カテゴリー:舞台裏、プロジェクト - Jon Gold
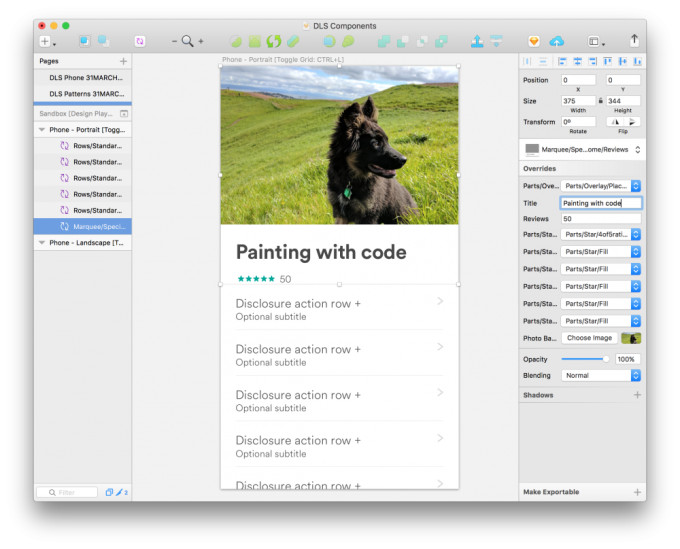
本日は、大規模なデザインシステムに取り組んでいるデザイナーとエンジニア間のギャップを埋めるのに役立つツールを共有したいと思います。React-sketchappは、ReactのコンポーネントをSketchのドキュメント上にレンダリングできるオープンソースライブラリです。
Reactに精通しているデザイナーやエンジニアであれば、この新しいライブラリを簡単に、すぐに使いこなすことができるでしょう。
React-sketchappを使ってできる面白いことを紹介します。
データとのシームレスな統合
興味のある場所を検索するためにFoursquare APIを使用し、ダイナミックマップを生成するためにGoogle Maps APIを使用しています。
従来のAPIやGraphQLのエンドポイントなど、実際のデータをデザインに反映させることができます。
FlexBoxを使ったレイアウト
複数の画面サイズでコンポーネントを自動的にテストしています。
React Sketch.appはFlexBoxを使用しているため、React Sketch.appのコンポーネントにはFlexBoxの実際のコンポーネントと同じくらい豊富なレイアウトがあります。もう手動で長方形をドラッグする必要はありません。すべてがターゲットレイアウトエンジンのように機能するのです!
自動で複数言語に翻訳
Google Translate APIを使用してテキストを複数の言語に自動的に翻訳しています。
Airbnbは国際的な企業であるとともに、世界各地にユーザーがいるため、世界中の誰でも簡単に使えるデザインであることが必要不可欠です。ですので、Airbnbのデザインツールは自分の母国語にとらわれずに考えられるものでなければなりません。
さて、AirbnbはなぜReactをSketchに入れることにしたのでしょう?
信頼できる情報源
デザインシステムにより、デザイナーはスタイル、コンポーネント、パターンを再利用することができます。その結果、デザイナーはより高いレベルの思考に集中できるようになります。エンジニアは、優れたデザインシステムによって、デザイナーとの間で赤線や前後のピクセルをあれこれと微調整することなく、自信を持って新しい機能を実装できるようになります。とはいうものの、大規模な組織の包括的なデザインシステムは、成長に痛みを伴うことがあります。Airbnbの場合、その1つはSketchのテンプレートにありました。
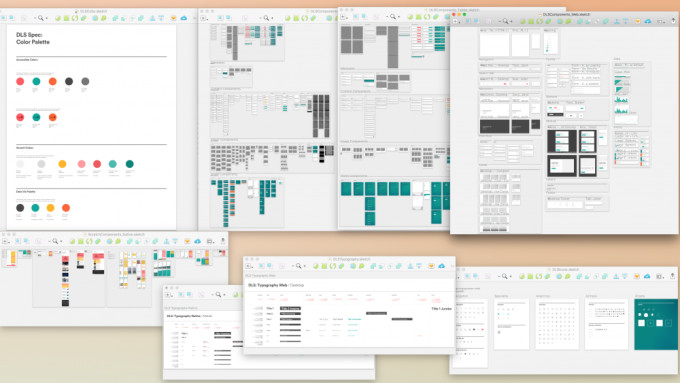
私自身AirbnbのデザインシステムであるDLSの大ファンです。DLSは、タイポグラフィ、色、間隔といった共通の基本的な要素から始まり、プラットフォーム、画面サイズ、および言語をまたいで機能する豊富なコンポーネントのライブラリに成長します。
もちろん、デザインシステムは決して完成するようなものではありません。私たちも常にDLSに機能を加え、既存のコンポーネントを変更し、世界中の誰もが使えるように最適化しています。
システムへの変更または追加ごとに、作業のカスケードが作成されます。ドキュメンテーションをアップデートし、それぞれのアプリケーションのコードを(Swift、Java、およびJavaScriptに)変更し、Sketchテンプレートを再描画する必要があります。これらの取り組みを調整する必要があり、それぞれのソースは常に他のソースと同期されている状態でなければなりません。
コードは、比較的簡単に結び付けることができます。そして、Airbnbは既にバージョン管理とアプリケーションの継続的な統合を可能にするインフラを持っています。しかしこれまでは、多くの場合人間の手動によるタッチポイントに依存する形でSketchのテンプレートを維持していました。

