フロントエンドエンジニアとは?
フロントエンドエンジニアとは、フロントエンド(Webサイト上のユーザーが操作する部分)の設計や構築を行う職種です。具体的には、ブラウザ上に表示される画面の入力部分の動きや制御を行います。主にJavaScriptやJavaScriptフレームワークを活用するため、高いITスキルが要求されます。
フロントエンドエンジニアの仕事内容
フロントエンドエンジニアの仕事内容は、Webサイトやアプリケーション上でユーザーが操作する部分であるフロントエンドの設計・構築です。このフロントエンドの設計・構築に携わることから、フロントエンドエンジニアと呼ばれています。
フロントエンドは、ユーザーが直接操作する部分であるため、Webサイトの操作性や快適さに直結します。さらに、サーバーやデータベースなどのバックエンドとの連携も重要です。そのため、バックエンドエンジニアと協力しながら開発することも、大切な仕事になります。
関連記事:フロントエンドエンジニアとは?仕事内容、年収や必要なスキルも解説
フロントエンドエンジニアとバックエンドエンジニアの違い
フロントエンドエンジニアと対照的な職種として、バックエンドエンジニアがあります。バックエンドエンジニアは、Webサーバーやデータベースなど、ブラウザ上に表示されない部分の設計・開発に携わる職種です。
フロントエンジニアとバックエンドエンジニアは、ブラウザに入力されたデータをサーバー上で処理するような機能の開発などで、密接に関係しています。
フロントエンドエンジニアの活躍の場面
フロントエンドエンジニアは幅広いスキルセットが要求されるため、活躍できる場面も多岐に渡ります。また、Webサービスやアプリケーションなど、PCだけでなくスマートフォンで気軽にアクセスできるサービスが年々増加しています。そのため、ユーザーが求めるサービスを開発するフロントエンドエンジニアの存在は重要です。ここでは代表的な活躍の場面を紹介します。
Webコンテンツ制作
Webコンテンツ制作は、フロントエンドエンジニアの活躍する代表的な場面の1つです。Webサイトやアプリケーション制作だけでなく、Webデザイナーやディレクターの技術的な支援なども行います。
Webコンテンツはユーザーにとってなくてはならないサービスになっており、さまざまな企業においても集客のための1つの方法として活用されています。今後も増え続けると予想されるため、フロントエンドエンジニアの活躍の場面は、さらに増えるでしょう。
プロジェクトの進行
プロジェクトの進行も、フロントエンドエンジニアが活躍できる場面の1つです。フロントエンドエンジニアの業務内容によっては、プロジェクトの企画など上流工程に携われ、プロジェクトの進行役としての活躍を期待できます。
フロントエンドエンジニアの需要と将来性
フロントエンドエンジニアの将来性は、短期的に見れば期待が持てると考えられます。Webサイトは増加の一途をたどっており、そのほかのWebサービスやアプリケーションも続々とリリースされています。そのため、当面は職種の需要も増えると予測されます。
また、最近はスマートフォンやタブレットなど、インターネットに接続するための端末の種類が豊富になり、その画面サイズもそれぞれ異なります。これらへの対応は、すべてフロントエンドエンジニアの知識や技術が欠かせないため、将来性にも期待できるといえるでしょう。
短期的な将来性は明るいが長期的な将来性は未知数
フロントエンドエンジニアは、短期的な将来性は明るいといえますが長期的な将来性は未知数です。短期的には、Webサイトの需要増加に伴い将来性は明るいといえます。また、スマートフォンやタブレットなどの普及により、これらのデバイスでも快適に表示できる仕組みが求められています。
一方で、AIや自動化などが進み、人の手によるプログラミングが不要となり誰でも簡単にWebサイトを制作できる技術が普及するという予測もあるため、長期的な将来性は未知数です。
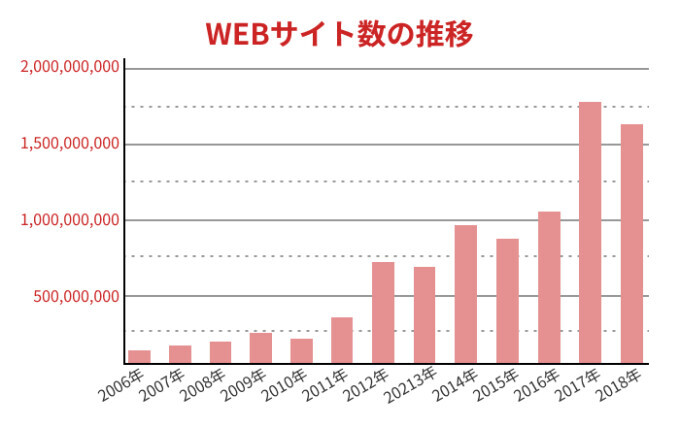
Webサイトの数が増加し続けている
