Vue.jsとは?

Vue.js(ビュージェイエス)は、2014年2月にリリースされたJavaScriptフレームワークです。名前の通りユーザーインタフェースを構築するためのフレームワークにあたります。
JavaScriptのフレームワークは数多く、それぞれに特徴があります。その中でVue.jsは、シンプルさ、学習の手軽さなどに強みのあるフレームワークです。
詳しくは後述しますが、比較的簡易的なフレームワークを使いたい、機能の豊富さよりも手軽な開発で軽量なフレームワークが欲しい、といった場合に選ばれることが多いです。他のJavaScriptライブラリと組み合わせて利用しやすいことから採用される場合もあります。
JavaScriptフレームワークとは?
JavaScriptフレームワークは、JavaScript開発でのWebアプリケーションの土台部分のことです。完成品のWebアプリケーションに対して、フレームワークはWebアプリケーションのひな形です。
フレームワークを使うことで、提供されたアプリケーション設計を再利用でき、開発効率が上がります。また、使用頻度の高い処理はフレームワークの中にあらかじめ作られていて、さらに機能の追加や拡張が可能です。
関連記事:JavaScriptとは?基本や特徴を初心者にもわかりやすく解説
Vue.jsでできること
Vue.jsでできることとして、以下が挙げられます。
-
・リアクティブ機能・コンポーネント指向
・トランジション機能
・データの同期
・開発環境の拡張がしやすい
上記以外にもVue.jsでできることは数多いのですが、代表的な5つの機能に絞ってご紹介します。
関連記事:Vue.jsでできること|メリットやデメリットについても解説
リアクティブ機能
リアクティブ機能とは、ユーザーの入力に対して即時に反応する機能です。例えば、ブラウザの検索ボックスに文字を入力すると、検索キーワードの候補が表示されます。そして、1文字入力するたびに、キーワードの候補が変化します。これがリアクティブ機能が働いている状態です。Vue.jsのリアクティブ機能によって、ユーザーの利便性向上に役立ちます。
コンポーネント指向
コンポーネントは「部品」という意味です。例えばオーディオ・コンポーネント(コンポ)では、チューナー、アンプ、プレーヤー、スピーカーなどの独立した機器を部品として組み合わせることによってオーディオシステムを構成します。
プログラミングも、既存のプログラムを部品として再利用することが可能です。すべてのコードを1から書くと膨大な工数がかかりますが、コンポーネントを利用して部品化することで省力化ができます。
トランジション機能
トランジションは「移り変わり」「移行」を意味します。ページが切り替わるときにアニメーションを表示させるなどの効果があります。CSSだけでもアニメーションを設定すること自体は可能ですが、Vue.jsのトランジション機能を使うことで、動的に表示が変わる要素についても比較的簡単な記述でアニメーションを設定することが可能です。
データの同期
Vue.jsは、フレームワークの内部で管理しているデータとWebブラウザ上の表示に利用するDOMのデータを同期する機能を持ちます。管理しているデータの書き換えによりシームレスに画面の表示を反映させることが可能です。具体的にはHTML上での属性付与により同期が実現できます。
開発環境の拡張がしやすい
Vue.jsの開発環境としては、Microsoft社の提供するエディタVSCodeを利用することができます。このVSCode上で、様々な拡張機能を用いることで効率的な開発ができる環境を用意することが可能です。エディタ上でのVue.jsコンポーネントの認識、コードのフォーマット、静的解析などが実現できます。
また、ブラウザGoogle Chromeの拡張機能Vue.js Devtoolsを利用することでブラウザ上でのデバッグも実行可能です。
実際にVue.jsが導入されている企業・サービス
