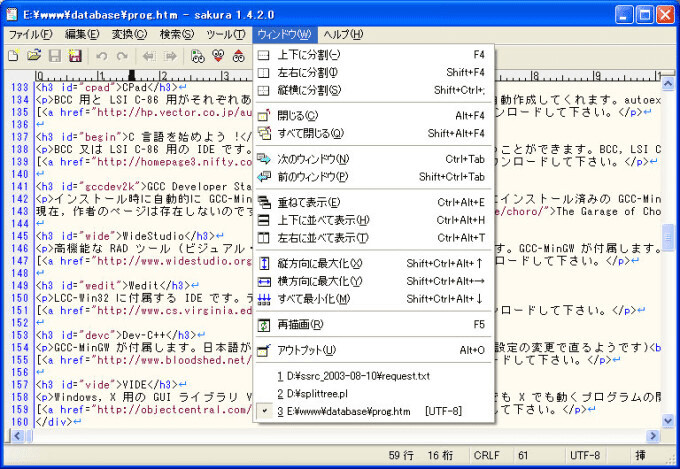
サクラエディタ

参考:SAKURA Editor
「サクラエディタ」はオープンソースで開発されている、国産のテキストエディタです。複数のファイルから文字列を検索できる「Grep機能」、全コマンドのショートカットキーの編集、キーボードマクロなど機能が多彩で、1998年に公開されて以来、多くのコーダーやデザイナー、プログラマーに使われています。
C言語やJava、COBOL、HTMLなどの言語に対応した機能も併せ持ちます。カスタマイズ性に優れたテキストエディタなので、自分好みに調整しやすいです。
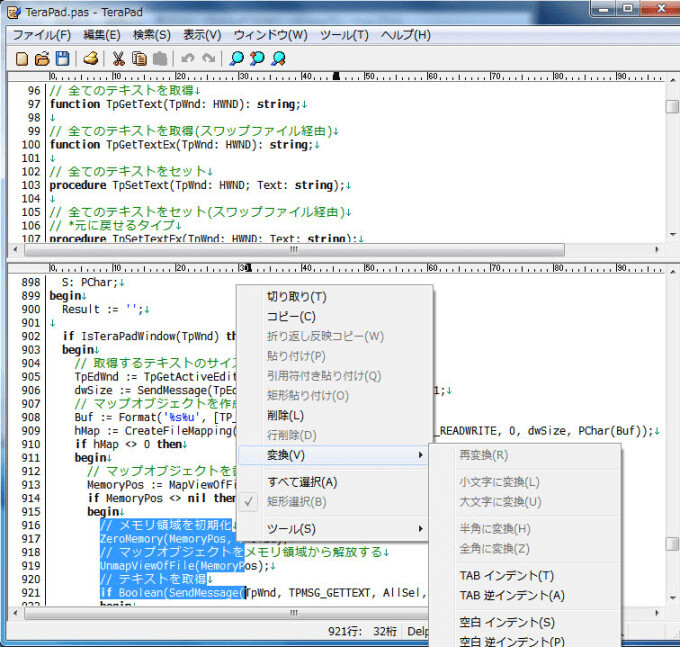
TeraPad(テラパッド)

参考:TeraPad
「TeraPad」は定番の国産テキストエディタで、シンプルで使いやすいのが特徴です。複雑な設定をせずとも使えること、多彩な機能を備えていることで、初心者から上級者まで幅広く使われています。
行番号、桁ルーラー表示、IME再変換、画面分割、 D&D編集、Undo/Redoといった基本の機能を備えており、HTML、CSS、Perl、PHP、Ruby、C++、Java、JavaScript、INI、BAT、HSP、Delphiの各種編集モードに対応しています。
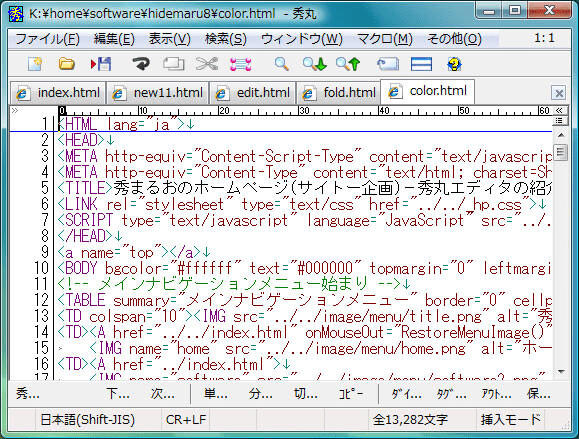
秀丸エディタ