開発者、研究者などで組織された国際的なチームが運営する「Internet Live Stats」のデータによると、インターネット上のWebサイトは2000年の黎明期から現在に至るまで増え続けています。Webサイトの数が増加していることから、WebサイトやアプリケーションのUIを開発する、フロントエンドエンジニアの需要も増加していくと考えられます。

※「Internet Live Stats」の資料をもとに当社で作成
スマートフォンでのアクセスが多い傾向
スマートフォンの普及が進み、現在ではスマートフォンでのアクセスが非常に多いです。
総務省の令和5年 情報通信に関する現状報告の概要によると、インターネットなどに接続可能な機器の世帯保有率は2022年でスマートフォンが90.1%という調査結果が出ています。また、PCにおいても69.0%と保有率が高く、約7割以上の世帯において何かしらインターネットに接続できる環境が整っているのが分かります。
スマートフォンのユーザーが圧倒的に多いため、Webサイトをスマートフォン表示で最適化するレスポンシブ対応の重要性が増しています。レスポンシブ対応はBootstrapやSemantic UI、BulmaといったさまざまなCSSフレームワークで実装可能です。
AIや自動化による影響
AIや自動化などの技術の進歩により、需要が変化していく可能性があります。たとえば、AIにフロントエンド開発を学習させて自動でプログラミングコードを生成するサービスがすでに提供されています。現状では、このサービスが利用されるケースは少数ですが類似サービスが普及することで、フロントエンドエンジニアの需要が減る可能性はあります。
今後活躍し続けるためには専門的なスキルを身につけよう
フロントエンドエンジニアが今後活躍し続けるためには、専門的なスキルを身につけるべきです。ゲームやライブ配信などのジャンルで、フロントエンドエンジニアの需要は増加しています。これらの需要に応えるには、さまざまなプログラミング言語やサーバーの知識などが必要です。
たとえば、HTML/CSS、JavaScriptを習得したあとは、需要の多いPythonやJava、C#など多種多様なプログラミング言語を扱えるようになるのが望ましいです。進化し続ける技術に対応できる、専門的なスキルがある人材が求められるでしょう。
フロントエンドエンジニアに必要なスキル

フロントエンドエンジニアは多くのプログラミング言語などを使用するため、要求されるスキルは多岐に渡ります。決められたデザインやサービスの意図や設計を正確に読み取り、それを知識と技術によって形にする力が必要です。技術的なスキルが身についているからこそ成り立つ職種といえるでしょう。ここからはフロントエンドエンジニアに要求されるスキルを紹介します。
関連記事:
フロントエンドエンジニアに必要なスキル|勉強法も一挙紹介
フロントエンドエンジニアの転職のポイント|必要なスキルも解説
プログラミングスキル
フロントエンドエンジニアにはWeb画面を構築するプログラミングスキルが必要です。特にHTML/CSSやJavaScriptのスキルが求められます。とはいえ、携わるプロジェクトによって扱う言語が変わったり、今後新しく主流言語となるものが登場したりする可能性もあります。業界動向にも目を向け、状況に応じてあらゆる言語に対応できるような行動も必要です。
HTML/CSS
HTML/CSSは、Webサイトの構造や装飾を記述する言語で、フロントエンドエンジニアの初歩的なスキルになります。HTMLで全体の骨組みを作り、CSSでフォントの色や大きさを変えたり画像を挿入したりといった視覚的な変化を加えます。
HTML/CSSは、文法がシンプルで比較的習得しやすいマークアップ言語です。プログラミング初心者の場合は、まずはHTML/CSSから学習を始めると良いでしょう。
JavaScript
JavaScriptは、ブラウザ上で動作するプログラミング言語です。Webサイト上にアニメーションを加えたり、データ通信をしたりといった動きのある処理が可能です。近年のWebサイトでは、ユーザー体験を向上させるために、JavaScriptの利用が不可欠となっています。そのため、フロントエンドエンジニアに求められる重要なスキルの1つです。