Vue.jsを採用している企業やサービスは少なくありません。本項では、Vue.jsを利用しているWebサイトやコンポーネントを提供するWebサイトを紹介します。
Vue.jsによって構築されているサイト
実際にVue.jsを用いて構築されているWebサイトを提供している企業やサービスとして下記があげられます。
mercan
C2CのECサイトを運営するメルカリのオウンドメディア
みんなの銀行
スマホで完結するデジタルバンク
Schoo
オンライン教育サービス
Ado Official Shop
ミュージシャンAdoのオフィシャルWebショップ
menu
デリバリーアプリmenuのオフィシャルサイト
タニタ
健康総合企業のオフィシャルサイト
にんべん
食品メーカーのオフィシャルサイト
Vue.jsを用いたプロジェクトやWebサービスを探せるサイト
Vue.jsを用いて作られたプロジェクトやWebサイトを集めたサイトとして、下記があります。開発者は学習のために、より多くの企業やサービスを見つけることが可能です。
Vue.js Projects and Examples Showcase
Vue.jsを使って作られたプロジェクトを紹介するサイトです。
what we use
what we useは企業の技術スタック情報を集めたデータベースサービスです。2024年1月18日時点でVue.jsを採用した63社を掲載しています。
Check Web Tech
採用技術にフォーカスしたWebサイトリンク集。2024年1月18日時点で133のサイトを掲載しています。
また、各種のサイトでVue.jsが利用されているかどうかを調べる際には、Chromeの拡張機能Vue.js devtoolsが利用できます。詳細はリンクよりご確認ください。
Vue.jsの特徴・メリット

JavaScriptの主要なフレームワークは複数あり、一つのフレームワークが市場を独占しているわけではありません。それぞれに特徴、メリットがあるからこそ、複数のフレームワークが生き残っています。それではその中で、Vue.jsにはどのような特徴、メリットがあるのでしょうか。
新しく覚えることが少なく学習コストが低い
Vue.jsの設計はシンプルなため、他のフレームワークより理解しやすいというメリットがあります。また、HTMLに似た記述のためHTMLを既にマスターしている人には分かりやすいでしょう。国内ではVue.jsが広く採用されているため、ドキュメントも豊富で学習しやすい環境が整っていると言えます。
シンプルな設計で拡張性が高い
Vue.jsはシンプルに設計されたフレームワークなので、他のライブラリなどと組み合わせることができる拡張性の高さがあります。例えば、Vue.jsを使ったプロジェクトに他のフレームワークを追加することも可能です。また、サイトの一部のみをVue.jsで制御することも可能です。
SPAで開発しやすい
Vue.jsは、SPA(シングルページアプリケーション)開発に適したフレームワークです。SPAとは単一のページでコンテンツの切り替えを行うWeb アプリケーションを指します。Webブラウザ側でページの移動を行わず、最初に読み込んだWebページ上のスクリプトがサーバ側との通信や表示内容の更新を行う方式です。
コードの可読性が高い
HTML、 Vue.js(JavaScript)、 CSS(SASSなど)を一つのファイルにまとめて記述することができます。Vue.jsのコンポーネントは機能別のファイルに分けて保存されているため、関連するコードをすぐに探すことができます。問題が発生した時の調査・解析も容易です。
Vue.jsでは、HTML要素とJavaScript側の値(変数)やイベントの紐づけを自動的に行うことができます。そのため、DOMの操作のコードを簡略化でき、コードがシンプルになります。コードがシンプルになれば、読みやすく保守しやすいというメリットが生まれます。
関連記事:HTMLとは?CSS、JavaScriptとの関係性もわかりやすく解説!
