この記事は、2017年に文明社会から離れて暮らしていた人、またはプロジェクトに没頭していた人向けの記事です。
X-Teamを見ていても2017年に起きたことはたくさんあり、2018年には多くの行動とイノベーションが起こるはずです。
これをガイドとして使用することで、2018年に開発者としての成長を計画し、より革新的なプロジェクトに取り組むこともできるでしょう。
React対Vue.js

良いものだけを取り入れていきましょう。去年の今頃はVueを採用している大手企業の中でVueがReactの大きなライバルになると信じている会社は多くありませんでしたが、今年はVueを無視することは不可能です。Vueは、開発者風に誇大宣伝すると、Angularを隅に追いやることも可能です。
私たちは、2018年を目前にして、Vueの興奮にあふれた激動の2年間に乗り出そうとしています。
ただし、Reactが、信じられないほど才能豊かなメンテナー達だけでなく、世界で最も豊かな企業の財政的支援を受けていることを忘れないようにしましょう。どちらのコアチームもお互いに協力し合って、影響を与え合っています。
では、Vueに注目する理由は一体なぜでしょう?
Vueは、開発者を非常に幸せにするすべてのことを行っています。
・Vueは軽量で、習得するのが簡単で、素晴らしいツールがあり、素晴らしい状態管理ができ、ルーティング機能を内蔵しています(!)。
VueのコミュニティはまだReactより大きくありません。コミュニティの成長は、コアチームに素晴らしいアンバサダー(広報大使)がいるか、またコミュニティに耳を傾けているかどうかに左右されます(そしてVueはどちらも満たしています)。
開発者を喜ばせるという観点から言うと、今年のFacebookの大失敗を忘れないようにしましょう。「BSD + Patents」ライセンスによる混乱は、開発者の間で瞬く間に広がりました。
確かに、Twitterによる応酬でフレームワークがダメになるわけではありませんが、私たちは、誤った管理(例:Angular 2リリースの遅れ)のせいで代替言語の方が注目を集めてしまう過去の事例を見てきました。
React対Vue対Angularに関する今年の素晴らしい記事はこちらです。
最も可能性の高い終了シナリオですか?Facebookが今やっていることです。イノベーターの作品をコピーし、世界はReactを使い続けます。
すべてのJS開発者は、Vue.jsを学ぶことを検討する必要があります。Vue.jsの開発者を雇用したいという機運が高まってきており、Vueは十分に注目を集めています。つまり、少なくとも短期間で自分に付加価値を付けることができるのです。
Next.js
そして、「Reactのための保険」と呼ばれるNext.jsがあります。
ReactとNext.jsを組み合わせることで、ツール、コード分割、ルーティング、状態管理の面で、Vueの体験にもっと近づくことができ、大規模なReactのエコシステムとサポートを保持することができます。
Nextは、Reactで構築されたサーバー側のレンダリングされたアプリケーションにも役立つので、トレンドが高まっています。
さらに、(同じチームによって作成された)Now.jsを追加すると、Reactアプリケーションを非常に早く展開することができます。
Vue対Reactの議論が開発チームとマネージャーの間で交わされるにつれ、Reactと並行してNextの採用がますます増えていくと予想されます。
Angular
Angularで開発者を満足させることはますます難しくなっていますが、Angularは2018年に依然として広く使われているフレームワークになるでしょう。
多くの大手企業がAngularを1.0年前に採用しており、2018~19年により良いものに移行しようとしているため、彼らはReactやVue.jsをAngular 2の代替候補として検討しています。
Angularの残りの支持者たちは、Angularは大企業(Google)の支援を受けてOSプロジェクトに採用されているため、企業が選択するJSフレームワークになるという立場をとっています。しかし、ReactとFacebookについても同じことが言えないでしょうか?
