カラーピッカー(2個)
閲覧しているページで気になる配色があったとき、カラーピッカーを入れているとすぐに色を調べられます。
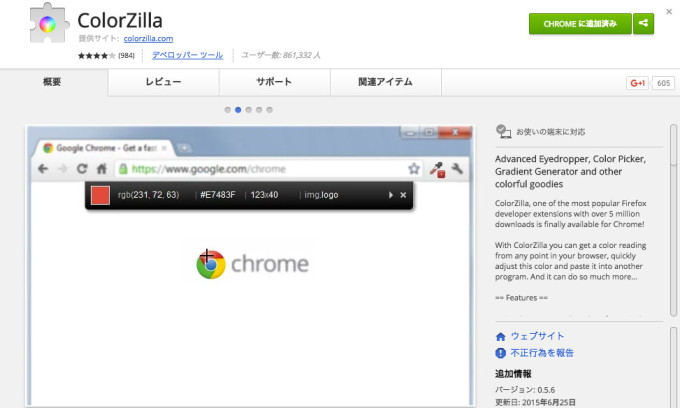
ColorZilla

https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp
元々はFirefox向けのアドオンでしたが、Chrome版も用意されています。
調べたい箇所をクリックするだけで、カラーコードをクリップボードにコピーしてくれます。
機能のひとつである「Webpage Color Analyser」は、そのページのCSSで使われている色を一覧表示してくれるので、ページの色分析に役立ちます。
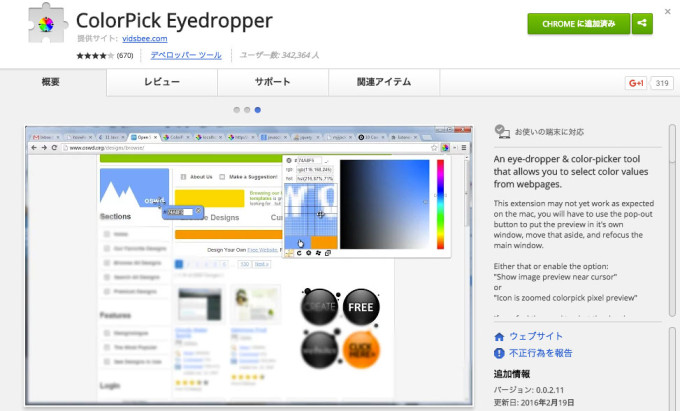
ColorPick Eyedropper

https://chrome.google.com/webstore/detail/colorpick-eyedropper/ohcpnigalekghcmgcdcenkpelffpdolg
マウスカーソルを合わせた部分を拡大表示してくれるのが特徴で、細かい部分の配色を調べたいときに便利です。
サイズ計測(3個)
ページ内の幅、高さを計測したいとき、サイズ計測ができる拡張機能を入れておくと作業が捗ります。
Web制作で起こりやすいレイアウトの微調整に必須の拡張機能です。
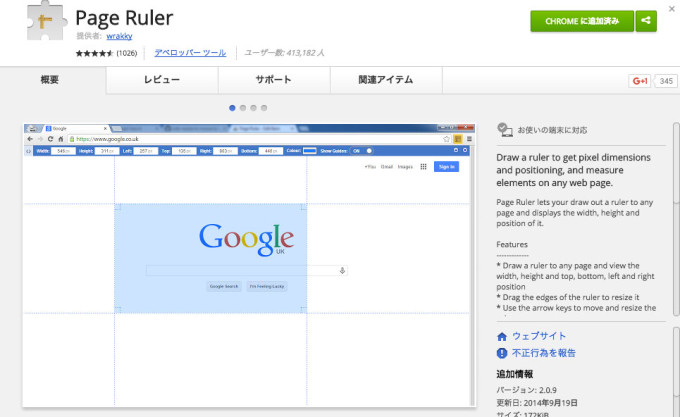
Page Ruler