機能別にファイルを分けられる
前項でHTMLとJavaScript、CSSをまとめて記述できることを紹介しましたが、もちろん機能ごとに別々のファイルに分割して管理することも可能です。複数人での開発においては、作業の分担のためにファイルを分けられることも重要です。
コンポーネントを再利用できる
Vue.jsは一度作ったコンポーネントを簡単な記述で呼び出すことができます。コンポーネントは、上述した通りパーツのことです。つまり、処理をプログラムで記述し、これをコンポーネントという形でまとめておいて、いろいろなところで呼び出して使うことができます。
オブジェクト指向プログラミングの経験がある方は、クラスを呼び出すイメージに近いです。もしくは、関数を呼び出すのも考え方としては似ています。
DOM操作を自動化できる
DOMとは、Document Object Modelの略です。DOMはHTMLデータを呼び出して使用する技術のことです。Vue.jsには仮想DOMというものが用意されており、自動的にHTMLデータをJavaScriptに反映させます。仮想DOMによって、JavaScriptの処理が高速化されます。
データの同期がしやすい
Vue.jsはHTMLとJavaScriptが自動的に紐づけられ、更新のたびに差分のみ取得して同期する仕様になっています。そのため、メンテナンスがしやすいです。詳細な仕組みとしては、Vue.jsはMVVMというモデルを採用しています。それぞれ、「Model」「View」「ViewModel」の3つの機能の大文字を取ったものです。
ModelとViewに関しては一般的なMVCモデルのものと同じで、Controllerの代わりにModelとViewを監視するViewModelが含まれています。ViewModelがあることで、自動更新が可能になっています。
Vue.jsのデメリット

Vue.jsには複数のメリットがありますが、他のフレームワークと比較してデメリットもあります。フレームワーク選択の際には、デメリットを押さえていることも大切です。
大規模開発に向かない
Vue.jsは、シンプルなフレームワークであるため、大規模開発にはあまり向いていません。Vue.jsが得意としているSPAは1つのページ内で情報が変化していくものです。大規模なWebアプリケーションの場合、複数のページに遷移する構成になります。そのような場合には、同じJavaScriptのフレームワークである「AngularJS」や「React」が向いています。
リソースが限られている
Vue.jsは機能を絞ったシンプルなフレームワークです。そのため、たとえば対応するプラグインの数が少ないといったことがあります。Vue.jsはここ数年で著しく成長しましたが、対応するプラグインの数は従来のフレームワークにはまだまだ及びません。今後の発展に伴って使用できるプラグインの数も増えていくことでしょう。
Vue.jsが使われる理由
Vue.jsはReactやAngularJSのように仮想DOMやコンポーネントの機能を持っています。それにもかかわらず学習コストはそれほど高くないため、多くのエンジニアから支持されるようになりました。
TypeScript+Vue.jsを使用する現場が増加傾向
最近のWebアプリケーションのフロントエンド開発ではTypeScriptとVue.jsで開発をしている現場が増加中です。Vue.jsとTypeScriptで開発をする方法は大きく分けると下記の2つがあります。
-
・「Vue.extend()」を用いた書き方(Object Style)・「class MyComponent extends Vue」とする書き方(Class Style)
Vue.jsはJavaScriptにも、TypeScriptにも対応しているため、フロントエンジニアの活動範囲を広げる上で良い選択肢となります。
Object Styleの特徴
大枠はほぼJavaScriptのコードと同様なので、JavaScriptからの移行は、TypeScriptの基本的な型注釈を適切に使用できれば問題ありません。JavaScript + Vue.jsで開発をしたことがある方は見慣れたスタイルでしょう。
Class Styleの特徴
クラス構文を使用するので、簡潔なコードになります。JavaScript + Vue.jsでの記述方法とは大きく異なり、よりTypeScript寄りの書き方と言えます。利用者が多いため、その分資料が豊富なのがメリットです。
Vue.jsのインストール方法
Vue.jsのクイックスタートに従って、Vue.jsをインストールする手順を紹介します。
