- Webエンジニアに資格はいらない?
- Webエンジニアにおすすめの資格
- Webエンジニア向けの資格が活かせる職種
- Webエンジニア向けの資格の勉強方法
- 資格以外にWebエンジニアに必要なスキル
- まとめ
- Webエンジニアに関するよくある質問
Webエンジニアに資格はいらない?
結論から述べると、Webエンジニアになるために資格は必要ありません。しかし、仮に業界未経験者がWebエンジニアを目指す場合は、「適性」「基礎知識」「基礎的なスキル」を証明する必要があります。資格は、この「証明」に役立つツールです。
また、企業によっては資格保持を応募条件とする場合もあるため、知識やスキルに自信がない場合は取得をおすすめします。業界未経験者の場合、資格取得の勉強を進める過程で、基礎知識が身につくため、スキルアップにも直結するでしょう。ITエンジニアとしての経験が浅い(3年未満など)場合にも、それまで得た業務経験の体系化や、知識・スキルを深化させる方法として役立ちます。
関連記事:
Webエンジニアが転職を成功させるには?6つのステップで解説
SIer・SESからWeb系企業への転職を成功させる7つの秘訣
Webエンジニアにおすすめの資格
Webエンジニアを目指す場合には、次のような資格の取得がおすすめです。Webエンジニアのスキル向上に向けても役立ちます。
基本情報技術者試験
基本情報技術者試験は、独立行政法人情報処理推進機構(IPA)が運営し、経済産業省の認定するITエンジニア向けの国家資格です。エンジニアとしてエントリレベルのスキルと知識を有することを問われる試験で、Webエンジニアにとっても技術的基礎として必要となる内容が多く含まれます。
エントリレベルではあるものの、ハードウェア、ソフトウェア、プログラミング、プロジェクト推進技法など出題範囲は幅広く、対策のための学習が必要となります。Webエンジニアや他分野のITエンジニアを目指す場合には、良い目標となる資格です。
応用情報技術者試験
応用情報技術者試験も、IPAが運営し、経済産業省の認定するITエンジニア向けの国家資格です。名前の通り、基本情報技術者試験の上位となる試験内容で、応用レベルのエンジニアスキルを示すことができます。
ITシステムの企画、立案からシステム構築、運用までを果たすエンジニアを対象としており、システム開発プロジェクトの一員としてのスキルと知識は、Webエンジニアとしての実力を証明し、業務にも役立ちます。
HTML5プロフェッショナル認定試験
HTML5プロフェッショナル認定試験は、Webページ、Webアプリケーションに関するデザイン・設計・構築に関する体系的な知識とスキルを認定する資格試験です。NPO団体LPI-Japanにより実施されています。
Level1とLevel2の2段階で構成され、Level1はマークアップについて、Level2はアプリケーション開発についての内容が中心になります。現役レベルの力をつけたいのであれば、Level2までの取得がおすすめです。
CIW JavaScript Specialist
CIWはベンダーフリーなITおよびWebテクノロジーの教育および認定プログラムです。CIW JavaScript Specialistは、CIWによるプログラミング言語JavaScriptを用いたアプリケーションの設計、開発、コードのデバッグ・修正、JavaScriptフレームワークとライブラリ、AJAXやWeb APIに関する知識を問う試験です。JavaScriptの資格試験としては中級者レベルであり、実務者レベルの知識が要求されます。試験は英語です。
LinuC
LinuCは、サーバーOSとして大きなシェアを誇るLinuxの認定資格です。NPO団体LPI-Japanが実施しています。
難易度別にレベル1から3までの3段階が用意されています。クラウドや仮想化技術に関連する内容が多く含まれており、クラウド時代のサーバーエンジニアに適した資格と言えるでしょう。また、アプリケーション開発に役立つ内容も含まれることから、サーバーサイドエンジニアにもおすすめできる資格です。
Ruby技術者認定試験
