未経験からWebデザイナーになるには
Webデザイナーは特別な知識が必要な職種ですが、未経験からでも目指すことができます。未経験からWebデザイナーになるには、いくつかのパターンが考えられるでしょう。
未経験からWebデザイナーを目指す主な方法としては、独学で勉強することやWebデザインスクールや専門学校に通うことが一般的です。また、アルバイトやインターン、副業などで実務経験を積むことも転職に役立ちます。
新卒・第二新卒採用や未経験可の求人に応募することも重要です。業務に必要なスキルが備わっていれば、未経験でもWebデザイナーになるチャンスはあります。本章では、未経験からWebデザイナーになる方法について解説します。
独学で勉強する
| メリット | ・自分のタイミングで始められる ・現職を続けながら転職のために勉強できる ・求められるスキルに対してピンポイントで学ぶことができる |
| デメリット | ・知識に偏りが起こることも ・疑問を解消しづらい ・間違えた知識を身につけると修正する必要がある |
独学になると方向性に偏りが出てしまいがちになるので、勉強を始める前には、「どんなツールを使うか」、「デザインのタイプを極めようとするか」など、ある程度の方向性を定めた上で、勉強を進めていくようにしましょう。
Webデザインスクールや専門学校に通う
| メリット | ・専任の講師から体系的に知識を学べる ・実践的な知識を学べる ・疑問があれば講師に質問することで解決できる |
| デメリット | ・定期的な学習時間を作らなくてはならない ・相応の費用がかかる |
ウェブデザインスクールや専門学校に通い、デザインスキルを学ぶこともできますが、独学との大きな違いは、「学習費用への投資」が多く必要になるということです。
ですが、実用性の高い専門知識を身につけることで、実践の場で活躍しやすくなることを考えると独学であってもそれ相当の投資は必要です。短期間で専門知識を磨くことを求めるのであれば、その分費用は増えてしまっても、学校に通うというのは選択肢として考える必要があるでしょう。
アルバイトやインターンなどで実務経験を積む
| メリット | ・収入を得ながら実務経験が積める ・現場の雰囲気がわかるため、より実践的な技術を身につけられる ・職場の先輩Webデザイナーに相談できる |
| デメリット | ・完全未経験でもOKの職場を見つけなくてはならない ・ツールの使用歴などある程度の前提知識が必要 ・職場によってはWebデザイナーではなく雑務がメインのこともある |
未経験でも可能な職場であれば、Webデザイナーを非正規雇用から始めて学んだり、インターン制度を利用したりもできます。ただし、多くの企業でアルバイトは若い世代の採用がほとんどで、年齢的なことを考えると収入面の折り合いもつけなくてはならないため、難しい場合もあるでしょう。
その他にも学校に通っているのであれば、インターンを利用することを検討してみましょう。
インターンを利用することで、短期間ではあるものの、実践に必要となる知識や技術を知ることができます。短期間で専門スキルをマスターするのは難しくても、その経験を将来に活かすことを考えれば、メリットは大きいはずです。
副業で実務経験を積む
| メリット | ・収入を得ながら実務経験が積める ・実践的な技術を身につけられる |
| デメリット | ・案件を自分で探さなくてはいけない ・Webデザインの知識やスキルが求められる ・スケジュール管理が難しくなることがある |
副業で実務経験を積むことも、未経験からWebデザイナーになるために有効な手段です。最近は、インターネット上でWebデザインの案件を受注できるサービスが増加しています。副業でWebデザインの案件を受注できれば、実務経験を積むことが可能です。
ただし、副業は、本業の他に時間を捻出して行う必要があります。そのため、本業に影響が出ないように注意しなくてはいけません。副業は有益ですが、本業とのバランスとキャリア形成に必要なスキルの習得に注力して、計画的に取り組むことが重要です。
新卒・第二新卒採用や未経験可の求人に応募する
| メリット | ・未経験でもすぐにwebデザイナーとして働くことができる ・研修制度などで実践的な知識と技術が身につく |
| デメリット | ・完全未経験でもOKの求人は少ない ・業界知識がまったくない場合、やってみてから自分との相性の悪さに気づくこともある |
少しハードルは上がりますが、「新卒・第二新卒採用や未経験可」の求人に応募することも選択肢に入れられるならば検討してみましょう。
大学や専門学校を卒業していない人などは、この枠には入ることができないということはよくあるので、制限はありますが、卒業資格を持っているというのは、それだけでも一つの武器になると考えるならば、このような選択肢を利用するのも、一つの手です。