デザインシステムがどのように構成されているかによって、システムにどのような影響があるかを見るためには、変更を追跡する必要があります。例えば、カラーリファレンスを変更すると、数十のコンポーネントに影響する可能性があります。それぞれのコンポーネントは、線の高さと間隔を考慮して再描画しなければなりません。異なるフォーマットで表示するための色変換、スペックの注釈付け、アクセシビリティ向上に向けたカラーコントラスト比の計算といった細かな点は、すべてエラーと不一致の可能性を高めます。グラフィックスベースのデザインツールは、バージョン管理という観点からは酷評されています。これらすべての動作部分によって、私たちは頻繫にシステムの状態がわからなくなっていました。「モバイル上のタイトルのフォントサイズはどのくらいか?」、「このコンポーネントはこのままで良いのか?」、「このコンポーネントは他の画面サイズではどのように機能するか?」といった疑問は、オフィスにおけるあまりにもありふれた質問でした。
組織が成長するにつれ、これらの問題は一層ひどくなります。フリーランサーが一人ですべてをデザインおよびコーディングした場合、即座に修正できるエラーでも3名体制のデザインチームにとってはフラストレーションになるでしょう。同様に、中規模のチームが対応できる非効率性でも、当社の規模のチームにとっては致命的な無駄です。DLSの人的タッチポイントを剪定することは、今後数年でAirbnbデザインチームがさらに効果的なチームに成長できるための基礎となります。
「本物」を使う

僕は、「物」そのものを使うというツーリングの原則にハマっています。Sketchのデザイナーのワークフローは、実際にReactのコンポーネントを使用するのと非常によく似ています。コンポーネントを選択して、データを入れるだけです。Sketchではシンボルとオーバーライドを使用し、Reactではコンポーネントとプロパティを使用します。両者の概念は非常に似ているので、両者を統合しないのは愚かだと思います。
また、Airbnbデザインチームは、信頼できる情報源を最小限に抑えたいと考えていました。何百万人もの人々が毎日使っている「本物」としてコンポーネントを実装しても、Sketchにて手作業で描かれたコンポーネントのライブラリを別に保管するのはなぜでしょう?
デザインシステムのための信頼できる情報源が少ないほど、より効率的になれるのです。
「多くの困難な問題は、順番を逆にしてから対処すると一番うまく解決できる。」
- バークシャー・ハサウェイ社副会長 Charlie Munger氏
本番環境に即導入可能なコードを作成しようとするデザインツールは、インターネットと同じくらい古くからあります。業界がSketchを中心に結びついたので、人々はSketchからコードを生成しようとしていました。これはエキサイティングな試みですが、私たちが直面している課題に対しては、正反対のことをしたいと思いました。つまり、自分たちのDLSを同期させておくために、コードからSketchファイルを生成するということです。
2016年にSketch上にいくつかの内部ツールを組み込んだ結果、やりたい形でファイルを操作するためにスクリプティングできる可能性があることがわかりました。しかし、そのプログラミング言語であるCocoaScriptは、ほとんどの開発者にとって身近なものではありませんでした。そこで、Airbnbデザインチームは、現代のJavaScriptの能力を完全に受け入れて、直感的にドキュメントを作成できるようにしたいと考えました。
「Reactは、今後10年間でその意味と用途を探求し続ける価値がある良いアイデアである。」
- ZEIT創設者 Guillermo Rauch氏
AirbnbはReact.jsの大ファンです。React.jsは、コンポーネント化されたデザインシステムを考え、構築するための完璧なパラダイムであり、当社はウェブアプリケーションやモバイルアプリケーションの大部分にReact.jsを使用しています。Reactは、おなじみのReactとReact Nativeの実装と同様に、どんなプラットフォームよりもはるかに大きな(非現実的な)アイデアです。バーチャルリアリティ、点滅LED、音楽シンセサイザー、端末アプリケーションに、同じ原則を使用した興味深いプロジェクトがありました。
パラダイムとしてのReactは、根底にあるプラットフォームAPIの複雑さを包み込み、プラットフォームAPIを使用する開発者に一貫性のある滑らかなツールを提供するのに最適です。
隣接可能性
「『隣接可能性』については奇妙で美しい真実がある。それは、その境界を探ると、当の境界で区切られる範囲が広がるということだ。新たな組み合わせが見つかるたびごとに、別の新たな組み合わせが隣接可能性の領域に呼び込まれる。」
- Steven Johnson氏