コマンドラインからの入力を用いて、Vue.jsアプリケーションのビルドを行う環境です。Viteに基づいたビルド設定とパッケージ管理にはnpmを利用する前提です。2024年1月19日時点の情報に基づいています。
なお、PlaygroundでのVue.jsの体験、ビルドステップのないVue.jsの利用、カスタマイズしたビルドなどについては、Vue.jsのドキュメントを参照ください。
Node.js公式サイトからNode.jsをインストールする
Vue.jsのビルド環境にはNode.jsが必要となります。Node.jsの公式サイトよりインストールモジュールをダウンロードしてインストールを行ってください。最新版と安定版(LTS)が提供されていますが、Node.jsのバージョン18.0以降であればどちらでもかまいません。
Node.jsのインストールが完了したら、コマンドラインから下記のコマンドを実行してNode.jsのインストールバージョンを確認しておきましょう。
$ >node --version
v20.11.0
※バージョンは環境により異なります。
npmを使ったプロジェクト作成、依存パッケージのインストール、プロジェクト起動
コマンドラインでプロジェクト作成先のディレクトリに移動し、下記のコマンドを実行します。
$> npm create vue@latest
下記メッセージ出力後、プロジェクトの情報の入力を求められます。
Vue.js - The Progressive JavaScript Framework
プロジェクト名には任意の名称を付けてください。下記ではVueTestとしています。
? Project name: » VueTest
? Package name: ... vuetest
? Add TypeScript? ... No / Yes
? Add JSX Support? ... No / Yes
? Add Vue Router for Single Page Application development? ... No / Yes
? Add Pinia for state management? ... No / Yes
? Add Vitest for Unit Testing? ... No / Yes
? Add an End-to-End Testing Solution? » No
? Add ESLint for code quality? ... No / Yes
最初のプロジェクト名の入力以外はオプションの設定です。初めての環境構築の場合にはすべてEnterを押してプロジェクトを作成しても大丈夫です。
下記のメッセージが表示されたらプロジェクトの作成は完了です。(XXXXXについては、ディレクトリ名のため作業環境によって異なります。)
Scaffolding project in XXXXXXXX...
Done. Now run:
cd VueTest
npm install
npm run dev
プロジェクトの作成ができたら、プロジェクトのフォルダに移動し、下記のコマンドでプロジェクトを起動してください。cdコマンドではフォルダの移動(ディレクトリ名は作成したプロジェクト名に合わせてください)、npm installにて依存モジュールのインストール、npm run devでプロジェクトの起動を行っています。なお、パッケージ数、実行処理時間などは環境によってかわります。
$>cd VueTest
$>npm install
added 27 packages, and audited 28 packages in 12s
4 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
$>npm run dev
> vuetest@0.0.0 dev
> vite
VITE v5.0.11 ready in 594 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h + enter to show help
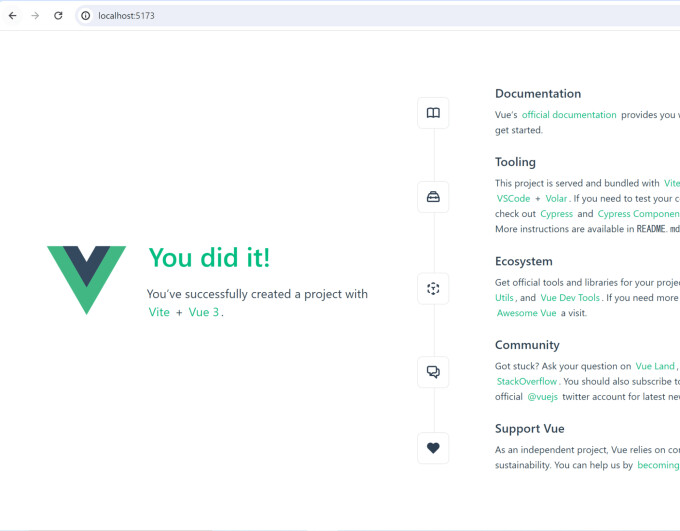
コマンドラインに出力されたポートでプロジェクトが起動しています(上記では5173)。ブラウザからアクセスして動作を確認します。

プロジェクトのビルド
アプリケーションの構築後、ビルドを行う場合には下記のコマンドを実行下さい。プロジェクトの「./dist」ディレクトリにプロダクション向けビルドが作成されます。数値などは環境によって異なりますが、下記のようなメッセージが出力されればビルドに成功しています。
$>npm run build
> vuetest@0.0.0 build
> vite build
vite v5.0.11 building for production...