ライブラリを扱うスキル
ライブラリとは、特定の機能を事前に構築し定型化して引用できる状態にしたコード群です。ライブラリは、開発する処理の実装を簡略化するために使います。Ajax通信(非同期通信)、画像処理、グラフ作成、PDFの表示など多種多様なライブラリがあり、活用することでプログラミングを効率化できます。ライブラリを扱うスキルは、フロントエンドエンジニアにとって必要なスキルです。
フレームワークを扱うスキル
フレームワークとは、アプリケーションの構築に必要な機能(検索機能や問合せフォームなど)をまとめたものです。ライブラリは機能単位で提供しているのに対して、フレームワークはアプリケーション開発に必要な機能をまとめて提供します。
フレームワークを活用すれば、一から機能を開発する必要がなく、効率的にアプリケーションの開発ができます。現在の主流なフレームワークは、ReactやVue、Angularなどです。これらのフレームワークを扱うスキルは、フロントエンドエンジニアにとって非常に重要になります。
サーバー関連の知識
フロントエンドエンジニアは、バックエンドエンジニアと関わりながら業務を進める場合が多くあります。バックエンドエンジニアと円滑に業務を進めるには、サーバー関連の知識が必要です。サーバー関連の知識があることで、連携ミスによるトラブルなどを回避できたり仕事の幅を広げられたりする可能性があるため、習得しておいて損はありません。
UI/UXの知識
Webサイトやアプリケーションのデザインを形にするのが、フロントエンドエンジニアです。UIはサービスとユーザーをつなぐ接点となるすべてのものを指し、UXはそれらによって得られる体験を指します。
フロントエンドエンジニアがUI/UXについて学べば、Webサービスやアプリケーションなどによってユーザーへ満足度の高い価値を提供する際に大変役立ちます。また、フロントエンドエンジニアの求人ではUI/UXを重視している企業もあります。
フロントエンドエンジニアの将来性を考えても、UI/UXの知識を身につけてWebデザイナーも兼務できるような価値のある人材になれるのはメリットです。市場価値の高いフロントエンドエンジニアになるためにも習得すると良いでしょう。
将来に備えて身につけておきたいスキル
フロントエンドエンジニアとして長く活躍したいなら、求められるスキルを習得するだけでは難しいでしょう。AIや自動化の技術の進展によりフロントエンドエンジニアの将来性を懸念する声もあるためです。ほかのエンジニアと同じ目線のまま働くだけでなく、向上心を持ってスキルを磨いたり、新しい技術を習得したりする努力が欠かせません。
ここからは長く活躍するために身につけておきたいスキルを紹介します。
SPAの構築スキル
SPA(Single Page Application)とは、単一のページで構成されるWebアプリケーションです。ページのリロードを行うことなくデータの更新ができるため、ユーザーはより快適にWebアプリケーションを操作できます。代表的なSPAはGoogleMapやFacebookなどが挙げられます。
Reactなどのフレームワークを使用することで、SPAを構築できます。
PWAに関する技術
PWA(Progressive Web Apps)とは、ネイティブアプリのような快適な操作をWebアプリケーションで実現する、Googleが推進している技術です。PWAは、JavaScriptの実行環境であるService Workerという技術が使用されており、Service Workerについても理解を深めることが重要です。
BaaSを扱うスキル
BaaS(Banking as a Service)とは、Webアプリケーションやスマートフォンアプリのサーバーサイドの機能を提供するサービスです。認証、通知、データベースなどの機能をサービスとして利用できるため、開発の手間が省けるのが利点です。