雨が降るサンフランシスコでの夕食中、Airbnbデザインチームが「Reactを使ってSketchファイルを作成するとどうなるか?」という疑問が投げかけられました。その後まもなく、かなり優秀なReactの概念実証型レンダラが完成しました。それは色見本と模式標本をレイアウトするのには完璧でしたが、さらに多くのことを行うドキュメントにどのように使用できるかはまだわかりませんでした。
<rect>、<circle>、<line>といったSketchスタイルのコンポーネントを使用するということは、各DLSコンポーネントをSketchに描画できるように再作成する必要があることを意味していました。DLSコンポーネントは手作業で作成するよりも速く、単に「物を使用する」のでなく、(プログラムで)「物」を描画していました。私たちはうっかり一つの信頼できる情報源を取り除き、それを別のものに置き換えてしまったのです!
Airbnbのエンジニア、Leland RichardsonがReact Nativeスタイルのコンポーネントを使用しようと提案したときにブレイクスルーが訪れました。<View>、<Text>などはデザインシステムの構成の基本単位であるため、Sketchコンポーネントとプロダクションのコンポーネントが意味論的にリンクしました。さらにエキサイティングなことに、LelandのReact Primitivesプロジェクトでは、実際のReactコンポーネントをSketch、ブラウザ、携帯電話に同時にレンダリングすることができたのです。
Airbnbデザインチームは、静的なアセットの生成に要する時間を短縮するプロジェクトを開始しました。私たちは、そのエッジと隣接可能性を探ることによって、Sketchのデザインシステムとやりとりを行うエキサイティングで斬新な方法を探っています。以前は実現不可能で、大量の人的な入力が必要な、または大雑把な (すみません) プラグインに依存していた多くのタスクが、Airbnbのエンジニアが日常的に書いているのと同じコードを使って行うことができるようになりました。
Airbnbは、Sketchとの互換性に向けたハードルを下げることによって、自分たちのワークフローに合わせた新しくエキサイティングな実験的ツーリングを導入しています。そして、Airbnbデザインチームが現在使用しているソフトウェアとの完全な互換性を維持しつつ、未来のよりスマートなデザインツーリングをプロトタイプ化することができます。
次に進むために
「私たちは、デザインツールとしてコードに投資しています。レイアウトやデザインだけでなく、ロジックやデータも含めたアセットを扱う作業に近づきます。これにより、エンジニアとデザイナー間のギャップを埋めることができ、デザイン仕様またはレッドライン(越えてはならない一線)の必要性を減らし、ビジョンと現実間のステップを削減します。」
- Airbnbデザイン担当最高責任者 Alex Schleifer氏
このプロジェクトは、コミュニティからの深い献身がなければ実現できませんでした。Andrew Pouliotさん、Mathieu Dutourさん、またコードを書いたり、プルリクエストをレビューしたり、デモを試したり、ドキュメンテーションを書いたりしてくださった数え切れない方々に感謝いたします。当社は、自分たちの仕事をオープンソースにすることに興奮しており、今後もより多くのコラボレーションを楽しみにしています。
皆様にReact Sketch.appを使って楽しんでいただければ幸いです。私たちは、可能な限りすべてのアプリケーションを考え出す初期段階にあります。しかし、React Sketch.appは既に、実際のデータを使用して大規模なデザインシステムの手入れをし、デザインとエンジニアリングをより緊密に結びつけるための優れたツールになっています。
Airbnbデザインチームは、みなさんがReact Sketch.appを使ってどんなことをされるかをとても楽しみにしています。ご意見、ご感想、ご提案がある方は、電子メールでお気軽にお寄せください。また、Airbnbのデザインツールチームはサンフランシスコでデザインテクノロジストを募集していますので、これらのプロジェクトに興味をお持ちの方もご連絡ください。
Jon Goldは、ツーリング・システム・新興技術に関するAirbnbのデザインテクノロジストです。
CREDIT:原著者の許諾のもと翻訳・掲載しています。
[原文]Painting with Code by Jon Gold