✓ 23 modules transformed.
dist/index.html 0.43 kB │ gzip: 0.28 kB
dist/assets/index-WjEyzLJD.css 3.71 kB │ gzip: 1.19 kB
dist/assets/index-avtuWnnn.js 63.15 kB │ gzip: 25.00 kB
✓ built in 879ms
他フレームワークやライブラリとの違い
JavaScriptには複数のフレームワーク、ライブラリがあります。本項では各種のフレームワークとVue.jsとを比較し、違いを紹介します。
Vue.jsとReactの比較・違い
Vue.jsがReactと大きく類似している点が2つあります。以下2つです。
-
・仮想DOM (Virtual DOM)を実装している・コンポーネントの機能を有している
Vue.jsもReactも軽量で高速なパフォーマンスを実現するという点では甲乙つけがたいです。学習コストの面で比較すると、Vue.jsはシンプルなコードで実装可能であるため、Reactよりも取り組みやすいと言えます。
また、Vue.jsとReactは同じUI構築のために開発されたものではありますが、Vue.jsはフレームワーク、Reactはライブラリに分類されます。フレームワークがモデルハウスだとしたら、ライブラリは家具のようなもので、全体の枠組みと部分的なパーツというそもそもの概念としての違いがあります。
Vue.jsのコンポーネントはReactに似ているため、Reactからの乗り換えはしやすいと言えるでしょう。
Vue.jsとAngularJSの比較・違い
Vue.jsはAngularJSに影響を受けて開発されています。構文が似ている部分がありますが、学習難易度が高いAngularJS・Angularと比べると、Vue.jsはシンプルで学びやすいフレームワークです。Angularはルーティングやユニットテストなどの機能も含まれた「Webアプリケーション開発におけるフルスタックのフレームワーク」と言われ、その分学習難易度も高いとされています。
なお、Angular(Angular 2)はAngularJS(Angular 1)から大きく仕様変更されたため、別物と考えるほうがよいでしょう。Angular(Angular 2)では、主要な開発言語がJavaScriptからTypeScriptに変更されています。 TypeScriptはJavaScriptを大規模開発でも適用できるように拡張した新しい言語です。
TypeScriptベースであるAngular(Angular 2)と比べてVue.jsはTypeScriptへの統合性は低いと言われていましたが、Vue2からVue3へのメジャーアップデートに伴いTypeScriptがはじめからサポートされるようになり、Vue3ではTypeScriptの使用がより簡単になりました。
Vue.jsとjQueryの比較・違い
jQueryはJavaScriptの定番ライブラリで、JavaScriptの開発で重宝されてきました。Vue.jsとの違いは一言でいうと、「Vue.jsはフレームワークで、jQueryはライブラリ」ということです。
ではフレームワークとライブラリは何が異なるのでしょうか?フレームワークはWebアプリケーションの土台部分です。それに対して、ライブラリは自由に使用できる部品という位置付けです。
jQueryを使ってJavaScriptの記述を簡素化できますが、データ構造やUIの設計がきちんとできていないと、可読性、拡張性に難があるプログラムになる可能性があります。
関連記事:Vue.jsとは?特徴やjQueryとの違いをわかりやすく解説
Vue.jsとRiot.jsの比較・違い
Vue.jsがフレームワークであるのに対し、Riot.jsはライブラリです。Riot.jsもVue.js同様、軽量かつ学習コストが低いという特徴があります。ただしRiot.jsはライブラリにしては機能性が豊富です。
Vue.jsとHyperappの比較・違い