業務に必要なスキルが備わっていればチャンスはある
実践的な経験がなかったとしても、業務に必要なスキルが備わっていれば、Webデザイナーとして活躍できるチャンスはあります。
フリーランスとして活動を始めるとすれば、クラウドソーシングを活用するという選択肢もありますし、これまでの経歴に関係なく、決められたものを作ることができる実力があれば、未経験でも採用してくれる求人も、Webデザイナーでは多く見られます。自分の可能性を狭めないためにも、情報収集を怠らないことも重要です。
そもそもWebデザイナーとは

Webデザイナーとは、名前のとおりWebサイトのデザイン全般を担う人のことを指します。クライアントとなるのはWebサイト制作を依頼してきた企業や自治体、グループなどになるでしょう。
クライアントが求めるものを実現するために、美しく実用的なデザインと、機能的な構成を提案すること、実際にコーディングすることが求められます。
Webデザイナーの基本的な仕事の流れは次の通りです。
-
・ヒアリング、打ち合わせ
・調査、分析
・サイト設計
・画面情報設計
・デザイン
・コーディング
・プログラミング
・最終確認
Webデザイナーというと「デザインに特化したセンスが求められる職業」と思われがちですが、デザインは業務の中の一つ。個性を発揮するクリエイターとしての面も求められつつ、納品物としての価値を高める営業戦略の目線や実用的なサイト構成、確かなコーディング能力といった技術面も大切です。
関連記事:Webデザイナーとは?仕事内容や他職種との違い、未経験からの目指し方も紹介
Webデザイナーの仕事内容
Webデザイナーの仕事内容は、さまざまな工程から成り立っています。まず、クライアントのニーズを理解するために、ヒアリングや調査を行います。この工程は、クライアントが求めるWebサイトを作成するために重要です。
次に、収集した情報を分析し、サイト設計を行います。その後、Webサイトのデザインを考えて、コーディングやプログラミングを実施します。本章では、これらのWebデザイナーの仕事内容について解説します。
ヒアリングや調査・分析、サイト設計
Webデザイナーは、クライアントのニーズを理解するために、ヒアリングを行います。併せて、ライバルサイトの調査や分析も実施します。収集・分析した情報は、Webデザインのベースとなるため必須です。
その後、情報をもとにしてサイト全体の設計を進めていきます。いくら洗練されたデザインでも、クライアントのニーズに応えられなければ意味がありません。そのため、ヒアリングからサイト設計までの工程は、Webデザイナーにとって重要です。
デザイン
サイトの設計が固まったら、ボタンやバナーの配置、ロゴの制作など、細部のデザインに取り組みます。デザインの工程では、IllustratorやPhotoshopといったグラフィックデザインソフトを駆使して、色やレイアウトの調整、画像加工を行います。
Webデザインでは、視認性と美しさを両立させることがポイントです。そして、スマートフォンユーザーに配慮して、モバイル端末に最適化したデザインも欠かせません。
サイトのコーディング・プログラミング
デザインの決定後、サイトのコーディング作業に移行します。コーディングは、デザインを実際のWebページにする重要な工程です。テキストや画像などの要素を配置し、Webページの基本的な構造を作るには、HTMLを用います。
また、フォントのスタイルや色、レイアウトなど視覚的な効果には、CSSを使います。HTMLやCSSは、Webサイト制作に必須のプログラミング言語です。さらに、動的な機能を追加する場合、JavaScriptなどのプログラミング言語が活用されます。
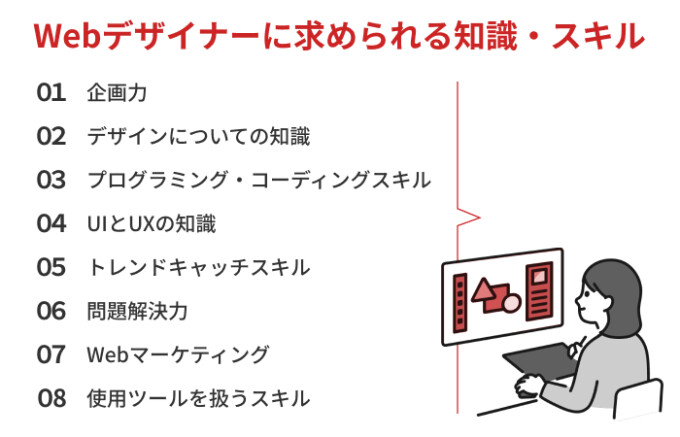
Webデザイナーに求められる知識とスキル

Webデザイナーに求められるスキルとして、まず「デザインに関する知識」は最低限必要になります。色彩に関すること、配色、コンテンツの配置、レイアウト、フォントなど多くのことを学んでおかなくてはなりません。
また、デザインにかかわる以上デザインセンスが問われる職業でもあります。どれだけ知識が備わっていても、センスが悪ければ仕事にならない場合もあります。
デザインというのは答えのない仕事でもあるので、デザインセンスを磨くために、過去の制作事例などをチェックしたりして、センスを磨くということも必要になります。
その他にもデザインを作成するための専用のツールを使う技術、コーディングスキルなども必要です。Webデザイナーに求められる知識とスキルについて、一つずつチェックしていきましょう。