Ruby技術者認定試験は、Rubyを使ったシステム開発の基礎的な知識や応用力を身に着けられる資格です。Rubyの開発元が作ったRuby Associationにより実施されています。Silver・Goldという2段階のグレードで構成されており、2022年よりRuby3に対応しています。現役レベルの知識を身につけるならばGoldまで取得しておきたいところです。
Python 3 エンジニア認定基礎試験
Python 3 エンジニア認定基礎試験は、Pythonによる開発で必要な知識、スキルを問われる試験です。一般社団法人Pythonエンジニア育成推進協会によって実施されています。
特色としてPythonの主な用途と関係が深い「数学の基礎」「線形代数」「基礎解析」「確率と統計」など数学と統計に関する内容が含まれています。データ分析や機械学習にも応用可能な内容で、Pythonをきっかけにキャリアパスを広げたい方におすすめです。
PHP技術者認定試験
PHP技術者認定試験は、PHPに関する知識とスキルを身に着けられる試験です。一般社団法人BOSS-CON JAPANのPHP技術者認定機構により実施されています。
ITSSスキル標準に対応しており、初級試験はITSSレベル1、準上級試験はレベル2、上級試験はレベル3に該当します。実務者レベルの知識を得たいのであれば、レベル2以上の取得を目指しましょう。
PHPの資格については「PHPの資格は何がある?種類・難易度・出題範囲などを徹底解説」も参考にしてみてください。
Javaプログラミング能力認定試験
Javaプログラミング能力認定試験は、民間企業サーティファイによるJavaのプログラミング能力を示すことのできる認定資格試験です。3級から1級の3段階で構成されています。
1級試験では、実際にプログラムの記述を行う実技試験が行われます。エンジニアとしての実務スキルを示す場合に有効です。
Webエンジニア向けの資格が活かせる職種

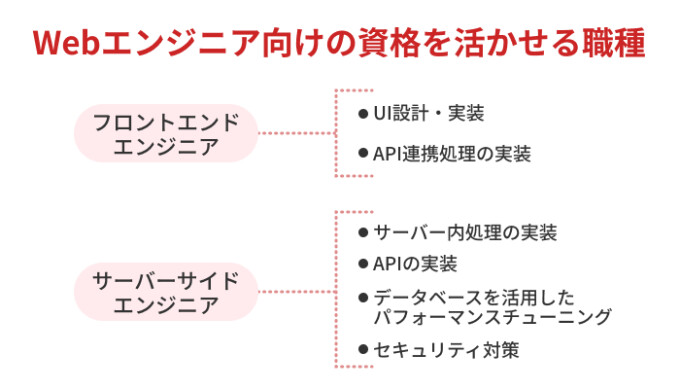
Webエンジニアは「フロントエンドエンジニア」「サーバーサイドエンジニア」に分類でき、それぞれの特徴は次のとおりです。いずれもWebエンジニア向けの資格が活かせる職種となります。
フロントエンドエンジニア
フロントエンドエンジニアは、ユーザーが「直接触れる部分」「目で見る部分」の開発を行うエンジニアです。主な仕事としては「UIの設計と実装」「API連携処理の実装」などがあります。
関連記事:フロントエンドエンジニアに必要なスキル|勉強法も一挙紹介
UI設計・実装
UI(ユーザーインターフェース)部分の設計、ユーザー目線で目的に沿ったUIを設計します。効率よく操作できるボタン配置や、検索エンジン最適化(SEO)を考慮したHTMLの記述といった業務が一般的でしょう。また、デザインの最適化のためにCSSに手を加えることもあります。
API連携処理の実装
フロントエンドエンジニアは、Webサービスやアプリケーションが外部と情報をやりとりするための窓口「API」の開発も担当することもあります。APIは一般的にサーバーサイドエンジニアが実装しますが、APIからのデータ取得・表示処理はフロントエンドエンジニアが開発するケースもあるようです。
サーバーサイドエンジニア
サーバーサイドエンジニアとは、サーバー側の処理を実装する技術職の総称です。その仕事は、「ユーザーの目に見えない部分の処理を実装すること」です。
関連記事:
サーバーサイドエンジニアとは?仕事内容や資格、言語の勉強方法などを紹介
未経験からサーバーサイドエンジニアに転職する方法
サーバー内処理の実装
Webシステムのサーバーにおいて、「ログイン処理」「検索」「データ抽出」「ファイルへアクセス」「データ取得・加工・集計」といった処理を行うアプリケーションを実装します。多くのサーバー処理ではデータの保持や検索が重要な機能なため、データベースとの連携を実装することが多いです。また、こうした処理がスピーディーに進むように、データ取得や処理の方法を改善することも仕事に含まれます。
APIの実装
フロントエンドと連携するためのAPIを実装する作業です。どのデータを、どういった形で渡すかを定義し、プログラミングによって実装します。フロントエンドエンジニアとの協業によって実現することが多い作業です。