有名なBaaSサービスには、GoogleのFireBaseがあります。BaaSを利用することで、エンジニアはフロントエンドの開発に集中することができ、開発コストの短縮につながります。
WebAssemblyを扱うスキル
WebAssemblyとは、ブラウザで実行可能な言語で、C言語やC++、Rustなどで書いたコードをコンパイルして実行できます。WebAssemblyで実装した機能は、高速に動作するのが特徴です。そのため、ブラウザ上であっても、スムーズな操作環境を提供できます。また、JavaScriptと並行して動作するように設計されており、今後さらに普及していくことが期待されています。
プロジェクトマネジメントスキル
プロジェクトマネジメントスキルを身につけることで、リーダー職やプロジェクトマネージャーを目指すことができるようになります。プロジェクトマネジメントスキルは、AIなどの技術に代替されにくいスキルであり、今後も高い需要が続くでしょう。キャリアパスを考える上で、マネジメントを必要とする将来性のあるポジションに興味があるならぜひ身につけておくべきです。
フロントエンドエンジニアになるための勉強方法
フロントエンドエンジニアになるためには、自分に最適な勉強方法を選ぶことが重要です。合わないやり方で勉強し続けるのは非効率といえ、思うように知識が身につかずにモチベーションも保ちにくいです。なるべく自分に合った勉強方法を見つけてスムーズに進めていけるのが望ましいでしょう。
ここでは、フロントエンドエンジニアになるための勉強方法を紹介します。
関連記事:未経験からフロントエンドエンジニアに転職するには?志望動機の書き方も解説
学習サイトを活用する
学習サイトを活用することで、プログラミング環境の構築の手間などを省いて学習できます。たとえば、ドットインストールやProgate、侍テラコヤなどがあり、ほかにもさまざまな学習サイトが存在します。また、スキル習得の予算が少ない場合でも、学習サイトなら費用を抑えつつスキルアップが可能です。本格的なスキルアップには有料になりますが、初心者レベルであれば学習サイトの活用がおすすめです。
書籍で学ぶ
書籍で学ぶメリットは、コストパフォーマンスに優れている点です。また、自分のペースで学習でき、基本から体系的に学ぶこともできます。初心者向けから上級者向けまで、さまざまな難易度の書籍が出版されています。そのため、自分のレベルに合った書籍を選ぶことが重要になります。また、なるべく情報が古いものではなく、最新のものを選ぶのもポイントです。
プログラミングスクールを活用する
プログラミングスクールを活用することも、おすすめの学習方法です。プログラミングスクールは、プロの講師から直接指導を受けることができます。また、学習に効果的なカリキュラムも組まれており、分からないことがあっても質問が可能です。プログラミングスクールによっては、転職のサポートを行っているケースもあります。
フロントエンドエンジニアの仕事に役立つ資格
フロントエンドエンジニアになるために、必須の資格はありません。しかし、フロントエンジニアの仕事に必要なスキルをアピールできる資格はあります。資格取得は、転職活動に役立つほか、業務において必要な知識が習得できるため、仕事内容への理解を深めやすいメリットがあります。また、企業によっては資格取得者に手当を支給したり、その頑張りを評価の対象としたりする場合もあります。
ここでは、フロントエンジニアの仕事に役立つ資格を紹介します。
HTML5プロフェッショナル認定試験
HTML5プロフェッショナル認定試験は、HTML・CSS・JavaScriptなどのスキルを認定する資格です。HTMLやCSSに関する基本的な知識が問われるレベル1と、JavaScriptの高度な実装スキルが問われるレベル2の試験があります。フロントエンドエンジニアの仕事で使うスキルに関連している資格であるため、取得することでスキルを効率よく身につけられます。
Webクリエイター能力認定試験
Webクリエイター能力認定試験は、エディタやWebページ制作ソフトを使ったWeb制作のスキルを認定する資格です。実技試験のみのスタンダードと、実技試験と知識問題が出題されるエキスパートレベルがあります。フロントエンドエンジニアと同様に、Webサイトの制作に関わるコーダーやマークアップエンジニアにもおすすめの資格です。