2017年にAngularに何が起こったかを知りたい方は、こちらの記事にすべて載っています。
Reason

Facebookがプロダクションで使用しているものには、常に注意を払う価値があります。
Facebookは、他のプロジェクト(WhatsApp、Instagram、Adsなど)の中で、Facebookメッセンジャーのウェブ版向けに(既に確立されているOCamlを利用している)Reasonを使用しています。
2017年には、Reactのバインディングを作成するreason-reactもリリースしたので、慣用的なReactJSにコンパイルされたReasonコードを実際に書くことができます。
(たくさんのプラグインが付いてくる)BabelやFlowなどをインストールする必要がなく、(Reactのバインディングをサポートしている)OCaml + Reasonの力だけ借りればいいという状況を想像してみてください。それは、今後流行するであろう大きなトレンドです。
JSの分野で、今年他のどの「JSにコンパイルできる言語」よりも注目を集めたのはReasonでした(ごめんねElm、今でも君のことは好きだよ)。そのため、2018年も注目し続けるべきです。
GraphQL
GraphQLはAPI向けのクエリ言語です(RESTをもっとモダンにしたものを想像してみてください)。
Yelp、Spotify、Github、Walmart、NYTimesなどの大企業はすべてGraphQLベースのAPIを持っているため、GraphQLは2017年に大々的に宣伝された期待通りの言語でした。
これらのAPIの中には、RESTオプションが全く利用できずに、GraphQLしかないものもあります。簡単に言えば、革新的な企業はGraphQLに賭けているのです。
RESTful APIは死に体とは程遠いですが、スタートアップの動向を見ると、GraphQLが人気のあるオプションのようです。
一方、Falcorのような代替案は、もうほとんど議論されていません。
革新的な企業に就職したい場合は、間違いなくGraphQLの学習を始めるのに適した時期です。
Redux、Relay Modern、Apollo
Reduxは、Reactの状態管理とデータ取り込みの優れたソリューションとなった、Dan Abramov/Andrew Clarkの大人気プロジェクトです。
しかし、主にデータ取り込みに関しては、GraphQLがReduxの現状を揺り動かしていました。
現在、(Facebookによって作成された)Relay Modernと、Reduxよりも効率的にGraphQLデータを取得してReactアプリケーションに渡すことができるGraphQLクライアントフレームワークであるApolloがあります。
ある開発者は、Relay/Apollo/Reduxについて以下のように指摘しています。
これらのフレームワークとその利点は、お互いに矛盾するものではありません。実際、これらを一緒に使用することで懸念事項を分離することができ、これはウェブ開発において非常に重要です。
これは、ReduxとRelayを併用できること(ローカル状態と複雑な非サーバー状態にReduxを使用し、データ取り込みにRelayを使用すること)を意味します。
しかしコミュニティは、これを単純化するものを切望しています(そして今のところ唯一の回答は、Vuex/Vue.js/ApolloまたはCashayです)。
Storybook
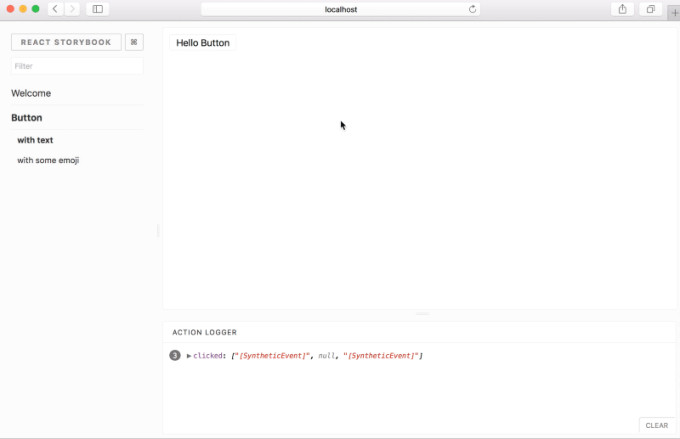
Storybookは2017年に人気が爆発しました。
Storybookは、UIコンポーネントを定義、開発、およびテストするための環境です。

それは、2017年初めには事実上死に体でしたが、巨大なコミュニティの努力のおかげで、2017年中頃に大々的に普及しました。この記事は、オープンソースの業務がどのように進化するかについての感動的な話で、読む価値があります。
UIコンポーネントを単体で構築してテストできるので、非常に便利です(使用するのも楽しいです)。それは開発者に真の価値を提供するUIスタイルガイドのようなものです。
Storybookを使ったオープンソースプロジェクトを見たことはあるかもしれませんが、実際にどのように動作するかを見たい方は、Airbnbの日付選択のStorybookをご覧ください。
2018年に傑出した開発者になりたい方は、あなたの最後のプロジェクトを元にStorybookに関する面接を受けてみてください。
ボーナス:Netflixのエンジニアリングチームがコンポーネントライブラリ向けに使用しているStorybookの代替手段であるreact-bluekitもチェックしてください。