https://chrome.google.com/webstore/detail/page-ruler/jlpkojjdgbllmedoapgfodplfhcbnbpn
幅と高さだけでなく、上下左右の位置も計測してくれます。
「Element EMode」をオンにするとdivなどの要素を対象にして計測ができます。
MeasureIt

https://chrome.google.com/webstore/detail/measureit/pokhcahijjfkdccinalifdifljglhclm
幅と高さを計測するだけのシンプルな拡張機能です。
Image Size Info

https://chrome.google.com/webstore/detail/image-size-info/oihdhfbfoagfkpcncinlbhfdgpegcigf
右クリックから画像サイズ、ファイルサイズを調べることができる拡張機能です。
サイト解析(7個)
Chromeにはサイトのアクセス解析や分析を助けてくれる拡張機能があります。
アクセス解析やサイトで使用しているサービス・ツールを調べられる拡張機能を入れておくと、自サイトの解析や競合サイトの解析に役立ちます。
Page Analytics (by Google)

https://chrome.google.com/webstore/detail/page-analytics-by-google/fnbdnhhicmebfgdgglcdacdapkcihcoh
アクセス解析ツール「Google Analytics」と連動し、ページ上部にアクセス解析結果を表示してくれます。
ページ内のリンクのクリック率を表示してくれるので、どのリンクがよくクリックされているのか解析するのに役立ちます。
Ghostery

https://chrome.google.com/webstore/detail/ghostery/mlomiejdfkolichcflejclcbmpeaniij?hl=ja
閲覧しているサイトがどんなサービスやツールを使っているのかをチェックできる拡張機能です。
「Google Analytics」や「Pt engine」などのアクセス解析ツール、FacebookやTwitterなどのSNS、「Google AdSense」などのアフィリエイト広告といったそのサイトが使っているサービスやツールを一覧表示してくれます。
タグの埋め込み忘れや、競合サイトの調査に役立つ拡張機能です。
BuiltWith Technology Profiler

https://chrome.google.com/webstore/detail/builtwith-technology-prof/dapjbgnjinbpoindlpdmhochffioedbn
Apache、WordPress、jQueryなど、閲覧しているサイトがどんな技術を使っているのかを調べることができる拡張機能です。
Webサービス、アクセス解析ツール、ウィジェット、JavaScriptライブラリ、広告など、各項目ごとに解析してくれます。
表示された技術をクリックすると、どれぐらい人気があるのかを教えてくれる機能もあります。
SimilarWeb - Site Traffic Sources and Ranking

https://chrome.google.com/webstore/detail/similarweb-site-traffic-s/hoklmmgfnpapgjgcpechhaamimifchmp
競合サイトのアクセス数などを解析できるツール「SimilarWeb」のChrome拡張機能版です。
Chromeのツールバーから競合サイトの解析がさくっとできるので、Web版を開く手間がかかりません。
数値は100%正確ではないものの、競合サイトを解析したいときに役立ちます。
Social Analytics

https://chrome.google.com/webstore/detail/social-analytics/pgckigmaefoaemjpijdepakcghjkggmg?hl=ja
閲覧しているページがFacebook、Twitter、Google+、PinterestなどのSNSでどれぐらいシェアされているかをツールバーに表示してくれる拡張機能です。
PageSpeed Insights (with PNaCl)

https://chrome.google.com/webstore/detail/pagespeed-insights-with-p/lanlbpjbalfkflkhegagflkgcfklnbnh?hl=ja
Googleが提供しているウェブパフォーマンスツール「PageSpeed Insights」のChrome拡張機能版です。
Chromeのデベロッパーツールからサイトの速度解析ができるので、Web版を開く手間が省けます。
インストールするとデベロッパーツールのメニューに「PageSpeed」が追加されるので、そこから解析できます。
YSlow