DB検索などのパフォーマンスチューニング
データ抽出・検索などの処理がスムーズに実行されるように、パフォーマンスの調整を行います。ユーザーがシステム・サービスの仕様で不便を感じないように「表示速度」や「動作の重さ」を改善するための作業とも言えるでしょう。具体的には、DBの高速化チューニングや、処理遅延の原因となっているSQL構文の修正などが含まれます。
セキュリティ対策
サーバーサイドエンジニアは、各種セキュリティ対策を任せられることも多いです。タスクとしては、アプリケーションのセキュリティ対策、ファイアウォールの設置とチューニング(通信の許可・拒否設定など)、セキュリティパッチの適用、アカウントIDやパスワードの管理などがあります。
Webエンジニア向けの資格の勉強方法
Webエンジニア向けの資格の取得に向けた学習方法について紹介します。学習方法は複数用意されているため、効率的かつ自分のレベルにあった学習方法を選択しましょう。
独学
書籍やWebサイトの情報をもとに、PC上にWebサイトを構築する学習がメインとなります。開発環境を用意できれば独学は十分に可能ですが、壁にぶつかったときの対処法がないため、メンターを確保してから進めるようにしたいところです。
オンライン学習サイト
オンライン学習サイトはビジュアル表現や動画によるコンテンツを利用することができ、書籍では伝わりにくいニュアンスを把握しやすい特徴があります。書籍との併用もおすすめです。
注意点として、コンテンツの参照だけではスキル習得は難しいため、実際にPC上でWebサイト構築を行って理解を深めるとよいでしょう。
プログラミングスクール
独学やオンライン学習サイトを利用した学習ではスキル習得や試験合格が難しい場合やコストをかけても短期間で一定の成果をあげたい場合には、プログラミングスクールの利用が効率的です。専任の講師・メンターが付き、実務を模した開発が経験できるため、短期間での効率的なスキル習得に適しています。学習における行き詰まりも質問して確認しながら進められるため、学習モチベーションの維持もしやすいメリットがあります。
資格以外にWebエンジニアに必要なスキル
資格の取得とそれに伴う知識の習得以外にWebエンジニアに必要とされるスキルを紹介します。フロントエンドエンジニアとサーバーサイドエンジニアで必要とされるスキルは分かれますが、両方を習得することが理想です。
フロントエンドエンジニアに必要なスキル
フロントエンドエンジニアの場合は、UIの設計スキルが必須です。また、UX(ユーザーエクスペリエンス=ユーザーの体験)についても知識が必要になるでしょう。UX向上につながる開発スキルは、座学だけでは身に付きにくい分野です。一般的には、「見た目の美しさ」「商品の発見から検討、購入までの導線がスムーズか」など、ユーザーの使用感に直結した視点が必要になるため、ある程度手を動かしながら学ぶ必要があります。
加えて、複数のプログラミング言語も習得しておきたいところです。フロントエンドで使用される言語としては、次のようなものがあります。
・Webサービス・アプリ…HTML、CSS、JavaScrip、PHPなど
・ネイティブアプリ(デバイスにインストールされるアプリ)…JavaやObjective-C、Swift
こうしたプログラミング言語に加え、それぞれの言語で使用するライブラリについても知識を蓄えておきたいところです。JavaScripならば「jQuery」「AngularJS」といったライブラリが頻繁に使われます。
・jQuery…HTMLのパーツ(DOM)操作を効率化できるライブラリ
・AngularJS…HTMLテンプレート機能、データバインディング、モジュール管理、ルーティングなどWebアプリケーションのフロントエンド開発全般を効率化するライブラリ
サーバーサイドエンジニアに必要なスキル
サーバーサイドエンジニアの場合は、「プログラミング言語」に加えて「DB操作」や「サーバーOS」に関する知識・スキルが必須です。