Prettier
その名前が示すとおり、Prettierは、コードをより読みやすく、美しく、きれいにするコードフォーマッタです。
foo(reallyLongArg(), omgSoManyParameters(), IShouldRefactorThis(), isThereSeriouslyAnotherOne());
これが、こうなります。
foo(
reallyLongArg(),
omgSoManyParameters(),
IShouldRefactorThis(),
isThereSeriouslyAnotherOne()
);
Githubで18,000以上のスターが付いており、開発者はこのシンプルで貴重なプロジェクトを愛しています。
これは、Webpack、React、Next.js、Babelといった、あなたが既に愛しているであろう膨大な他のプロジェクトにも使用されています。
もしくは、Goの開発者になれば、これをインストールする必要はありません。
JestおよびEnzyme
JavaScriptのテストに関しては、Reactアプリケーションを構築する際の優れた補完手段として、JestとEnzymeが間違いなく頭一つ抜け出ています。
こちらの記事でも紹介されているように、Jestは現在ダウンロード数でJasmineを上回っています。
Jestのスナップショット機能は2017年に初めて登場し、テストに関する多くの苦労を取り除いてくれました。 Reactカンファレンス2017のこのトークを視聴して、すべてのことを学んでください。
Airbnbのエンジニアリングチームが作成したEnzymeは、ReactコンポーネントをテストするためのJavaScriptライブラリです。2016年以降、Githubで12,000スターを獲得するほどの人気になりました。
Jestのスナップショット+ReactコンポーネントをテストするためのEnzymeの超シンプルなAPIは、素晴らしいテストコンボをもたらしてくれるので、2018年に人気が高まり続けるのは間違いありません。
Webpack
Webpackは、最も人気のあるアセットバンドラーになりました。今年は、Webpackにとっても驚くべき年でした。
去年の今頃、Webpackにはドキュメンテーションがほとんどなく、ほとんどの開発者はWebpackをどうやって始めればいいのかわかりませんでした。
その後2017年初めに、私は、Webpackがプロジェクトをサポートするために3か月で15,000ドルを調達したことがどれほど信じられないか(そして私たちが最初のスポンサーの一社になったことがどれだけ嬉しいことか)についての記事を書きました。Webpackは現在、数十万ドルの資金を調達しています。
Webpackはオープンソースプロジェクトの成功の未来を切り拓くだけでなく、プロジェクトの開発は年間を通して大きな勢いを維持しています。
そしてありがたいことにSean Larkin氏がWebpackの動きをリードし続けていますが、Webpackが次に実現できるものには終わりがありません。
このプロジェクトがどれほどうまくサポートされているか(そして、いかにコミュニティに関心を寄せてくれているか)を見ると、2018年にWebpackの成功を予測するのは非常に簡単です。
Parcel
しかし、あらゆるものが大規模になるトレンドの中で、不満を持った開発者が増えています。
競合しているバンドラーであるParcelは、2017年にGithubで12,000スターを獲得して勢いを増し、Webpackの後を追いかけています。
他のすべてのバンドラーがあまりにも肥大化しているのに対して、Parcelのバンドリングは、Webpackの2倍の速さで動作します(キャッシュを使用すると10倍の速さになります)。
また、Webpackのコンフィグレーションのセットアップは少しややこしいですが、Parcelはコンフィグレーションが必要ありません。
「アプリケーションのエントリーポイントを指定するだけで、思い通りに動作してくれます。」
コンフィグレーションの簡素化とスピードの向上はどちらも大きな進歩ですが、Webpackがこれらの改善点を2018年前半までにコピーしなくても私は驚かないでしょう。
Vue対Reactの構図と同様に、小さな男がいつも早めに革新を起こしますが、その革新に触発されてプロジェクトを改善するのは大きな男次第です。
This is one of the #webpack teams favorite pieces of Parcel as well.