関連記事:Webデザイナーに必要なスキル・スキルマップとは
企画力
Webデザイナーはプロジェクトの立ち上げや企画創案から参加する場合もあります。その際によく起こる問題とは、Webコンテンツの制作に携わる他分野のクリエイターとの衝突です。
コンテンツの設計を考える中で、デザインを重要視するのも、使いやすさを重要視するのも、偏りが目立ってしまい、上手く企画をまとめていくことができません。かといってどちらかが妥協しても、よいコンテンツにならないでしょう。
この問題を解決する唯一の手段は、企画草案からコンテンツの完成に至るまでの間に、いくつものユーザービリティテストを繰り返すことです。このときに対応できる企画力が求められるスキルのひとつです。
デザインについての知識
Webデザイナーにはデザイン知識が必須になります。単にセンスのよい独創的なデザイン力があるかというだけでなく、「視覚効果を考えた配色になっているか」「購買意欲を高める構成になっているか」などデザイン知識を得たうえでのデザインが最も重視されるからです。
この点はセンスよりも経験や知識を身につけた分だけ発揮できるため、日常的な勉強意欲が大切になります。
プログラミングスキル・ コーディングスキル
Webサイトデザインをプログラマーと行うこともありますが、Webデザイナー一人でデザインとコーディングを担当することもあります。その際には最低でもHTMLやCSS、WordPressなどのCMSの使い方を知っておく必要があるでしょう。
また、これらのスキルを持っておくとコーダー(コーディングを専門的に行う人)を雇わず一括してWebデザイナーに任せられます。受け持てる範囲を広めることで、より大きなプロジェクトにも参加できるようになるため、覚えておくのがおすすめです。
関連記事:フロントエンドエンジニアとWebデザイナーの違い|多角的に比較
HTML
Webサイトを表示するためには言語を使用します。この基本的な言語のひとつが、HTMLです。ページの要素や構造を指定するための言語であり、マークアップ言語とも呼ばれています。
どのテキストが大見出し、小見出しなのか、キャプション表示はどうするのか、画像指定などもHTMLで行います。
CSS
CSSもWebサイトに使用される基本的な言語のひとつです。HTMLと同じくらいの汎用性があり、HTMLで作成した要素の装飾をCSSが担います。
スタイルシート言語とも呼ばれ、例えばHTMLで指示したキャプションはどのくらいの文字サイズにするのか、何色にするのかを指示できます。
JavaScript
JavaScriptとは、動的ページを作成するためのプログラミング言語です。最近のWebサイトには欠かせないグラフィックアニメーションや効果などを表示可能にします。
例えば画像を拡大表示する指示や、メッセージボックスを表示するといった動的コンテンツの呼び出しはJavaScriptで指示できます。JavaScriptのライブラリにはjQueryがあり、これは短いコードでリッチUIを実現できるとして広く使われている言語です。
実際に業務で使う言語は案件や企業によってさまざまですが、自身のスキルとして代表的な言語は身につけておくとよいでしょう。
CMSを扱うスキル
CMSというのは、有名なもので言えばWordPressのようにプログラミング言語のフレームワークによって開発されたノーコードツールになります。
ノーコードツールとは、投稿機能が搭載されていたり、レイアウトの変更が直感的に編集できるようなオンライン上の道具であると考えておくとよいでしょう。
各CMSで使われている言語を使えるようにしておけば、柔軟にコンテンツを改善することも可能になります。
ユーザーインターフェース(UI)とユーザー体験(UX)の知識
Webコンテンツデザインにおいて、UIやUXが優れているというのは重要項目であると考えるとすると、Webデザイナーも専門知識を身につけておく必要はあるでしょう。
ユーザーインターフェース(UI)はコンテンツの見やすさや使いやすさを追求するための知識です。そしてユーザー体験というのは、UIの先にあるユーザにとってメリットだと感じられる成果物や体験のことを指します。
どちらもデザインとは異なる知識が必要になるので、ただデザイン性に富んでいるというだけでは優れたWebコンテンツは作れません。
トレンドキャッチスキル
デザインの進化には終わりがありません。とくに最近では、VRchatなどの仮想空間でのクリエイティブな活動が普及し始めています。
FacebookがMetaに企業名を変え、事業の拡大に向けて動き出しているように、Webデザイナーも新しいことに常にアンテナを張り、流行に敏感である人こそ、Webデザイナーに向いているといえるでしょう。