ウェブデザイン技能検定
ウェブデザイン技能検定は、Webデザインに関する資格の中でも唯一の国家資格です。3級から1級まで、異なる難易度の試験が実施されています。
3級は実務経験が不要で誰でも受験できます。しかし、2級を受験するには、3級合格あるいは実務経験年数や専門的な学校の卒業など、ほかの条件に1つでも該当していなければいけません。1級はさらに受験資格の条件が厳しくなっており、2級に合格しただけでは受験できません。
試験では、すべての級で学科試験と実技試験が課されており、Web制作に関する知識と技術がバランスよく身につきます。
Linux技術者認定資格(LinuC)
Linux技術者認定資格(LinuC)は、サーバーによく使われるオープンソースOSのLinuxの技術力を認定する資格です。Linuxの基本操作やシステム管理のスキルを認定するレベル1、システム設計やネットワーク構築などのスキルを認定するレベル2、分野別に最高レベルの技術を認定するレベル3があります。
サーバーに関わる機会が少ないフロントエンドエンジニアは、レベル1程度のスキルで十分でしょう。また、レベル2以上を取得すれば、バックエンドエンジニアとしてのキャリアを目指すことも可能です。
CIW JavaScript Specialist
CIW JavaScript Specialistは、JavaScriptのスキルや知識を認定する国際資格です。試験は英語のみで出題されるため、JavaScriptの知識と英語力が必要になります。この資格を取得すれば、フロントエンドエンジニアに必要なJavaScriptの知識があることを証明できます。国際資格のため、国外の企業に転職する際にも、スキルのアピール材料になります。
関連記事:フロントエンドエンジニア向けおすすめ資格11選!難易度順でご紹介
フロントエンドエンジニアの平均年収
レバテックキャリアに掲載されている求人情報を参照すると、フロントエンドエンジニアの平均年収帯は約500万円〜900万円でした。クラウドなどのサーバーサイドスキルがある場合は、年収がより高くなる傾向です。大規模システム開発の求人では、年収が1,000万円以上になることもあります。
年収を上げるためには、HTML/CSSやJavaScriptといった基礎的なスキルに加えて、言語やフレームワーク、開発ツールなどはなるべく複数のものを扱えると良いでしょう。もしくは、トレンドの言語を習得してみるなど、何かに特化するのも強みになります。
関連記事:フロントエンドエンジニアの年収は?転職方法についても解説
フロントエンドエンジニアの求人例
フロントエンドエンジニアを目指すにあたって、企業が求める人物像を知るには求人情報を確認するのが手っ取り早く有効な方法です。また求人によって、開発言語がC#やkotlinだったり、フレームワークとしてReactやNode.jsが指定されていたりと求められるスキルはさまざまなため、需要の多いスキルを分析するのにも役立ちます。
気になる求人がある場合、そこで求められるスキルや経験を参考にすると転職の対策もしやすくなるでしょう。ここでは、フロントエンドエンジニアの求人の一例を紹介します。
【想定年収】
500~900万円
【業務内容】
・自社SaaS製品全体のフロントエンドアーキテクチャの設計/開発
・技術進化、開発戦略を考慮したフロントエンドの技術方針や戦略の考案
・リリース後のサービスのコードリファクタリング/フレームワークのアップデート
【求められるスキル・経験】
・React、Vue、Angularなどのフロントエンドフレームワークの使用経験
・フロントエンドエンジニアの実務経験が3年以上の方
・フロントエンド開発プロセス全般に関する経験
・他領域のエンジニアやデザイナーと協力して業務ができる方
【想定年収】
500~700万円
【業務内容】
・自社サービスのユーザー向け/イベント主催者向け画面の開発
・vue.js、HTML/CSSを使ったソースコードの修正