— Sean Salt Lake City, UT @ngconf (@TheLarkInn) 2017年12月22日
But we also started from a really clean architecture day one. Extensibility as with all options comes with a cost. :) https://t.co/3BlZoe4Ub1
これは、#webpackチームのお気に入りのParcel作品の一つです。
しかし、私たちは、本当にすっきりとしたアーキテクチャの初日を迎えました。すべてのオプションと同様に、拡張性にはコストが伴います。:)
こちらで議論全体を読むことができます。
更新:Webpack v4が、コンフィグレーションなしに使えるようになりました。
Gatsby
Gatsbyは、Kyle Mathews氏が構築したReact向けの静的サイトジェネレータープログラムです。
昨年Kyle Mathews氏がGatsbyにフルタイムで参加して以来、非常に勢いをつけ始めています。
それを示す一番の証拠は、Reactのウェブサイト自体がGatsbyを使用して構築されているという事実です。
Gatsbyはすべてパフォーマンスに関するもので、Reactで最も速いウェブエクスペリエンスをもたらします。
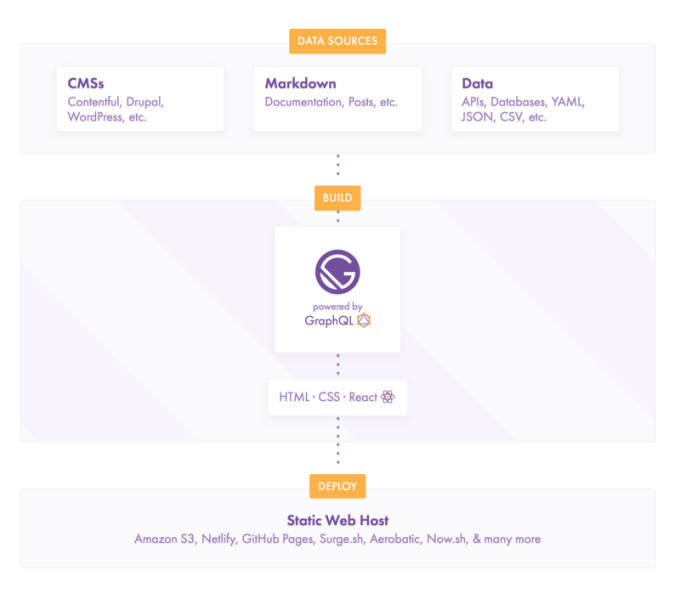
Gatsbyのウェブサイトから引用したこの図は、それがどのように動作するかというアイデアを提供しています。

またGatsbyは、他のページのリソースを先読みするプログレッシブなウェブテクノロジーを使用しているため、ブラウジングは高速です。
Gatsbyが、何が何でも業界を支配するわけではありませんが、人気が高まっている高速な静的サイトを構築するための素晴らしいソリューションです。
Gatsbyについてさらに知りたい方は、こちらの記事を読んでください。
また、今年Gatsbyの開発を後援できたことを嬉しく思っています。
Babel
Babelについての紹介はいらないでしょう。Babelは、本質的にデフォルトでトレンドであり続けるでしょう。
概して、2017年は主にBabel 7の構築に重点を置いており(うまくいけば、2018年初めにローンチ予定)、Babelにとって良い年でした。最も重要なのは、公式ソングができたことです:)
Babelの唯一の懸念事項は、(素晴らしいメンテナーがプロジェクトをお休みしており、その理由があやふや/漠然としていることを除いて)Reasonなどが主流になっていることです。
しかし、今のところ、Babelは2018年を通じて高い人気を維持するでしょう。
今年もBabelを後援できたことを嬉しく思います。
FlowおよびTypescript
TypescriptとFlowは、JavaScript開発者がコード品質を向上させるために使用する、優れた静的タイプのオプションです。
2018年にどちらか一方だけの人気が高まることはないと思います。どちらも一緒に生き残っており、異なる事例で使用されているからです。
Facebookが構築したFlowは、Reactプロジェクトで一般的に使用されているBabelと容易に統合できるため、React開発者にとって好ましい選択です。
Microsoftが構築したTypeScriptは、Angular 2+の開発者の間では主要な言語として普及しています。
進歩という観点から言うと、これらの二つは2018年にそれほど進歩しないでしょう。そして、今後の真の質問は、Reasonのような言語が二つを置き換えるかどうかです。
Immutable.js
私はredditor(Redditというソーシャルニュースサイトの匿名投稿者)が書いたImmutable.jsの説明が好きです。
Immutable.jsは、大規模なチームの開発者がバカなことをしないようにしてくれます。
簡単に言えば、別のFacebookプロジェクトであるImmutable.jsは、immutable(不変、変更不可能)なオブジェクトを使用して状態が変更されていないことを確認してくれます。
redditorが指摘したとおり、これは意図せずに状態を台無しにする可能性のある大規模な開発者のチームでは非常に便利です。
Immutable.jsオブジェクトにカプセル化されたデータは決して変更されません。常に新しいコピーが返されます。これは、一部のオペレーション(例:map、filter、concat、forEachなどの配列メソッド)ではデータが変更されることはありませんが、一部のオペレーション(配列のpop、push、spliceなど)ではデータが変更されてしまうJavaScriptとは対照的です。
Immutable.jsの使用にはかなり大きな制限がありますが、あなたのニーズによってはそれほど重要な制限ではないかもしれません。Immutable.jsについてさらに詳しく知りたい方は、こちらの記事を参照ください。