こうした最新情報を入手できる力や、情報収集スキルがWebデザイナーには求められます。
問題解決力
Webデザイナーに課せられた問題というのは、目の前で支持されたものだけでなく、その先にあるユーザーの問題解決まで含まれています。こうした点を考えると、あらゆるケースにも対応できる問題解決能力が求められるでしょう。
プログラマー同様に、何か問題が起きたときに対処できるだけのスペックを向上させておくこともWebデザイナーには求められています。
Webマーケティング
企業のWebデザインと深くかかわりがあるのが、Webマーケティングです。Webサイトとは認知や売上を伸ばすために運営されるもので「どのようなWebデザインがアクセス数アップにつながるのか」「ターゲティングはどうするのか」といったマーケティングの視点が重要になります。
Webデザインのみを受け持つのではなく、Webマーケティングと制作が同時にできれば、周囲との差別化も計れるでしょう。Web担当者として活躍できるため、WebデザイナーのスキルアップのポイントとしてWebマーケティングがあげられます。
Webデザイナーに必要なツールを扱うスキル
Webデザインをするには、制作環境を整えたりツールを使いこなしたりするスキルが必要です。企業に所属するWebデザイナーでは使用ツールは限られますが、フリーランスなどで業務に当たるには、快適に質の高いアウトプットができるように、ツールを扱うスキルを磨く必要があります。
Webデザイナーに必要なツールをまとめたので、一つずつ見ていきましょう。
Photoshop®、Illustrator®
Photoshop®は基本的には写真を加工するためのツールとして生まれたものであり、Illustrator®はイラスト制作やグラフィックデザインツールとして生まれました。
その違いというのは、ラスターデータを扱うか、ベクターデータを扱うかという違いでもあり、どのツールでデザインを行うのかというのも、区別できないほど機能性は高まっています。
ですが、一般的には、どちらも使用することが多く、それぞれの特徴を混合させて使用することができるだけでも、Webデザイナーとしての価値を高めることができます。
AdobeXD
AdobeXDはWebサイト、ソフトウェアなどの仕様や動き方を編集するソフトです。画像や文字、ボタンの配置などコーディングでは複雑になる作業を、簡単かつ感覚的に編集できるメリットがあります。
コーディング作業にかかる時間の短縮やコスト削減につながり、サイト制作をスムーズに行えます。
テキストエディタ
テキストエディタは、HTMLやCSS、JavaScriptなどを書き出すコーディング作業で使用します。Windowsのメモ帳やMacのテキストエディタにそのまま作成することもありますが、コーディング作業をよりサポートするフリーソフトも多数見つかるので、自分に合うものを選んでおくとスキルアップにつながります。
代表的なテキストエディタには、
・TeraPad
・CotEditor
・Atom
などがあげられます。未経験でも手軽に使用できるため、慣れるためにダウンロードしてみるのもおすすめです。
IDE(統合開発環境)
IDE(統合開発環境)とは、プログラミングに必要なツールを一画面で操作できるソフトウェアです。IDEを使えば、必要なツールを一つのソフトウェアで操作できるため、設定や統合の手間が省けて効率的に作業を進められます。
リアルタイムでの画面プレビュー機能により、コーディングの修正がスピーディーに行えるのも大きなメリットです。さらに、入力補完機能によってコードの入力がより速く正確になります。IDEには無料から有料まで様々な選択肢があり、多くのIDEが構文エラーの指摘や自動修正機能を備えています。
Webデザイナーの需要と将来性
IT技術が求められる現代社会において、Webデザイナーの需要はプログラマーと同様に高まっていると言われています。Webデザインは、現代のビジネスや情報発信に欠かせない要素です。
そのため、今後もデジタル化が進む中で、Webデザイナーの需要は更に増加することが予想されます。本章では、Webデザイナーの需要と将来性について詳しく解説していきます。
Webデザイナーの市場需要
Webデザイナーの仕事は、「Webサイトのデザイン」「Web広告のデザイン」などがあります。専門知識さえあれば始められてしまう仕事ではあるものの、専門知識以外にもデザインセンスやクライアントとのコミュニケーション能力も問われる職業です。
そんなWebデザイナーの需要は、デジタルコンテンツが普及し続けるのと並行して高まり続けています。
Webデザイナーは将来的になくなる恐れはある?