・サーバーサイドエンジニアとの連携作業
【求められるスキル・経験】
・HTMLで実務経験5年以上
・CSSで実務経験5年以上
・Vue.jsで実務経験3年以上
・指示待ちではなく自主的に行動できる方
・技術が好きで、常にスキルの向上や情報収集ができる方
フロントエンドエンジニアの仕事がつらいといわれる理由
フロントエンドエンジニアは、納期に追われる場面が多いなどの理由から仕事がつらいといわれることもあります。Webサービスやアプリケーション開発において、予定通りに進むときもあればトラブルやエラーの発生で悩む場合もあるでしょう。フロントエンドエンジニアの仕事は、楽しさややりがいを感じる場面ばかりではありません。
ここでは、フロントエンドエンジニアの仕事がつらいといわれる理由を紹介します。
納期に追われることが多い傾向がある
フロントエンドエンジニアが携わるWeb制作の仕事は、クライアントワークが多いです。そのため、基本的には納期が設定されています。納期直前に仕様変更や機能追加などを要求されるケースも多く、その対応で残業も多くなりがちです。自分のペースで働きたい方や、時間に追われたくない方にとっては、つらい仕事と感じる場合もあるでしょう。
業務範囲が広い場合がある
フロントエンドエンジニアの仕事は、Webサイトのフロント部分の開発ですが、そのほかの業務を兼ねるケースもあります。企業によっては、フロントエンドエンジニアがWebデザインやマーケティングを担当することもあります。
さまざまな業種のスキルを身につけられることは、自身のキャリア構築にとって有利になります。しかし業務範囲の広さに、つらさを感じるフロントエンドエンジニアもいます。そうならないためには、入社前に業務範囲を詳しく確認することをおすすめします。
ほかの職種の作業状況の影響を受けやすい
Web制作は、さまざまな工程から成り立っているため、ほかの職種の作業状況の影響を受けやすいといえます。たとえば、Webデザインやバックエンドの業務の遅延によって、フロントエンドの業務が影響を受けるなどがあります。ほかの職種の作業状況の影響で、自分の仕事が進められなかったりペースが乱れたりするのがつらいと感じる方もいます。
技術革新のスピードが早く日々習得していくのが大変
フロントエンドエンジニアの世界は技術革新のスピードが早いため、それらの情報を日頃からチェックし、必要に応じて新しいスキルを習得しなくてはいけないでしょう。つまり、フロントエンドエンジニアには日々の学習や情報収集が欠かせません。毎日の業務に加えて、新しい技術の習得に時間をかけなければならないため、勉強が嫌いな方にとっては、フロントエンドエンジニアはつらい仕事と感じるかもしれません。
関連記事:フロントエンドエンジニアがつらいといわれる8つの理由とは?目指すメリットや適性も解説
フロントエンドエンジニアから目指せるキャリアパス

フロントエンドエンジニアは、幅広いキャリアパスを望めます。フロントエンドエンジニアの主なキャリアパスは、WebデザイナーやUI・UXエンジニア、フルスタックエンジニアなどです。経験を積みながらマネジメントスキルを身につければ、プロジェクトリーダー・マネージャーとしても活躍できます。当然フロントエンドエンジニアのスペシャリストを目指すこともあるでしょう。
関連記事:フロントエンドエンジニアのキャリアパス例は?身に着けるべきスキルや将来性も紹介
フロントエンドエンジニアに関するよくある質問
フロントエンドエンジニアになりたいと考える人は多くいますが、その理由は経緯はさまざまです。また、関心はあるものの職種の将来性に不安を感じていたり必要なスキルを理解していなかったりといった理由で、行動できずに踏みとどまっている人もいるようです。これから目指すなら、まずはそのような不安や不明点を解消することから始めましょう。
レバテックキャリアには多くの質問が寄せられるため、自分の抱えている不安や疑問と照らし合わせながら見てみると役立つ場合もあるでしょう。以下で、フロントエンドエンジニアに関するよくある質問に回答します。
Q1. フロントエンドエンジニアの将来性は?