身に着けておきたい言語には、「Java」「C」「C++」「Perl」「PHP」「Ruby」「Python」などがあります。このうち2つ以上を扱えるようになると、実際に応募できる求人の幅が広がるでしょう。また、それぞれの主要なフレームワーク・ライブラリの知識も必須です。Rubyであれば「Ruby on Rails」PHPであれば「CakePHP」などがよく使用されます。
・Ruby on Rails…MVCアーキテクチャ(モデルビューアーキテクチャ)で構築されたRuby向けフレームワーク。よりシンプルなコードで開発が進むよう考慮されています。
・Cake PHP…同じくMVCアーキテクチャで構築されており、分業体制による開発速度の向上に貢献するPHP向けのフレームワークです。
DB操作に関するスキルとしては、SQLがあります。SQLを理解しておくと、データ操作上でボトルネックになっている部分を素早く特定し、改善することが可能です。
また、Webサーバー構築に使われるOS(Windows ServerやLinuxなど)上で特定の処理(バックアップやセキュリティアップデート、ログ取得など)を効率よく行うために、シェルスクリプトの知識・スキルも必要です。
まとめ
Webエンジニアは、Web業界のシステム開発を担う職種の総称です。
Webエンジニアを目指すにあたって、資格取得は必須ではありません。しかし、異業界・異分野からの転職を目指す際には、資格保有は客観的な知識・スキルのアピールとして活用できます。目指す職種に応じて、適切な資格を取得しておくことをおすすめします。
関連記事:Webエンジニアの将来性は?活躍し続けるためのスキルも解説
Webエンジニアに関するよくある質問
Webエンジニアに関するよくある質問と回答をまとめました。
Q1. Webエンジニアの年収はいくらですか?
Webエンジニアは技術が重要視されるエンジニア職です。スキルや経験年数などにより年収には幅があることが前提となります。
厚生労働省の「職業情報提供サイト(日本版O-NET)jobtag」によるとシステムエンジニア(Webサイト開発)の平均年収は約550万円です(出典:令和4年賃金構造基本統計調査。職業分類はソフトウェア開発技術者(WEB・オープン系))。レバテックキャリアに掲載されているフロントエンドエンジニアやサーバーサイドエンジニアの求人・転職情報においても、400万円~600万円の年収レンジが中心です。
フロントエンドエンジニア・サーバーサイドエンジニアの求人・転職情報
Q2. Webエンジニアになるにはどうしたら良いですか?
Webエンジニアを目指す場合には知識とスキルの習得が必要となります。書籍や学習サイトを利用した独学やスクールを利用してスキルの習得を図りましょう。下記の3点を習得できれば、Webエンジニアとして活躍できるでしょう。
1.プログラミングスキル
2.Webの知識、構築スキル
3.フレームワークやライブラリの知識、利用スキル
Q3. Webエンジニアが使用する言語は何ですか?
Webエンジニアは、大別するとフロントエンドエンジニアとサーバーサイドエンジニアに分かれます。フロントエンドエンジニアの場合、HTML、CSS、JavaScriptが必須の言語です。サーバーサイドエンジニアの場合には、PHP、Python、Ruby、Javaなどの言語が多く、現場によって変わります。
ITエンジニアの転職ならレバテックキャリア
レバテックキャリアはIT・Web業界のエンジニア職を専門とする転職エージェントです。最新の技術情報や業界動向に精通したキャリアアドバイザーが、年収・技術志向・今後のキャリアパス・ワークライフバランスなど、一人ひとりの希望に寄り添いながら転職活動をサポートします。一般公開されていない大手企業や優良企業の非公開求人も多数保有していますので、まずは一度カウンセリングでお話してみませんか?(オンラインでも可能です)
転職支援サービスに申し込む
また、「初めての転職で、何から始めていいかわからない」「まだ転職するかどうか迷っている」など、転職活動に何らかの不安を抱えている方には、無料の個別相談会も実施しています。キャリアアドバイザーが一対一で、これからのあなたのキャリアを一緒に考えます。お気軽にご相談ください。
「個別相談会」に申し込む
レバテックキャリアのサービスについて