将来性については、AIがいずれはWebコンテンツのデザインも代用できてしまうということは既に予想されています。しかし、デザインスキル以外の部分で付加価値をつけるのが可能であるのはWebデザイナーにしかできないことであり、この点を考えるとAIに仕事を奪われず仕事を得られることもできるでしょう。したがって、十分に将来性のある職業だと考えられます。
Webデザイナーはやめとけといわれる理由
Webデザイナーはやめておけといわれる理由として、「仕事を得づらい」「難しい」「収入を増やしにくい」ということが考えられます。そもそもWebデザイナーとして仕事を増やしていくには、経験と実績が必要なのはもちろんのこと、デザインという正解のない仕事を全うできるセンスと自信も必要です。
ただ知識と技術を学べば良いというわけではないので、結果として「仕事を得づらい」「難しい」「収入を増やしにくい」と考えられやすいでしょう。
クリエイター職はWebデザイナーに限らず、向き不向きがあります。ご紹介したようなスキルなどを身につけることが苦に思えない方はWebデザイナー向きなので、仕事を得づらく感じずスキル習得も難しさが気になりません。収入を増やしにくい問題も解決できるでしょう。
以上のように考え方次第で解決できる方法はあるため、自分の適性を見極めるのが大切です。
関連記事:Webデザイナーは将来性がない?後悔しないために知るべきこと
Webデザイナーの働き方
Webデザイナーの働き方は、さまざまな場所があります。Webデザイナーが働く場所としては、WebサイトやWebアプリの制作を請け負う制作会社が挙げられます。
また、自社のWebサイトやWebアプリなどの制作を行う事業会社で働く方もいるでしょう。そして、フリーランスとして独立することも働き方のひとつです。本章では、Webデザイナーの働き方について解説します。
制作会社
制作会社で働くことも、Webデザイナーの働き方のひとつです。制作会社は、さまざまな業界の外部企業をクライアントとし、Webサイトなどの制作に携わります。
制作会社のWebデザイナーの主な業務のひとつは、Webサイトのワイヤーフレームやモックアップの制作です。これらの業務を通じて、Webデザイナーはクライアントのニーズを理解し、それを視覚的に表現するスキルを磨いていきます。
制作会社で経験を積んだWebデザイナーは、将来的にWebディレクターやWebプロデューサーへのキャリアアップを目指すことも可能です。
事業会社
事業会社で、Webデザイナーとして働く方も多くいます。自社のオウンドメディアや自社サイト、公式ブログなどの制作・運営が主な業務です。
また、マーケティングや広報といった他部門と協力する機会もあります。外部クライアントがいないため、納期の短縮や突発的な作業が発生しにくく、業務調整がしやすいのがメリットです。
事業会社のWebデザイナーは、ディレクションやクリエイティブ関連業務を経験することで、スキルの幅を広げることが可能です。
フリーランス
フリーランスとして活躍するWebデザイナーも数多くいます。フリーランスの最大の魅力は、自由度の高い働き方にあります。
努力した分が直接自分の収入に反映されるのは大きなメリットと言えるでしょう。しかし、会社員とは異なり、安定した収入を得るためには十分な実力と実績が求められます。
受注のための営業活動はもちろん、事務処理や時間管理なども全て自分自身で行う必要があります。フリーランスとして成功するには、Webデザイナーとしての経験を積み、スキルを磨くことが必須です。
Webデザイナーの平均年収
厚生労働省のjobtag(日本版O-NET)によると、Webデザイナーの平均年収は約480.6万円と報告されています。これは、国税庁の令和4年分民間給与実態統計調査で明らかにされた2023年の国民全体の平均年収約458万円と比較して、それほど大きな差はないです。
ただし、Webデザイナーの仕事はフレックスタイム制の導入や、服装及び髪型の自由、在宅勤務の可否など、高い柔軟性を持った働き方が可能な点が特徴的です。
引用元:
「Webデザイナー - 職業詳細 | job tag(職業情報提供サイト(日本版O-NET))」厚生労働省
「令和4年分民間給与実態統計調査」国税庁
Webデザイナーの求人例
Webデザイナーを目指す方にとって、実際のWebデザイナーの求人例は転職活動に役立つ貴重な情報です。今回は、レバテックキャリアに実際に掲載されていた、Webデザイナーの求人例を紹介します。本章で掲載するWebデザイナーの求人例を参考にして、Webデザイナーの実際の業務や求められるスキル、年収などもイメージしやすくなるでしょう。