フロントエンドエンジニアの将来性は、近未来的には明るいですが、長期的には未知数です。近未来的には、Webサイトやアプリケーションの需要が高まるため、フロントエンドエンジニアの需要も高まると考えられます。一方で長期的には、AIやノーコードツールなどの普及により、職種の将来性を危惧する声もあります。
Q2. フロントエンドエンジニアとバックエンドエンジニアではどちらが儲かる?
フロントエンドエンジニア、バックエンドエンジニアだからといって年収が高いということはなく、どちらも同程度です。一方で、最新技術は高収入の傾向にあるため、高い年収を目指す方は積極的に最新技術を学ぶと良いでしょう。どちらの職種でもスキルや経験が豊富であれば高年収が望めます。
Q3. フロントエンドエンジニアとバックエンドエンジニアではどちらが難しい?
一般的にバックエンドエンジニアのほうが難しいとされています。フロントエンドエンジニアの成果物は視覚的に分かりやすく、バグが発生した場合も表示崩れなどを確認しやすいからです。一方バックエンドエンジニアは適切にログを表示するなどしてデバッグしなければなりません。また、潜在的なバグを見つけにくいです。
Q4. フロントエンドエンジニアに向いている人は?
フロントエンドエンジニアに向いている人の特徴は以下の4つです。
・ユーザー目線で設計できる人
・特にトレンドの移り変わりの激しいWeb業界についていく自己研鑽能力が高い人
・常に効率的に作業することを意識できる人
・柔軟に対応し、クライアントの要望に応えられる人
まとめ
この記事では、フロントエンドエンジニアを目指しているエンジニアに向けて、仕事内容や必要なスキル、将来性、役立つ資格、勉強方法などを解説しました。
この職種の将来性は、Webサイトの数が増加し続けている背景から、短期的に考えれば明るいといえます。その一方で、AIや自動化を活用した開発サービスも続々と登場し始めているため、長期的な将来性は未知数です。
今後活躍し続けるためには、専門的なスキルを身につけていく必要があるでしょう。フロントエンドエンジニアが将来に備えて習得しておきたいスキルとして、SPAやPWA、BaaS、WebAssemblyなどが挙げられます。中長期的には、AIなどの新しい技術に代替されにくいスキルを身につけることが重要になります。
フロントエンドエンジニアに必要なスキルや資格、目指すための勉強方法も参考にして、転職に挑戦してみてはいかがでしょうか。
ITエンジニアの転職ならレバテックキャリア
レバテックキャリアはIT・Web業界のエンジニア職を専門とする転職エージェントです。最新の技術情報や業界動向に精通しており、現状は転職のご意思がない場合でも、ご相談いただければ客観的な市場価値や市場動向をお伝えし、あなたの「選択肢」を広げるお手伝いをいたします。
「将来に向けた漠然とした不安がある」「特定のエンジニア職に興味がある」など、ご自身のキャリアに何らかの悩みを抱えている方は、ぜひ無料のオンライン個別相談会にお申し込みください。業界知識が豊富なキャリアアドバイザーが、一対一でさまざまなご質問に対応させていただきます。
「個別相談会」に申し込む
転職支援サービスに申し込む
※転職活動を強制することはございません。
レバテックキャリアのサービスについて