HyperappもVue.js同様、軽量かつスピーディーに動くという特徴があります。小規模開発には向いているが大規模開発には向かないという点も共通しています。違いとしては、Hyperappはは2017年に作られた新しいフレームワークで、特に日本語の情報が少ないということでしょう。
Vue.jsとEmber.jsの比較・違い
Ember.jsは機能性が高い分学習コストも高く、柔軟性には乏しいという特徴があります。大規模なシステム開発にはEmber.jsが使用されることもあります。
Vue.jsとKnockoutの比較・違い
KnockoutはVue.js同様、MVVMを採用しているフレームワークです。JavaScriptのフレームワークの中では、かつて人気があったフレームワークという印象です。事実、Vue.jsに代替されてきているケースが多いでしょう。学習コストや自由度から考えると、Vue.jsはKnockoutの上位互換と言えます。
Vue.jsの学習・勉強方法
Vue.jsの具体的な学習方法をご紹介していきます。一つの方法にこだわる必要は無く、組み合わせて効率的に学習することが大切です。
関連記事:Vue.js関連の資格を一挙公開|転職に役立つ情報もチェック
公式ドキュメントで学ぶ
Vue.jsには、日本語で書かれた公式ドキュメントがあります。公式ドキュメントには基本的な使い方から内部の詳細な仕様まで開発に必要な情報が載っています。開発エンジニアにとって、公式ドキュメントは必読の資料と言えるでしょう。
書籍で学習する
初心者にとってはいきなり公式ドキュメントを読むのはハードルが高いかもしれません。Vue.jsについて入門者向けの書籍が多く出版されています。以下のような本を参考にして、手を動かしたり概要をつかんだりした後で公式ドキュメントを読むと理解が深まると思います。
おすすめの書籍
『Vue.jsのツボとコツがゼッタイにわかる本[第2版]』(著:中田亨、出版:秀和システム)
Vue.jsに初めて触れる人に向けて、Vue.jsの基本的な機能やVue.jsをローカルPCで使うための環境構築について解説している本です。「ECサイトの商品一覧ページ」「ムービー制作サービス自動見積もりページ」などの具体的なサンプルを使い、JavaScriptで作ったページをVue.jsを使ったページに作り替えていく流れを解説しています。
『動かして学ぶ!Vue.js開発入門』(著:森巧尚、出版:翔泳社)
「Vue.js」でのWebアプリケーションの開発について、実際に手を動かして(作ったプログラムも動かして)学ぶ書籍です。フロントエンド開発の現場でよく使われるテクニックや実装方法を詳しく丁寧に説明しています。具体的には、データの表示、ユーザー入力、ユーザー操作と表示の連携、アニメーション、などを扱っています。また現在、注目されているシングルページアプリケーション(SPA)についての開発に役立つ情報も盛り込んでいます。
『Vue.js 3 超入門』(著:掌田津耶乃、出版:秀和システム)
対象読者はJavaScriptの入門書を読み終えたばかりで、Vue.jsの経験がない人を想定しています。そのような初心者に向けてJavaScriptベースで解説しています。既存の入門書などでつまづいた人でもついていけるように、手取り足取り教える感じの懇切丁寧な説明になっています。
動画で学習する
動画を使った学習も、取り掛かりやすく場所を選ばないためおすすめです。プログラミングに関する情報を視覚的に補助してくれるため、理解がしやすい動画も多数あります。動画を参照する場合には対象となる数が非常に多いため、自分の知識・スキルと学びたいことに合致した動画を探すことがポイントです。
おすすめの動画サイト
Vue.jsのコンテンツのある動画サイトには下記があげられます。
Youtube
Youtubeは動画プラットフォームサービスです。コンテンツ数が非常に多く、無料で利用できる点もメリットです。コンテンツの品質は玉石混合のため再生数などを基準に学習する動画を選んでください。
Proglus
Proglusはプログラミング学習サイトです。Vue.jsに関するコースが提供されています。
Udemy
オンライン学習サービスであるUdemyでは、Vue.jsに関するコースも提供されています。コンテンツの対象レベルや価格はそれぞれ違いますので、確認してコースを選択しましょう。