[業務内容]
EC系自社Webサイト制作
[想定年収]
~400,000円 /月
[求められるスキル]
・Photoshop、Illustratorを用いたWebデザイン実務経験 3年以上
・HTML/CSSの知見
[業務内容]
受託キャンペーンサイト制作の求人・案件
[想定年収]
~450,000円 /月
[求められるスキル]
・Webデザイナーとしての実務経験
[業務内容]
大手通信サービス業界制作の求人・案内
[想定年収]
〜70,0000円/月
[求められるスキル]
・DTP制作経験
・デジタルサイネージの経験
・Aftereffects、PremireProの経験
Webデザイナーを目指す際に役立つ資格
未経験のデザイナーが仕事を取るためには実績や経歴が必要になります。しかし、これから活動を始める場合、どうしても実績や経歴がないことで不利な状況に立たされることになるでしょう。
そんなときにも専門的な資格を取得しておけば、あなたの実力をクライアントが判断することも可能になります。そのような資格とはどのようなものがあるのか見ていきましょう。
Webデザイナー検定
Webデザイナー検定とは、Webコンテンツの設計から制作に至るまでの知識が問われる検定です。ベーシックとエキスパートの二種類があり、この検定に合格しておくことで、ゼロから始める人でもWebコンテンツがどのように作られているのかを体系的に学べるでしょう。
その他制作に必要となる専門知識を身につけると同時に、仕事先の相手にもスキルに対する専門性を示しやすくなります。
Webクリエイター能力認定試験
Webクリエイター能力認定試験とは、Webサイト構築に必要となる、マークアップ言語(HTML、CSS)の使用スキルを測定するための検定になります。マークアップ言語の基本的な使い方を学び、拡張性を広げることができれば、自由にWebサイトを構築するのに役立ちます。
Webデザイナーにとっては、デザインスキルだけでなく、マークアップ言語を習得しておくことで、採用率を高める重要な要素となります。
HTML5プロフェッショナル認定資格
Webクリエイター能力認定試験よりも、さらに高度な技術を身につけようと考えるのであれば、HTML5プロフェッショナル認定資格がおすすめです。
Webコンテンツ制作には欠かせない言語になるHTML、CSS、JavaScriptを使用した、スマホやパソコンなどに向けたWebコンテンツ制作の基礎能力を認定するレベル1、システムの連携、時代に合わせたWebアプリケーションや動的Webコンテンツを設計・開発するための能力を認定するレベル2で構成されています。
ウェブ解析士
事業の成果を最大限に広げるために必要となる、Webマーケティングスキルのひとつでもあるのが「ウェブ解析」です。ウェブ解析士の資格取得を通じてウェブ解析についての知識を身につけることで、事業に直結するサイト分析が行えるようになり、デザインスキル、マークアップスキルに加えて付加価値を増やすことができるでしょう。
ウェブデザイン技能検定
ウェブデザイン技能検定とは、Webデザインに関する知識や技能が問われる国家資格です。Webデザイナーの基本的なスキルや知識の証明に役立てることができるでしょう。
階級は1〜3級に分かれており、3級は実務経験なしでも受験可能です。合格すると「Webデザイン技能士」に認定され、名刺や履歴書などに記載できます。
Photoshop®クリエイター能力認定試験
Photoshop®クリエイター能力認定試験は、Photoshopの活用スキルを証明できる資格検定です。スタンダード、エキスパートの2種類のレベルに分かれており、基本的な操作や指示にもとづいた正確な作業を試すにはスタンダードがおすすめです。
PhotoshopはWebデザインに必須となるツールであるため、未経験者でもこの資格があれば「実務レベルに扱える」という一定の効果が期待できます。
Illustrator®クリエイター能力認定試験
Illustrator®クリエイター能力認定試験とは、Illustratorの活用スキルを証明する資格検定です。Photoshop®クリエイター能力認定試験のIllustrator版であり、同じくスタンダードとエキスパートの2種類に分かれています。