現在Githubで20,000スターを獲得しているImmutable.jsは、2017年に人気が高まり、開発者がそのコンセプトとトレードオフ(何かを達成するために別の何かを犠牲にしなければならないこと)を理解するにつれて、2018年に引き続き使用者が増加すると予想されています。
Popmotion
Popmotionは、Githubで瞬く間にスターを獲得しているJavaScriptのモーションライブラリです。

FlashとjQueryを合わせるようなものだと考えてください。
とは言え、この説明では、この人気が高まっているライブラリを語るには不十分だと思います。
しかし、このプロジェクトに参加すればするほど、jQueryとFlashの両方に深刻な不満を持ち、それらを改善したいと考えている人々のグループを見つけることができます。
そして、Popmotionは、まさに人気が急上昇し始めているウェブアニメーションを中心とした多くのイノベーションをもたらす、素晴らしい体験です。間違いなく2018年に注目すべきものです。
このサイトをチェックしてPopmotionを試してみてください。
React NativeおよびElectron
React Nativeを使用するとモバイルデバイス向けのReactアプリケーションを構築することができ、Electronを使用するとデスクトップ向けのJavaScriptアプリケーションを構築することができます。
どちらも2017年に人気が確立したフレームワークであり、どちらもJavaScriptからネイティブアプリに移行するための優れたソリューションです。
Electronで構築された注目すべきアプリは、Slack、Atom、Github Desktop、Discordなどです。
React Nativeで構築された人気アプリには、Facebook、Instagram、Airbnb、UberEATSなどがあります。

また、Windows向けのReactネイティブアプリを構築することもできます。
昔よりもはるかに簡単にデスクトップアプリとモバイルアプリを構築できるため、JavaScriptの開発者になるのは今がチャンスです。
ボーナス: Web Assembly
現在4つのブラウザすべてがWeb Assemblyをサポートしているので、間もなく注目を浴びるでしょう。これを2018年のトレンドと呼ぶのはまだ早いので、12か月以内にWeb Assemblyの状況についてアップデートします。
しかし、現在Web Assemblyに非常に注目が集まっているので、記憶に留めておいてください。
2018年おすすめの学習教材
今後のトレンドをすべて確認しましたね。2018年にリモート開発者としての競争力を維持し、潜在力を発揮するために、以下の事項を2018年に学習することをお勧めします。
・勇気をもって、Vue.jsを学びましょう。
・すべてのReact開発者はNext.jsを学ぶべきです。
・Reason(とReasonReact)の学習を開始し、サイドプロジェクトで試してみてください。
・GraphQLは2018年のToDoリストの必須項目です。
・React + GraphQLアプリケーションにおけるデータ取り込みに向けた頼りになるオプションであるRelay Modernを学習しましょう。
・Storybook!Storybook!Storybook!
・プロジェクトにPrettierをインストールして、コードを読みやすくしましょう。
・Reactプロジェクトで、Enzymeと並行してJestスナップショットを学び、使用してみましょう。
・Flow(React開発者向け)またはTypeScript(その他の人向け)を学習しましょう。
・Markdown → Staticページから何かを構築するためにGatsbyを検討してみましょう。
・React Nativeを使用してモバイルアプリを構築しましょう。
・Electronを使用してデスクトップアプリを構築しましょう。
・Popmotionで遊んで滑らかなアニメーションを作りましょう。
Todoistのプロジェクトとして、このリソースリストをインポートしてください。
Ryan Chartrandは、モチベーションの高いリモートJavaScript開発者のグローバルチームであるX-TeamのCEOです。チームにはいつでも参加することができ、今日にでもプロジェクトを開始できます。
JavaScript開発者:どこからでも作業できます。素晴らしいプロジェクトを手に入れてください。学習し、成長し、モチベーションを維持するためのサポートを受けてください。今日X-Teamコミュニティに参加しましょう。
この投稿をお楽しみいただけましたか?次の記事:「リモートワークの大きな課題をいかにして克服したか」
CREDIT:原著者の許諾のもと翻訳・掲載しています。
[原文]The Top JavaScript Trends to Watch in 2018 (Posted Dec 28, 2017) by Ryan Chartrand