参考:秀丸エディタ
「秀丸(ひでまる)エディタ」も定番の国産テキストエディタです。無料で試用できますが、ライセンスはシェアウェアなので、試用後に継続して使用するには購入が必要です。JavaやC言語、COBOLなどの言語に対応しています。動作が軽快なのが特徴で、機能が多彩で、カスタマイズ性にも優れています。
Notepad++

参考:Notepad++
「Notepad++」は海外発のテキストエディタで、日本語に対応しています。Windowsにデフォルトで備わっている「メモ帳」の代替としてよく使用されるテキストエディタで、操作方法は「メモ帳」と似ているので初心者でも使いやすいです。
C言語やPHPなどのプログラム言語の色分け、画面分割、複数の文字コードに対応、自動補完、シンタックスハイライト、ブックマークなど多彩な機能を備え、プラグインで機能を拡張することもできます。
Visual Studio Code

引用:Documentation for Visual Studio Code
Visual Studio CodeはWindowsマイクロソフト社が開発したテキストエディタです。無料で使えるエディタであり、キーワードの入力補助などのサポート機能が搭載されています。
非常にシンプルで、初心者にとっても使い勝手のよい点が特徴です。一方で動作がやや遅いと感じることもあるため、一度使ってみて自分に合うかどうかを検討しましょう。
Mac編
次はMac用のテキストエディタを3つご紹介します。紹介する3つのエディタはいずれも国産なので、日本語に対応しています。Mac用のテキストエディタをお探しの方は、ぜひ試してみてください。
mi(ミ)

参考:mi
OS X(Mac)用に開発されたフリーのテキストエディタです。Macのテキストエディタといえば「mi」といっても過言ではないぐらい定番になっています。
インターフェースがシンプルで使いやすく、タブ化、ビュー縦・横分割表示、行折り返し方式の選択、表示フォント・サイズ・タブ幅の設定などができるので、表示が見やすいです。Windows用の「mi α版」も公開されています。
CotEditor

参考:CotEditor
「CotEditor」は「mi」と双璧をなすOS X(Mac)用の定番テキストエディタで、Mac App Storeから無料でダウンロードできます。立ち上がりがとても早く動作が軽快で、インターフェースがシンプルで使いやすいのが特徴です。HTMLやCOBOL、PHPなどに対応しています。
シンタックスハイライト、アウトラインメニュー、ポップオーバーで文字情報表示、スクリプトなどの機能を備えています。
Nova

引用:Nova
NovaはMacネイティブのテキストエディタCodaを改良したテキストエディタです。Coda開発元が企業名を他社に譲ったことで名称が変更されましたが、シンプルかつ作り込まれたUIと最低限の機能が搭載されたスピーディーな動作性のエディタであることには違いありません。
機能に対して物足りなさを感じる部分も少なからずありますが、NovaはCodaにはできなかったJSでの拡張機能の記載が可能です。そのため拡張機能を作成するユーザーによって有用な機能が増え、便利な使い方も広まりつつあるといえるでしょう。
Windows・Mac両対応
最後にWindowsとOS X(Mac)の両方に対応しているテキストエディタを5つご紹介します。
WindowsとOS X(Mac)だけでなく、LinuxやUNIXなどにも対応しているテキストエディタもあります。自分の環境に合ったテキストエディタを見つけましょう。
Sublime Text

引用:Sublime Text
「Sublime Text」はWindows、OS X(Mac)、Linuxに対応しているテキストエディタで、プログラマーやエンジニアに非常に人気があります。基本的な機能が優れている上に、プラグインやAPIが充実しているのでカスタマイズ性が高く、洗練されたインターフェースも人気の理由です。
Python用の統合開発環境「SublimeRope」なども導入できます。デザインテーマを変えられるので、デザインもカスタマイズしたい方におすすめです。
Emacs