ロゴ制作やテキストを扱うWebデザイナーにとっては必須ツールであるため、Photoshopの資格検定と同じように受けておくと、基礎的なスキルがあることの証明がしやすいです。
Webデザイナーにおすすめの資格については、「Webデザイナーの資格を難易度別に紹介!取得のメリットや勉強方法」も参考にしてみてください。
Webデザイナーの転職に効果的なポートフォリオの作成方法

Webデザイナーとして転職を考えているのであれば、ポートフォリオの作り方は工夫しておく必要があります。ポートフォリオの意味やポートフォリオ作成における注意点を知ることで、Webデザイナーの転職に役立ちます。本章では、Webデザイナーの転職に効果的なポートフォリオの作成方法について詳しく解説していきます。
ポートフォリオとは
ポートフォリオというのは、いわゆる「作品集」を指します。転職希望職種に合わせて、実績や制作物を評価してもらうためにまとめたものであり、Webデザイナーを含めるクリエイターの転職や就職には欠かせません。
一般企業でいうエントリーシートと同じような意味合いを持ち、あなたがどのようなデザイン性を持っているのか、どんな仕事をしてくれるのかという実践的な面も含めて、企業が把握する判断材料になります。
ポートフォリオはさまざまな媒体で作られますが、最近では紙での作成よりも、ウェブ上で確認できるものが好まれる傾向にあります。希望する企業に合わせて柔軟に対応できるよう、いくつかの表示手段を持っておくと安心です。
ポートフォリオ作成における注意点
ポートフォリオは自分が思い描いたものを自由に作成するというよりも、実践的な視点で、実際に仕事に取り組むとすれば、どのようなコンテンツを作ることができるのかを考える必要があります。
既に求人で出されている作業内容などを参考にしたり、クラウドソーシングなどで案件の多い仕事を参考にしてみると良いでしょう。
作品の数
作品の数は量が重要なのではなく、質が大切です。いくつかのカテゴリーを作成し、カテゴリーごとに短時間で企業がチェックできるような数のコンテンツを作成しておきましょう。
量だけを増やしても、ほとんどの場合チェックするほどの時間は企業にはありません。出来るだ効率よくチェックしてもらえるような構成を考えることも大切です。
テーマ
なぜ多くのWebデザイナーの中で、あなたを採用することが重要なのかを示すには、あなたの独自性を示す必要があります。努力でなんとかなるものを伝えようとしたところで誰でも克服してしまうのでは意味がありません。
あなたにしかこなせないようなテーマを決め、明確な独自性を発信しようとすれば、企業側にちょっとした気掛かりなポイントを作り出せるようになるでしょう。
また、「なぜそのテーマを選んだのか」「テーマを選んだ結果得た情報」などもあわせて記載すると、よりオリジナリティのあるポートフォリオになります。マーケティング思考を証明することもできるため、希望企業に合わせたテーマ選びは大切です。
実績
ポートフォリオの中でも最も注目されるのが、実績であることは言うまでもありません。これまでの職務経歴書や作業実績などは、できるだけ明確に羅列して示せるようにしておきましょう。
ただし、クライアントの機密情報や未公開のプロジェクトについては、許可を得ずに公開しないよう注意が必要です。また、ポートフォリオのデザインや構成も重要で、見やすく魅力的なレイアウトを心がけましょう。
関連記事:Webデザイナーの転職事情!エージェント・サイトの選び方も解説
Webデザイナーのキャリアプラン
Webデザイナーのキャリアプランには、さまざまな職種があります。主なWebデザイナーのキャリアプランとしては、WebディレクターやUI・UXデザイナー、アートディレクターなどが挙げられます。
これらのWebデザイナーのキャリアプランをあらかじめ理解することで、スキル向上やキャリア形成の計画を具体的に立てることが可能です。本章では、Webデザイナーのキャリアプランについて解説します。
Webディレクター
Webディレクターとは、Web制作プロジェクトを統括する役割を担います。Webディレクターの仕事は、クライアントのニーズを理解し、期限内にプロジェクトを完了させるための進捗を管理することが中心です。
また、プロジェクトメンバーの指導と管理も行います。Web制作の現場で経験を積むことにより、Webディレクターに必要なスキルを身につけることができます。この職種には、クライアントのニーズを聞き出し、チームを率いるコミュニケーションスキルが求められます。