https://chrome.google.com/webstore/detail/yslow/ninejjcohidippngpapiilnmkgllmakh
サイトパフォーマンス計測ツール「YSlow」のChrome拡張機能版です。
こちらもChromeからサイト速度を計測できるので、表示速度の分析&改善に役立ちます。
スクリーンショット(2個)
ページのスクリーンショットをいちいちExcelや画像編集ソフトで加工するのは面倒ですよね。
スクリーンショットを撮影できる拡張機能を入れておくと、Chrome上で画像編集ができるのでひと手間省けます。
Awesome Screenshot

https://chrome.google.com/webstore/detail/awesome-screenshot-screen/nlipoenfbbikpbjkfpfillcgkoblgpmj?hl=ja
ページのキャプチャを撮影し、Chrome上で図形や文字の注釈を加えることができる拡張機能です。
FacebookやTwitterなどのSNSにワンクリックで共有する機能も備わっています。
FireShot

https://chrome.google.com/webstore/detail/capture-webpage-screensho/mcbpblocgmgfnpjjppndjkmgjaogfceg
「ページ全体」「表示されている部分」「選択範囲」の3種類からキャプチャの方法を選択できます。
注釈を加える機能はありませんが、PDFとして保存する機能があるのが便利です。
タブ関連の拡張機能(3個)
新規タブをクリーンな状態で開いたり、複数URLをまとめて開いたり、別タブで開くリンクをバックグラウンドで開いたり、タブ操作が便利になる拡張機能を3つご紹介します。
CleanNewTab
https://chrome.google.com/webstore/detail/cleannewtab/cpcmeaaaokbbmnflnglhnobjelaljaia
デフォルトでは新規タブにGoogleの検索窓やよく閲覧するサイトが表示されます。
「CleanNewTab」はそれらの表示を一切なくし、真っ白な状態で新規タブを開いてくれます。
新規タブの表示が不要な方、メモリの消費量を少しでも抑えたい方におすすめです。
Pasty

https://chrome.google.com/webstore/detail/pasty/hdjihnnclpjhfdbbinmgoiehhoehhlgf
複数のURLをまとめて開いてくれる拡張機能です。
複数URLをまとめてコピーしてChromeのアドレスバーに貼り付けて「Pasty」のアイコンを押すと、各URLのページを一気に開くことができます。
「Copy」ボタンを押せば、逆に開いているWebページのURLを一気にコピーできます。
Force Background Tab

https://chrome.google.com/webstore/detail/force-background-tab/gidlfommnbibbmegmgajdbikelkdcmcl
リンクにtarget="_blank" が設定してあると、新規タブでページが開きますが、まだそのページで開きたいリンクがあるときや後で見たいときに不便です。
この拡張機能はtarget="_blank" を設定してあるリンクも強制的にバックグラウンドで開いてくれるので、そのページに留まりながらリンクを開くことができます。
アイコンからオン・オフをすぐ切り替えられるので、使いたいときだけオンにするという使い方も便利です。
まとめ
今回紹介したように、カラーピッカー、サイズ計測、サイト解析など、Web制作を助けてくれる拡張機能はたくさんあります。
上手に使いこなせば、作業効率を大幅に向上することも可能です。
すでに使っている拡張機能もあるかと思いますが、「あ、これ知らなかった。使ってみよう」と思った拡張機能をひとつでも見つけていただければ幸いです。
ITエンジニア・Webクリエイターの転職ならレバテックキャリア
レバテックキャリアはIT・Web業界のエンジニア・クリエイターを専門とする転職エージェントです。最新の技術情報や業界動向に精通したキャリアアドバイザーが、年収・技術志向・今後のキャリアパス・ワークライフバランスなど、一人ひとりの希望に寄り添いながら転職活動をサポートします。一般公開されていない大手企業や優良企業の非公開求人も多数保有していますので、まずは一度カウンセリングにお越しください。
転職支援サービスに申し込む
また、「初めての転職で、何から始めていいかわからない」「まだ転職するかどうか迷っている」など、転職活動に何らかの不安を抱えている方には、無料の個別相談会も実施しています。キャリアアドバイザーが一対一で、これからのあなたのキャリアを一緒に考えます。お気軽にご相談ください。
「個別相談会」に申し込む