引用:Emacs
「Emacs」はWindows、OS X(Mac)、UNIX、Linux、Solarisなど、さまざまなOSに対応しています。LinuxなどUNIX系のOSで開発をするプログラマーやエンジニアに人気で、単なるテキストエディタとしてだけでなく開発環境としても使われています。Pythonのコーディングに使われることも多いです。
機能の多くは「Emacs Lisp」と呼ばれるLispプログラミング言語の方言で記述し、「Emacs Lisp」を使ってさまざまなカスタマイズができるのが特徴です。
Atom

引用:Atom
「Atom」は「GitHub」が開発したテキストエディタで、Windows、OS X(Mac)、Linuxに対応しています。
オープンソースのパッケージが多数公開されており、パッケージを使ってさまざまなカスタマイズができるのが「Atom」の特徴です。パッケージを入れると、C言語環境も作れます。直感的に操作できるインターフェースで、初心者でも使いやすいテキストエディタといえます。
Vim

引用:Vim
「Vim」は、UNIXやLinuxに搭載されているテキストエディタ「Vi」から派生したエディタで、Windows、OS X(Mac)、UNIX、Linuxなど、さまざまなOSに対応しています。どちらかというと中上級者向けの高機能なテキストエディタで、慣れると高速に作業ができます。
Brackets

引用:Brackets
PhotoshopやIllustratorを提供するAdobe社が開発した無料テキストエディタです。MacとWindows両対応だけでなく、Linuxでも使用できます。
Bracketsはコーディング結果をレビューしなくても、都度サイトプレビューを確認できます。HTMLタグをハイライトできるなど、Webデザインをする際に役立つ機能が搭載されているのが特徴です。
コードを整える、コーディングスピードを上げるといった拡張機能もあり、自分好みに機能をカスタマイズする性能にも優れています。多機能な点が目立つため、現状のテキストエディタから少し踏み込んだ機能を試したいという人におすすめです。
テキストエディタに関するよくある質問
これからコーディングやプログラミングを学びたいという人は、テキストエディタの概要や必要性、代表的なテキストエディタについてをおさらいしましょう。
テキストエディタに関する質問を以下にまとめました。類似の疑問を持つ方は参考にしてみてください。
Q1. テキストエディタとは何ですか?
テキストエディタとは、文字情報のみのファイルを作成し、編集、保存するためのソフトウェアです。ワープロソフトも大枠ではテキストエディタといえますが、動作の軽さなどに違いがあります。
プログラミングに特化したテキストエディタは、記述の補助機能や拡張機能などが使えます。
Q2. Windowsに入っているテキストエディタを教えてください
Windowsには「メモ帳」というテキストエディタがデフォルトで搭載されています。メモ帳でも活用できますが、コーディングやプログラミングの際は標準付属ソフト以外を使用することが多いです。Windowsで使用できる代表的なテキストエディタは以下の通りです。
-
・サクラエディタ
・TeraPad(テラパッド)
・秀丸エディタ
・Notepad++
Q3. テキストエディタはなぜ必要なのですか?
テキストエディタは「コードを正しく素早く入力するサポート機能がついている」「
動作が軽く長時間の作業がしやすい」「編集に特化しているため、作業効率が高まる」などのメリットがあります。作業内容に特化したテキストエディタを使うとパフォーマンスを最大に活かせるため、必要といえるでしょう。
まとめ
各OSで使用できる代表的なテキストエディタを紹介しましたが、どのテキストエディタが使いやすいかは個人差があります。作業するにあたり、どんな機能を求めるかは個人によって異なるため、さまざまなテキストエディタを実際に触ってみて選ぶのがおすすめです。
ITエンジニアの転職ならレバテックキャリア
レバテックキャリアはIT・Web業界のエンジニア職を専門とする転職エージェントです。最新の技術情報や業界動向に精通しており、現状は転職のご意思がない場合でも、ご相談いただければ客観的な市場価値や市場動向をお伝えし、あなたの「選択肢」を広げるお手伝いをいたします。
「将来に向けた漠然とした不安がある」「特定のエンジニア職に興味がある」など、ご自身のキャリアに何らかの悩みを抱えている方は、ぜひ無料のオンライン個別相談会にお申し込みください。業界知識が豊富なキャリアアドバイザーが、一対一でさまざまなご質問に対応させていただきます。
「個別相談会」に申し込む
転職支援サービスに申し込む
※転職活動を強制することはございません。
レバテックキャリアのサービスについて