UI・UXデザイナー
UIデザイナーは、Webサイトやアプリがユーザーにとって直感的で使いやすいインターフェースのデザインを担当します。一方、UXデザイナーは、ユーザーのニーズを分析し、使いやすさや満足度を高める体験を設計する職種です。
UI・UXデザイナーには、ユーザー中心のデザインを創出するための視点と課題分析力が必要になります。
アートディレクター
アートディレクターは、デザインプロジェクトでデザインの全体的な方向性を決定し、関連するクリエイターたちを統括する職種です。この職種に転職するには、クリエイティブな制作に関する幅広い専門知識と技術が求められます。
また、クライアントのニーズを的確に把握し、具現化するためのコミュニケーションスキルとマネジメントスキルも欠かせません。
関連記事:Webデザイナーのキャリアパス9選!必要なスキルも紹介します
Webデザイナーに関するよくある質問
Webデザイナーを目指すにあたって、Webデザイナーに関連するさまざまな疑問を抱く方は少なくはありません。Webデザイナーに関するよくある質問には、Webデザイナーになるために必要なことやWebデザイナーになるまでの期間などが挙げられます。
また、Webデザイナーになるための具体的な方法や、この職業に向いている人の特徴についても関心が高いようです。本章では、Webデザイナーに関するよくある質問について解説します。
Q1. Webデザイナーになるには何が必要?
Webデザイナーに必要なスキルには、基本的なパソコンスキル、PhotoshopやIllustratorといったグラフィックツールの習得やデザインに関する知識と技術があげられます。Webデザイナー自体は必要資格はないため、未経験からでも目指せる職業です。
Q2. Webデザイナーになるにはどれくらいかかる?
スキルの習得レベルは人それぞれなので一概にはいえませんが、独学の場合だと半年~1年はかかります。専門学校でも2年以上のカリキュラムを組んでいるため、仕事をしながらの学習だと1年以上かかると見ておきましょう。
Q3. どうやってWebデザイナーになれば良い?
Webデザイナーになるには、
-
・独学で知識を習得しWebデザイナーを目指す
・オンラインスクールなどでWebデザイナーを目指す
・未経験可能の求人に応募し、現場で学ぶ
などが考えられます。
Webデザイナーは企業に勤める正社員から契約社員、フリーランスまで働き方の多い職種です。環境があれば在宅勤務もできるため、副業から始める方もいます。
関連記事:Webデザイナーの志望動機の書き方|書き方のポイントを例文つきで紹介
Q4. Webデザイナーに向いている人の特徴は?
Webデザイナーに向いている人は、新しいものへの興味や関心が高く、変化を楽しめる柔軟性を持ち合わせています。また、制作すること自体に喜びを感じ、問題解決能力にも長けている傾向があります。これらの特徴を備えている方は、Webデザイナーとして活躍できる素質があるでしょう。
まとめ
プログラマーの需要が高まり続けているのと同じようにして、Webデザイナーの需要も落ちることなく高まり続けています。基本となるデザインスキルについては、専門知識以外にもデザインセンスが問われる仕事でもあるので、誰でも行えるものではありません。
しかし、自由度の高い働き方ができるため人気の高い職業のひとつです。未経験からでも目指しやすいため、気になる方は自分に合った学習方法を見つけ目指してみてはいかがでしょうか。
ITエンジニアの転職ならレバテックキャリア
レバテックキャリアはIT・Web業界のエンジニア職を専門とする転職エージェントです。最新の技術情報や業界動向に精通したキャリアアドバイザーが、年収・技術志向・今後のキャリアパス・ワークライフバランスなど、一人ひとりの希望に寄り添いながら転職活動をサポートします。一般公開されていない大手企業や優良企業の非公開求人も多数保有していますので、まずは一度カウンセリングでお話してみませんか?(オンラインでも可能です)
転職支援サービスに申し込む
また、「初めての転職で、何から始めていいかわからない」「まだ転職するかどうか迷っている」など、転職活動に何らかの不安を抱えている方には、無料の個別相談会も実施しています。キャリアアドバイザーが一対一で、これからのあなたのキャリアを一緒に考えます。お気軽にご相談ください。
「個別相談会」に申し込む
レバテックキャリアのサービスについて