実際に手を動かしてアプリを作成してみる
書籍や動画、その他学習サイトなどを利用してVue.jsの学習を行う場合にでも、重要なのは実際にプログラムを記載して動作させながら理解を深めることです。本記事内でも記載した環境構築はPCとインターネットへの接続が可能であれば利用できます。
最初はサンプル通りのプログラミングから理解を深め、徐々にオリジナルの要素を組み込んだアプリを作成することがおすすめです。
不明な点があればQiitaなどのコミュニティも活用する
「Qiita」(キータ)は一言でいうと、「エンジニアのための技術情報共有サイト」です。自分の知っている情報を公開することで誰かの役に立つことができるというコンセプトです。
Veu.jsについての記事も多く投稿されているので、興味のある記事を読むだけでも知識を広げ、理解を深めるのに役に立ちます。質問を投稿することもできるので、何か困ったことがあったとき問題解決の助けにもなります。
関連記事:JavaScriptの勉強方法は?初級~中級者向けサイト15選を紹介
プログラミング初心者はまずはJavaScriptの習得から
もし、これを読んでいる方がプログラミング初心者で、Vue.jsを勉強しようとしているなら、まずはJavaScriptをしっかりと習得したほうがいいでしょう。なぜなら、Vue.jsはJavaScriptの文法を使うからです。
また、「Vue.jsは学習コストが低い」というのはJavaScriptを理解しているという前提の話です。Vue.jsのコードは一見すると簡単に見えますが、JavaScriptの知識がないと理解が難しい機能があるので、JavaScriptを先に学んでおくことを強く勧めます。
Vue.jsに関するよくある質問
Vue.jsに関するよくある質問と回答をまとめました。習得を検討中の方は参考情報としてお役立てください。
Q1. Vue.jsを使う理由は何ですか?
JavaScriptのフレームワークの中でもシンプルで学習コストが低いこと、自由度が高いこと、他のライブラリと組み合わせて利用するのが容易なことなどの理由があげられます。インターネットなどから開発に関する情報を取得しやすく課題解決がしやすい点もメリットです。
Q2. ReactとVue.jsはどちらが難しい?
Reactの方が覚えなければならないライブラリの選定などの情報が多く、比較的習得が難しいとされています。また、日本語の書籍やインターネット上の情報もVue.jsの方が入手しやすく、こちらも学習難易度の差が付く要因です。
Q3. Vueはなんと読みますか?
Vueは発音記号で「vjuː」、カタカナで表現すると「ビュー」と読みます。英単語Viewと同じ読みです。「.js」までを含めて、ビュージェイエス(Vue.js)と呼ばれることが多いです。
まとめ
Vue.jsがどのような特徴を持つJavaScriptフレームワークであるか、お分かりいただけたでしょうか?操作性や必要な知識、コスト面など幅広い意味で初心者に優しい仕様となっており、JavaScriptフレームワークに慣れていなくても心配はありません。
Vue.jsに興味はあるけどどうしようか悩んでいる方は、今からでも遅くはないので、ぜひVue.jsを始めてみてはいかがでしょう。
関連記事:
JavaScriptの将来性とは?需要状況を解説
JavaScriptの転職市場状況について
ITエンジニアの転職ならレバテックキャリア
レバテックキャリアはIT・Web業界のエンジニア職を専門とする転職エージェントです。最新の技術情報や業界動向に精通しており、現状は転職のご意思がない場合でも、ご相談いただければ客観的な市場価値や市場動向をお伝えし、あなたの「選択肢」を広げるお手伝いをいたします。
「将来に向けた漠然とした不安がある」「特定のエンジニア職に興味がある」など、ご自身のキャリアに何らかの悩みを抱えている方は、ぜひ無料のオンライン個別相談会にお申し込みください。業界知識が豊富なキャリアアドバイザーが、一対一でさまざまなご質問に対応させていただきます。
「個別相談会」に申し込む
転職支援サービスに申し込む
※転職活動を強制することはございません。
レバテックキャリアのサービスについて